General Information
Introduction
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you will not be disappointed. We do our best to produce top notch themes with great functionality, premium designs, and clear code.
Accalia is a responsive and clean WordPress theme, made by a team of creative professionals here at AncoraThemes.
AncoraThemes is a place to buy premium WordPress themes and HTML templates covered by efficient and helpful support.
We are a team of data-driven experts dedicated to resolving your most demanding web challenges. Skillfully versed in all things digital, our enthusiastic team brings together top expertise in web design and development to help you create one of a kind websites, tailored especially for your needs.
Rate This Theme
We would appreciate if you rate this theme on ThemeForest. It only takes a second but it helps more than you think and of course, it is always good to know what others think about our work.
If you like our theme, please consider rating it with 5 stars. You can rate it in the "Downloads" section of your account:
How To Use This Document
Before you get started, we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
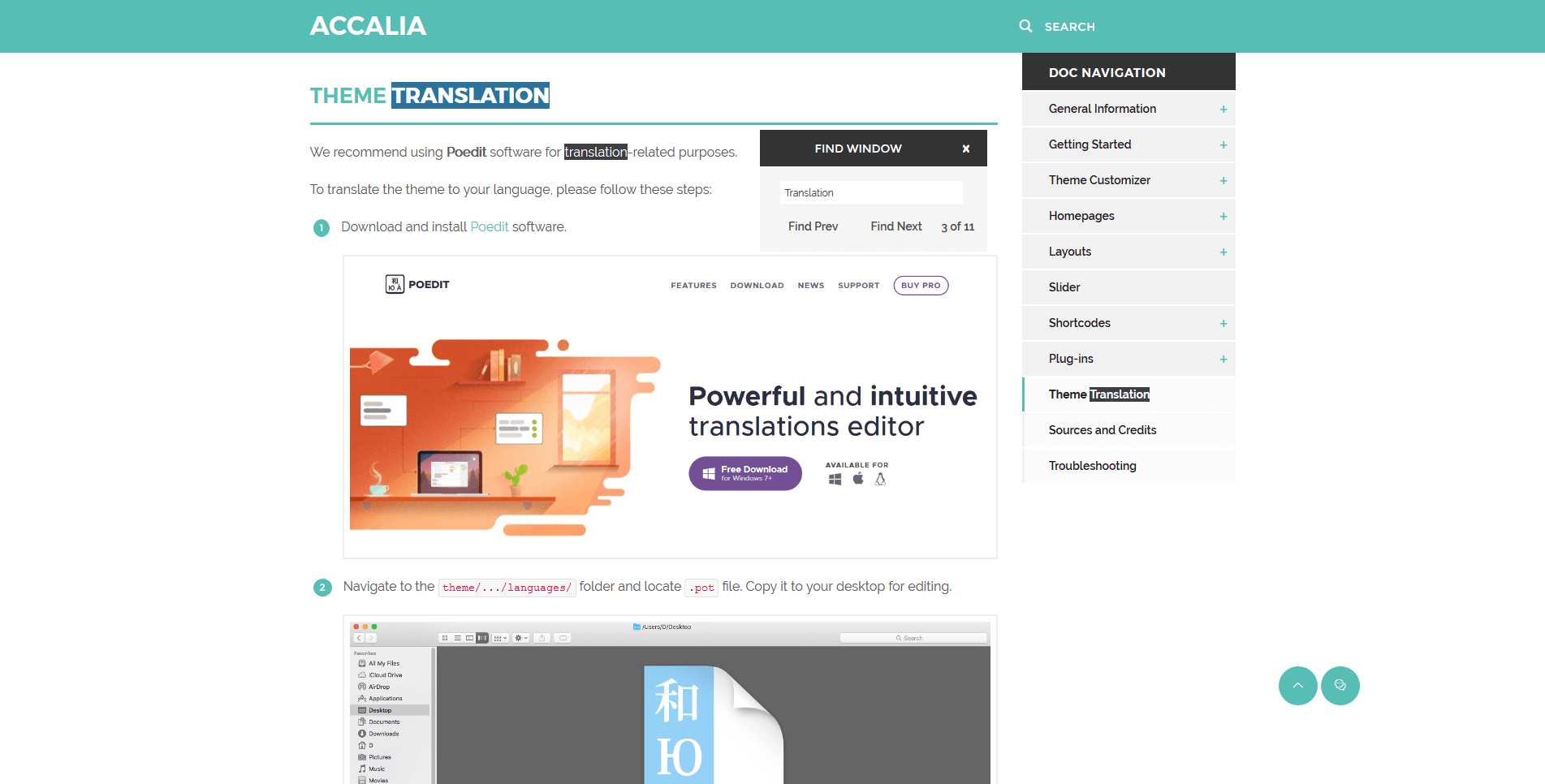
To quickly find the necessary information click on the "Search" button in the upper right corner of this documentation file and type the "keyword" you are looking for in the opened "Find Window" search box.
Alternatively you can use your browser's built-in "Search" tool. Press the CMD+F (in macOS) or CTRL+F (in Windows) shortcut to open the search bar.
License
With ThemeForest regular license you are licensed to use this theme to create one single End Product (the final website customized with your content) for yourself or for one client. In short:
What is allowed with single regular license:
- You can create one website for yourself or for your client and you can transfer that single website to your client for any fee. This license is then transferred to your client.
- You can install the theme on your test server for testing/development purposes (that installation shouldn't be available to the public).
- You can modify or manipulate the theme, you can combine it with other works to create the End Product.
- Theme updates for that single End Product (website) are free.
What is not allowed:
- With single regular license you are not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
For more information regarding license regulations and policies, please check the links below:
Help and Support
Support Policy
Please read this user guide carefully, it will help you eliminate most of potential issues with incorrect configuration or using this template.
IMPORTANT! For more information regarding the theme's functionality, we suggest checking our Video Tutorials and Articles.
To be able to request a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more information on this matter.
PLEASE NOTE! As authors of this theme we do provide support only for the theme-related features.
We do not provide support for additional customization, 3rd party plugins integration or any other compatibility issues that might arise. Nevertheless, there is an exception that is only applied to the plug-in(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of this help file, feel free to contact us. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Please be aware that some questions are posted on our website in "Common Questions" section. So, before submitting a new ticket, please try searching our website for an answer, as well as checking our Video Tutorials and Articles. Our website has its own inner search and also has been indexed by Google, so if you can not find your answer with our website search, it is worth typing it into Google too. Please make sure you have looked at all the available resources before submitting a support request.
Third-party extensions
Unfortunately, we do not provide support for third-party extensions. Please contact the author of the extension if needed. If you feel that you might have troubles with installing an extension, we advise you to order a professional installation service.
PLEASE NOTE! This theme may not be compatible with some third-party extensions. It is impossible for theme authors to make the theme compatible with all the existing extensions by default.
Only the standard (“default”) WordPress theme is compatible with all third-party extensions. Please be aware that an author of the extension should provide a detailed instruction on how to integrate it with a custom theme (since nobody actually uses “default” themes).
Customization
As we have mentioned above the theme's customization/modification is beyond the scope of our support policy.
As for minor CSS tweaks the best way is to use Web Inspector (available in Safari/ Safari Technology Preview ), Developer Tools (for Firefox and Google Chrome) or other similar tools.
Check these short video tutorials regarding Firebug functionality features:
- http://getfirebug.com/video/Intro2FB.htm
- https://css-tricks.com/video-screencasts/15-introduction-to-firebug/
More information regarding CSS syntax can be found here:
- https://developer.mozilla.org/en-US/learn/css
- http://www.w3schools.com/css/
- http://reference.sitepoint.com/css/syntax
Additional Information
IMPORTANT!
Please be aware that we do not include theme-related .PSD files into the theme package, because it might significantly increase the size of a downloadable archive.
Please also be advised that all the clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the clipart-related image IDs/references and .PSD files by contacting our support department.
Bundled Plug-ins
The theme package contains a number of bundled plug-ins. Please click here to view the list of plug-ins that come included into the theme.
If a new version of a bundled plug-in is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plug-ins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plug-in team, you will need to purchase the plug-in separately. Only the direct buyers get the plug-in license key.
Getting Started
WordPress Information
To install this theme you must have a working version of WordPress already installed. Below are all the useful links for WordPress information.
- WordPress FAQ - General information about WordPress.
- WordPress Documentation - A great knowledge-base for WordPress beginners.
- PHP Function References - Detailed information on WordPress PHP functions and a lot of usage examples.
Theme Requirements
To use this theme you must be running at least WordPress 6.3, PHP 7.4 or higher. External plug-ins may require additional limitations (for WooCommerce plug-ins WordPress 6.6+). If you use low-end hosting with limited resources (e.g. GoDaddy!), you may experience issues with "one-click" demo data installation feature.
We recommend that you contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
max_execution_time 600memory_limit 256Mpost_max_size 32Mupload_max_filesize 32MIf you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600php_value memory_limit 256Mphp_value post_max_size 32Mphp_value upload_max_filesize 32MSetting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
Here is the list of other recommended web hosting services:
- Bluehost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Theme Installation
Unpacking the theme
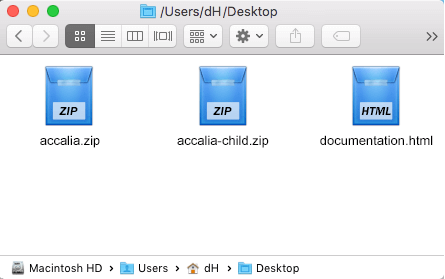
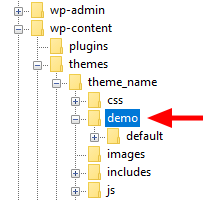
Before installing the theme, please make sure you unpacked the archive and extracted theme files. Some of the folders names may slightly vary. Treat the screenshot below as an example only.
If you try to install the wrong files, you will get missing style.css file error. This is the most common error that means you are trying to install an incorrect package.
To install the theme, you must have WordPress installed. Check this link for more information.
Update WordPress: To ensure a positive user experience, we highly recommend updating your WordPress to the latest stable version. This will help utilizing all of the latest features of WordPress.
If you have questions regarding the theme installation, we recommend reading the detailed instruction below.
There are 2 ways to install the theme:
- via FTP:
- Log into your web server with FTP client software.
- Unzip the accalia.zip file and ONLY use the extracted /accalia theme folder.
- Upload the extracted accalia theme folder into /wp-content/themes folder.
- Navigate to the Appearance > Themes tab and activate the theme.
- via WordPress:
- Login to admin panel.
- Navigate to Appearance > Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse...(Choose file in Safari/Chrome), select the "accalia.zip" and click Install Now button.
- After the successful installation, click on Activate or navigate to the Appearance > Themes and click on Activate button to activate the newly installed theme.
-
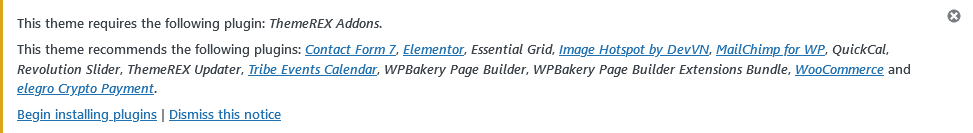
Once the theme is activated, you will be prompted to install the required ThemeREX Addons and the other recommended plugins, if any. It might be (but not always should) Instagram Feed or MailChimp for WP (in case they are included), for example.
All these plugins are included into the theme archive, or can be installed from the WordPress.org repository.
The theme can function without the recommended plugins. To make your website look more similar to the demo page, you may need to install the recommended plugins and import the demo content.
However, if you have an existing website, you should be very careful with plugins installation and importing demo data: this may affect an entire website's content, it's look, behavior and structure. Please refer to the Demo Content section for more details. - As a final step - the new menu item Appearance > ThemeREX Addons should appear in the WordPress Dashboard menu.
- Attention! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation. Please see the Child Theme section for more information.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can just skip this chapter.
IMPORTANT! If you want to make changes in theme's templates or functions, we recommend to install a child theme and apply changes there. To learn more about that, please visit the WordPress Codex website.
In the theme's package you can find all the necessary files for the child theme. The installation of a child theme is similar to the main theme.
A few recommendations on how to use Child Theme:
-
Almost all files in the main theme are available for replacing in to the child theme. It does not concern only
.phpfiles with templates and basic logics, but also both.js,.cssfiles from respective folders. -
In case you need to edit some theme-related functions or add new ones, copy/add all the required functions into
functions.phpfile in theaccalia-childfolder.
PLEASE NOTE!We do not recommend copying respective files into the child theme folder. Instead re-create the respective functions in the child theme's functions.php file.
Plug-ins Installation
To make the theme look more similar to the demo page, you need to install recommended plugins. Click on Begin installing plugins link.
Alternatively, you can use Appearance > Install Plugins menu that redirects to the plug-ins installation page. Check all the listed plug-ins, select Install option and click on Apply button. Installation may take a few minutes, please be patient and do not refresh the page.
Plug-ins activation should be done in the same way. Navigate to Appearance > Install Plugins menu, check all the listed plug-ins, choose Activate option and click on Apply button.
IMPORTANT!
Please be aware that there is only one required (mandatory) plug-in for proper theme functioning which is "ThemeREX Addons." The rest of the plug-ins are recommended for installation, but not required.
In case you are running a shared hosting (e.g. GoDaddy) with limited resources, we do recommend to enable only the essential plug-ins (the ones you need) and disable the rest if any. Otherwise, it may significantly increase memory (RAM) consumption, which might lead to unwanted issues.
Available plug-ins:
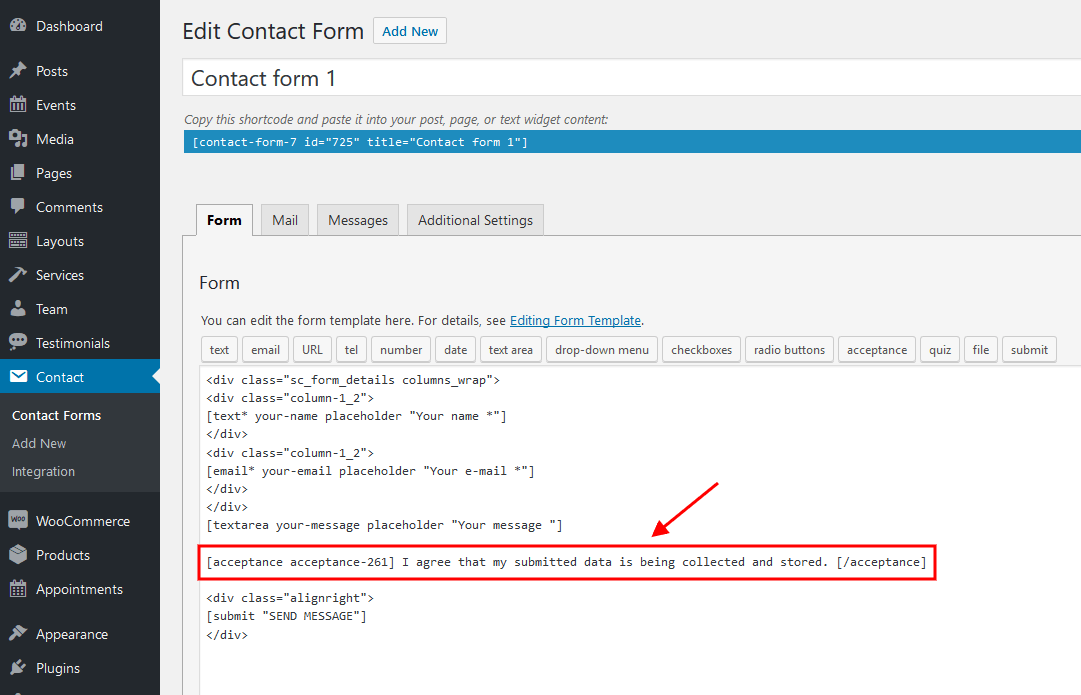
- Contact Form 7
- Elementor (required for "Elementor Demo" page)
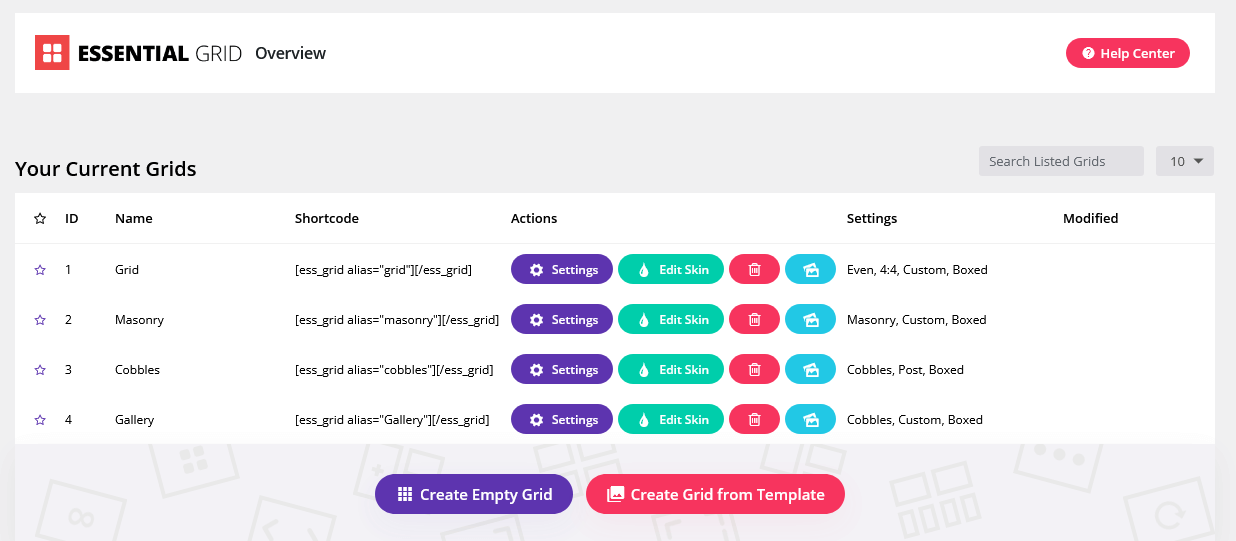
- Essential Grid
- Image Hotspot by DevVN
- MailChimp for WordPress
- QuickCal
- Slider Revolution
- The Events Calendar
- ThemeREX Addons (required)
- ThemeREX Updater
- All In One Addons for WPBakery Page Builder
- WooCommerce
- WPBakery Page Builder (required)
SUCCESS!The "Success" message appears after plugins successful installation.
IMPORTANT! Please be aware that this theme is compatible with The GDPR Framework plugin, though it is not provided with the theme.
PLEASE NOTE! The Booked plugin was replaced with a new equivalent plugin, QuickCal, with the same design and features. We include the plugin in the theme package free of charge.
Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor. Anyway, you can still use pre-built custom header and footer layouts.
All existing demo pages and layouts are built using WPBakery Page Builder and should be customized using WPBakery Page Builder ONLY.
PLEASE NOTE! It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post/layout.
Demo Content
Our theme includes a simple One click demo data import tool. It allows getting a copy of our demo website in just 1 click.
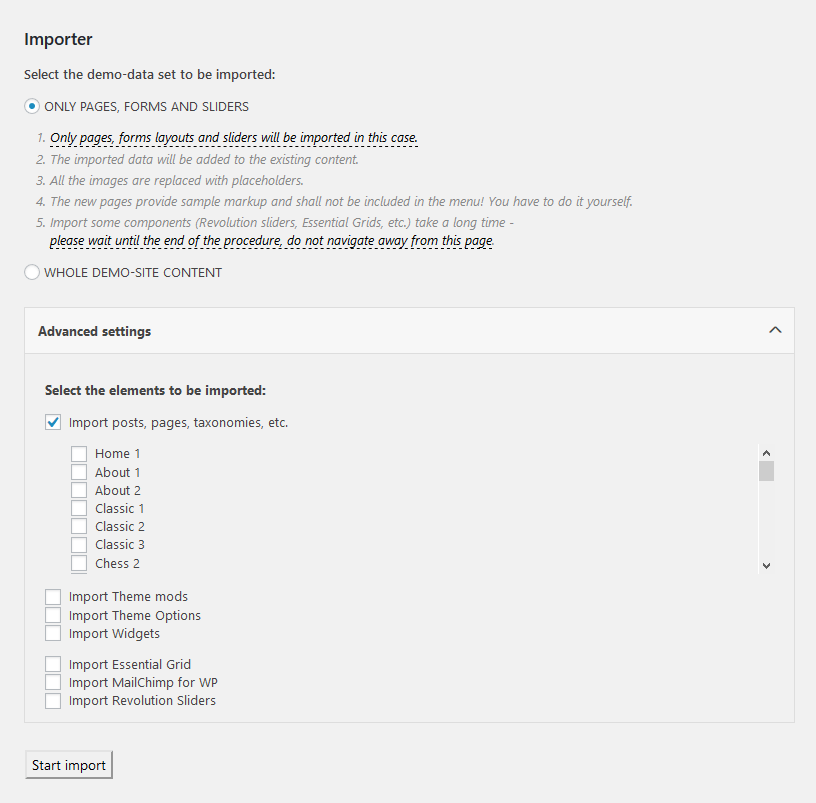
Nevertheless, it also allows choosing whether to install the "whole demo-site content" or just certain pages, forms, sliders etc.
Before installing demo data, please make sure you have installed all the required plugins, check the Plugins installation section for more information.
To import demo content into a WordPress site, please follow these steps:
- Log in to your site as an administrator.
- Navigate to Appearance > Install Demo Data:
- On the page that showed up set the required parameters.
IMPORTANT! When installing "Whole demo-site content", ALL THE EXISTING CONTENTS of your website will be deleted and replaced with the new data! We do recommend to install "Whole demo-site content" on fresh WordPress.
-
Click on "Start import" button.
PLEASE NOTE It may take a while for demo data to be copied from our server to your site. It depends significantly on the Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page. -
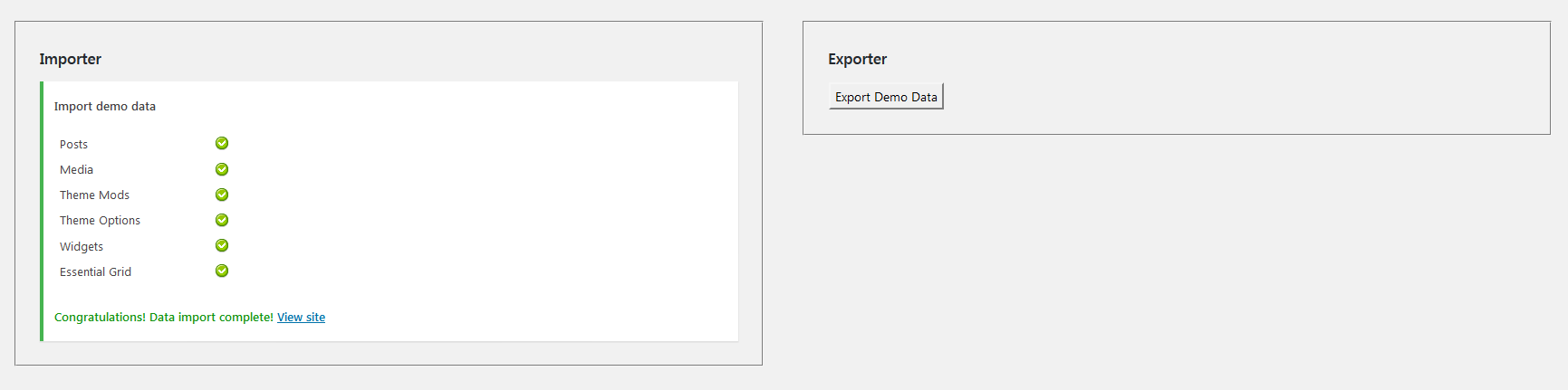
SUCCESS! The "Success" message appears after demo data successful installation. Treat the screenshot below as an example. Included plugins and some of the options may vary.
IMPORTANT! In case "Demo Data" installation stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the demo.zip archive from our server. Extract the archive to
demo/folder and upload thisdemo/folder to wp-content/themes/accalia directory. In case the issue persists, please contact your hosting provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please refer your request to our support department.

Theme Update
This step is required if you received the notification that a new version of the theme is available. You can see this information in Changelog section at the bottom of the item's details page.
IMPORTANT! Before you go ahead with the update make sure you backup your old theme's folder. Download it to your computer locally.
It is a good practice to backup both your files and database regularly and especially before making some serious updates.
Update Option 1. Update using the ThemeREX Updater plugin
(for theme version 1.3.0 and above only!)
- Please make sure the ThemeREX Updater plugin is installed and activated. This plugin is provided with the theme.
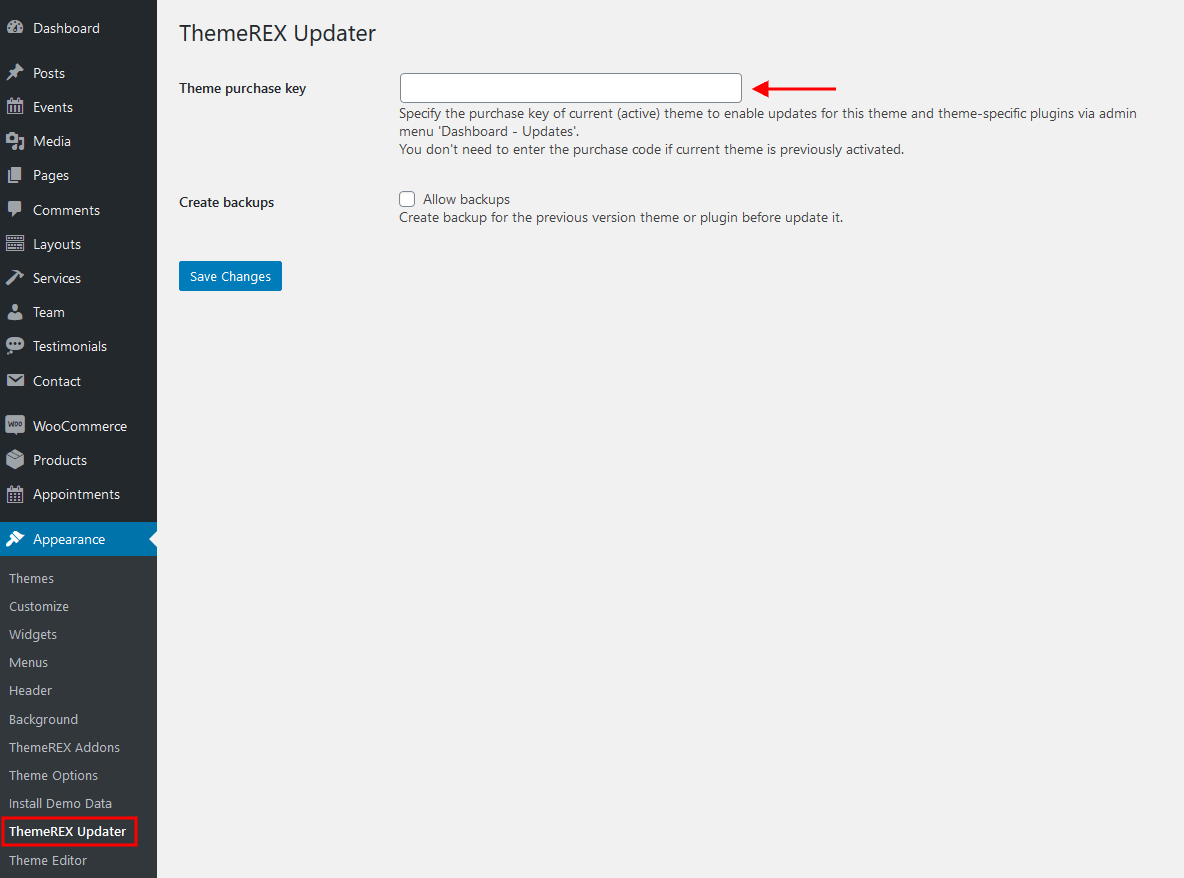
- Navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.
- We recommend you to check the "Create backups" option to allow the system create backups for plugins versions and the theme automatically.
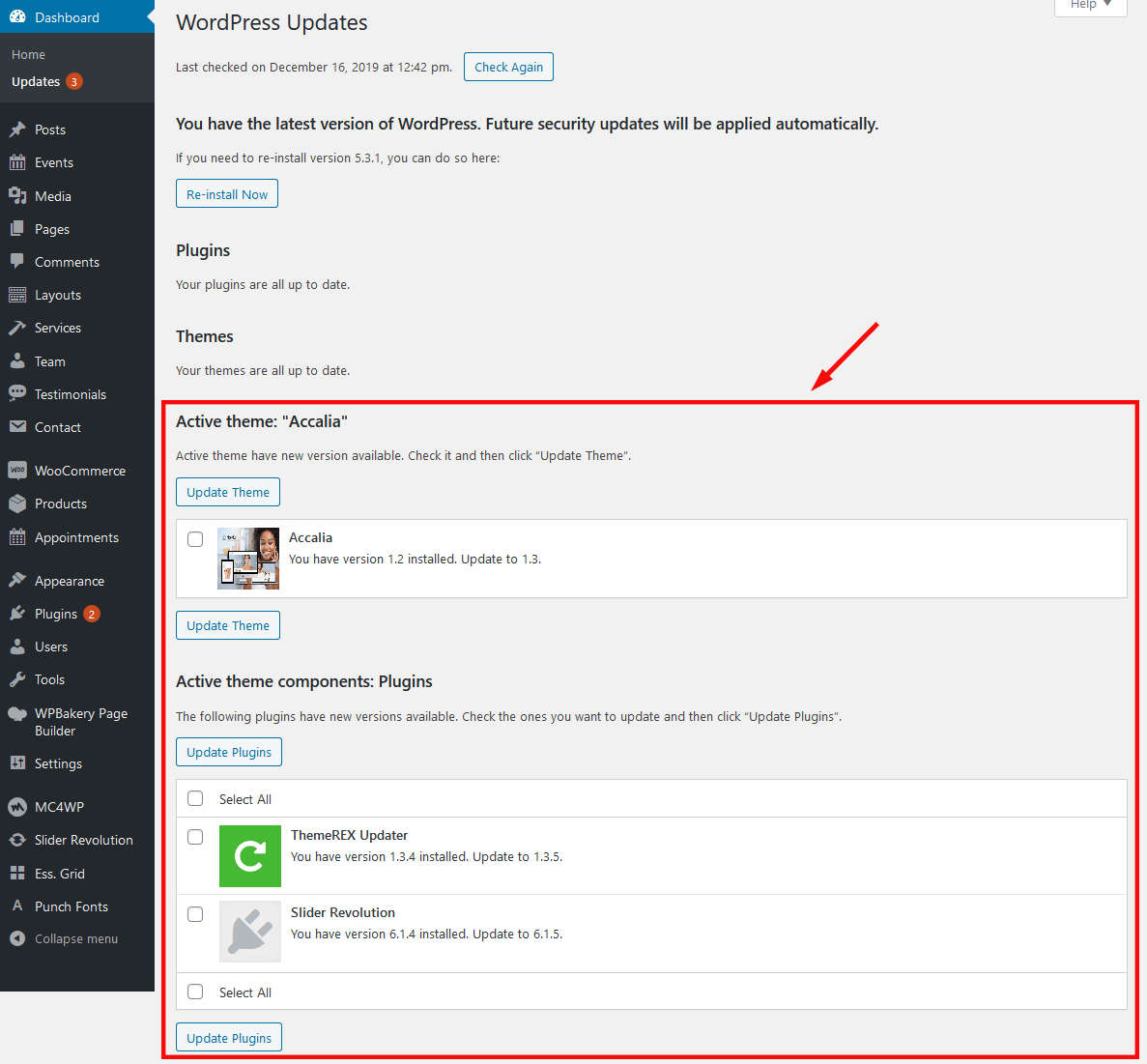
- Proceed to WP Dashboard > Updates and check if any updates are available.
- Choose the options for an update (plugin, theme, etc.) and click on Update button.
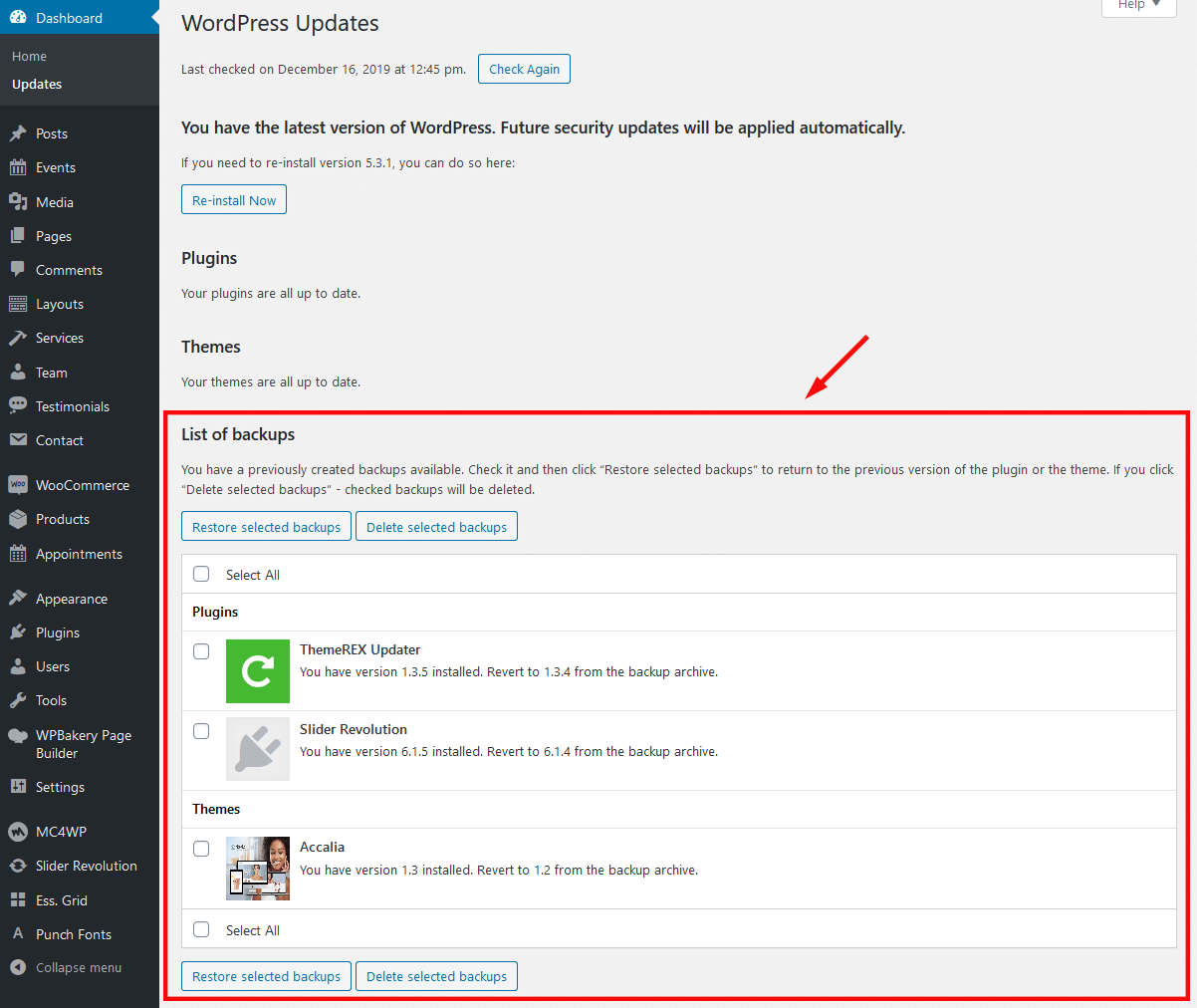
- You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).



Update Option 2. Update using WordPress uploader
- Log into your ThemeForest account and navigate to "Downloads" tab. Find the theme and download “Installable WordPress file only”.
- Log into your WordPress website and go to Appearance > Themes.
- Activate a different theme. Delete the previous version of accalia and re-upload the new WordPress Installable files that you have downloaded from ThemeForest during the 1st step.
- Once it is uploaded, activate the theme.
- Update (if necessary!) the included plugins, if you see a notification message prompting about a newer version.

- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update ThemeREX Addons plug-in. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plug-in. Then follow the prompt to install it again. This will load a new plug-in version on the site.
- Deactivate and delete the rest plug-in(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.
Update Option 3. Update using FTP client
- Log into your ThemeForest account and get the last version of the theme as described above.
- Connect to your server using desktop client software (we recommend CyberDuck and Filezilla).
- Change directory to /wp-content/themes.
- Remove existing folder with old theme files.
- Unpack theme installable files downloaded from ThemeForest and upload to the theme folder.
- Update (if necessary!) the included plugins in the way described above, if you see a notification message prompting about a newer version.
Quick Start
After the theme activation and demo content import, we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
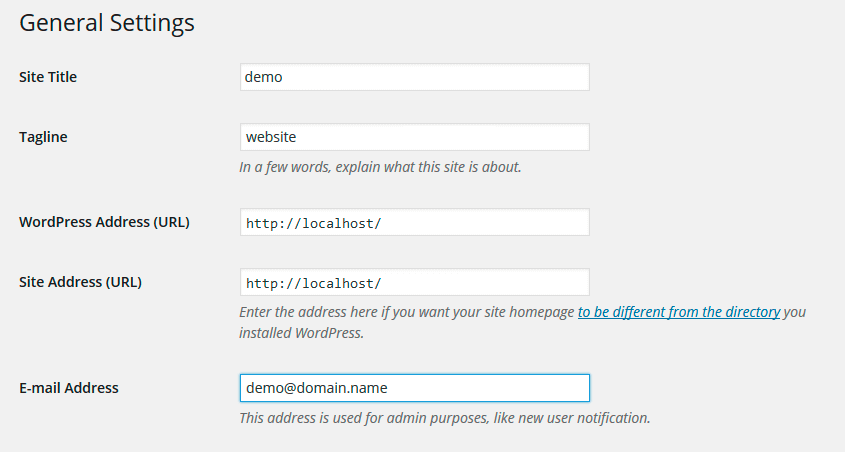
To change your site title and tagline, navigate to Settings > General. Please note, these parameters are important for search engines.
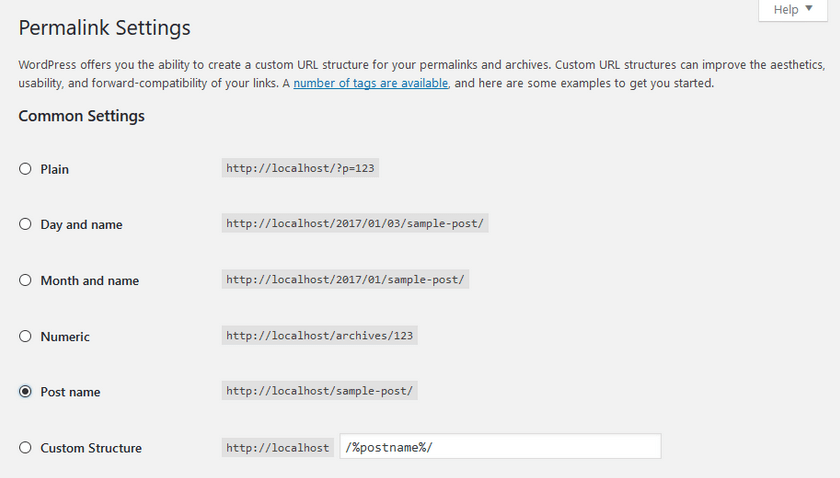
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human-readable. Go to Settings > Permalinks and make changes according to the example below.
Theme Customizer
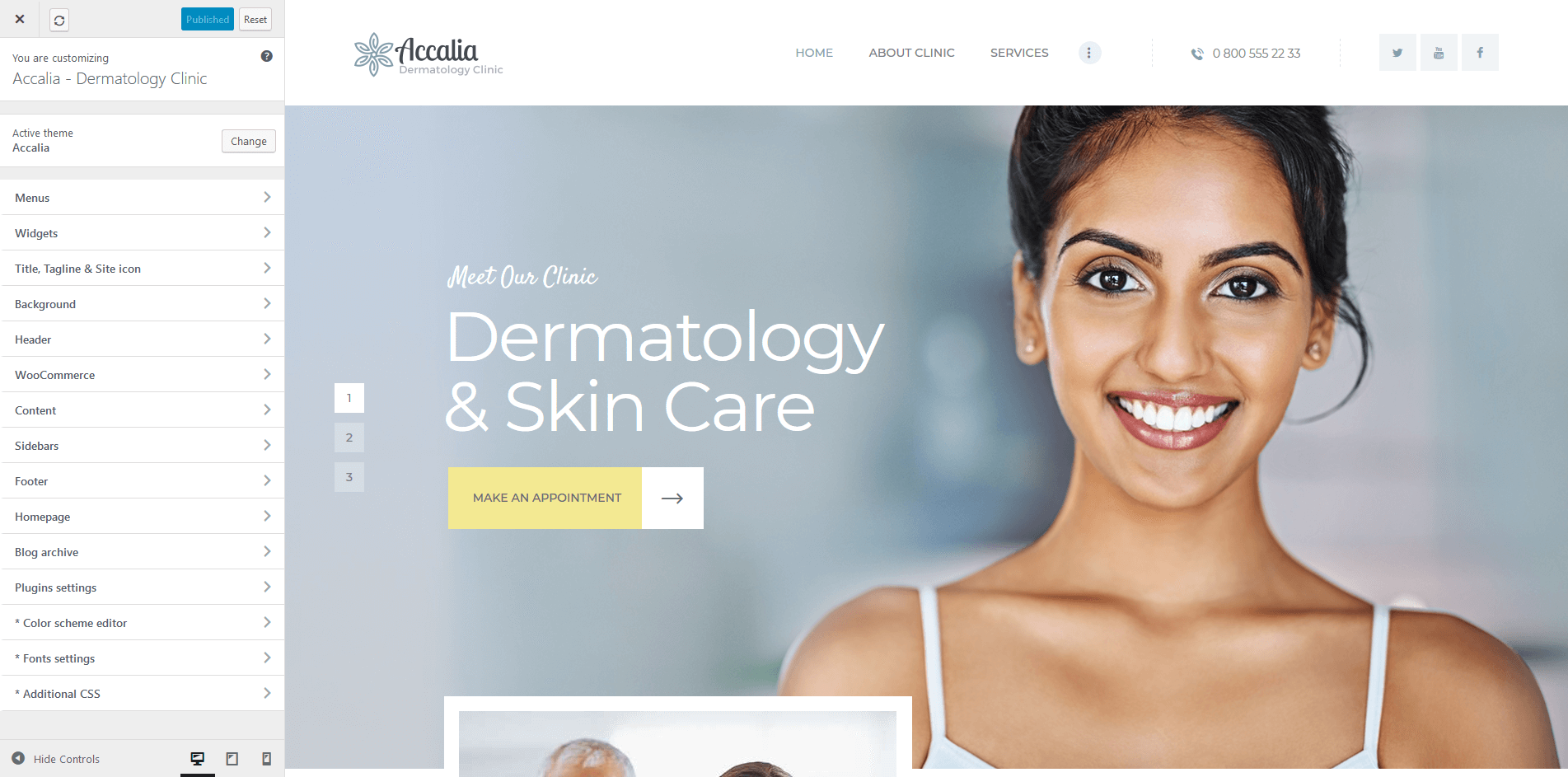
Now let's navigate to Appearance > Customize in the WP dashboard side menu - the feature which makes theme customization extremely user-friendly and straight-forward, allowing the Administrator to manage the feel and look of the blog website easily from one place.
IMPORTANT! Please be aware that our theme provides a special inheritance hierarchy system for "Theme Options" settings. It means that individual settings of each page may override global settings made with Customizer Panel.
Settings of "Homepage", "Blog Archive", "Custom post types" (for example Shop, Events Calendar, etc.) groups may also override default/general settings available through Customizer.
We have integrated a lot of additional options to the default WordPress "Customize" menu, which allows you to flexibly control the appearance and behavior of the whole website as well as individual types of posts, pages and categories.
Moreover, you can see the changes of the front-end right after the alterations - when the needed parameter is selected, without switching from admin to front-end each time. It saves much of your time and lets you customize your website just in several clicks. When you are done with the changes, you should click on "Save and Publish" button at the top of the Customizer's side menu.
There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of users needs. Let's take a closer look at them:
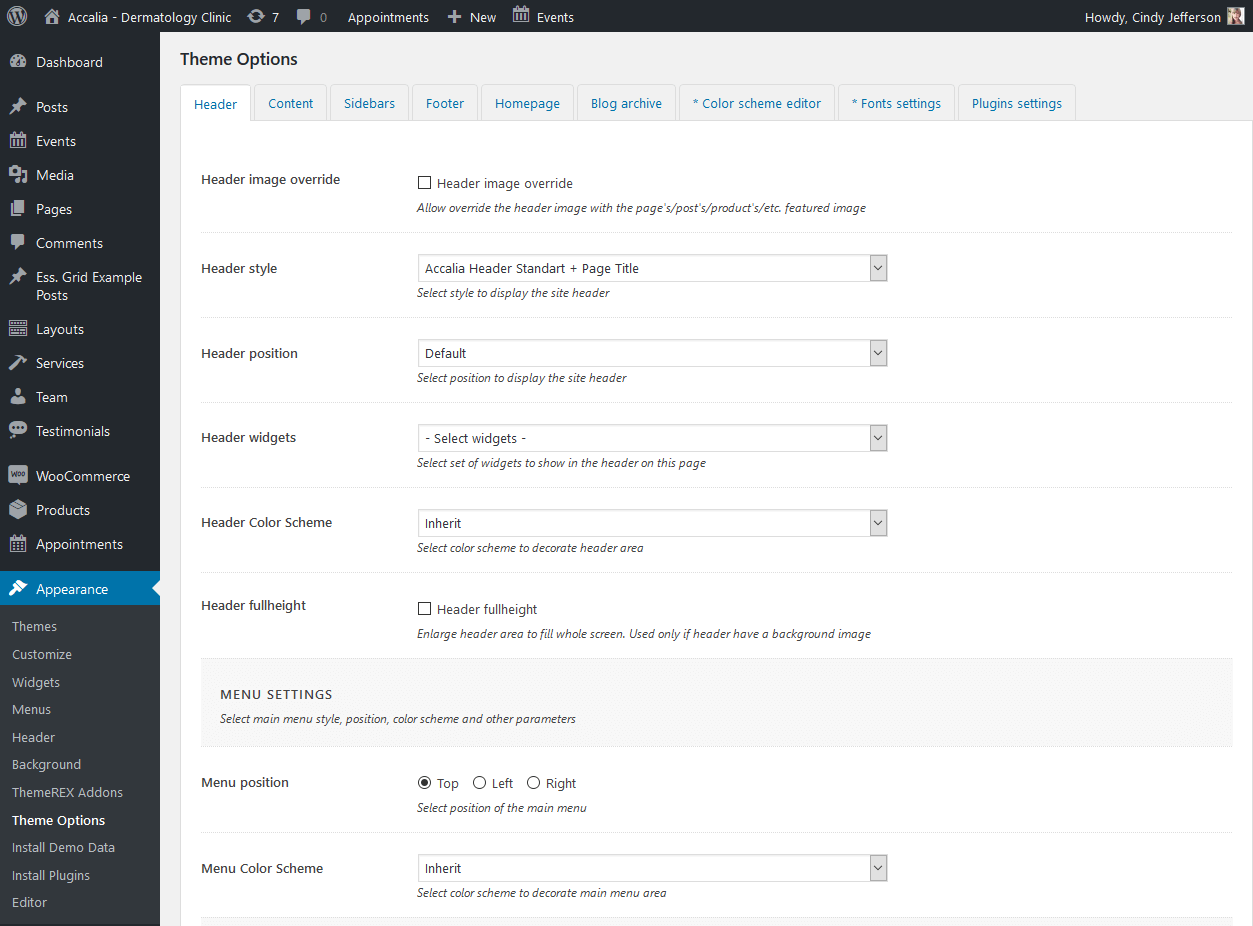
IMPORTANT! Please be aware that all the Customizers' settings are also available for editing through WordPress Dashboard Menu > Appearance > Theme Options section. If you are more comfortable with customizing your theme through the back-end, you can use Theme Options settings to do so. All the settings are the same for both front-end Customizer and back-end Theme Options.
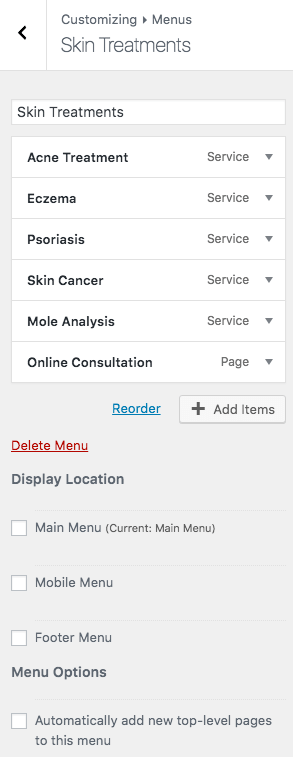
Menus
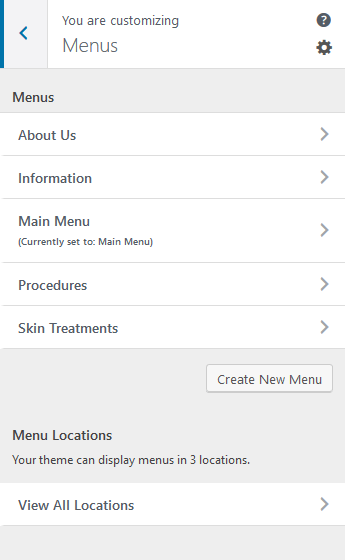
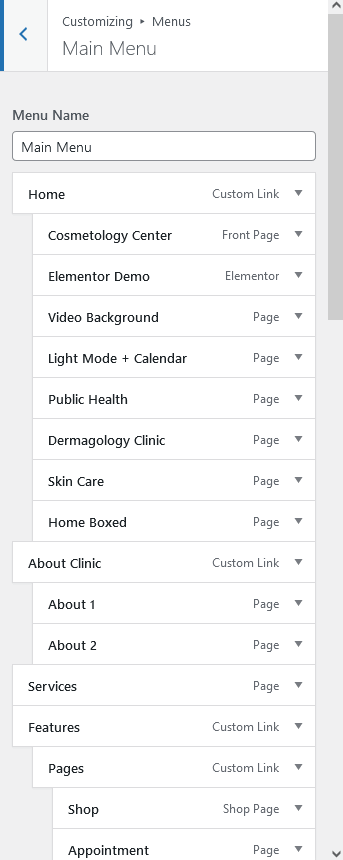
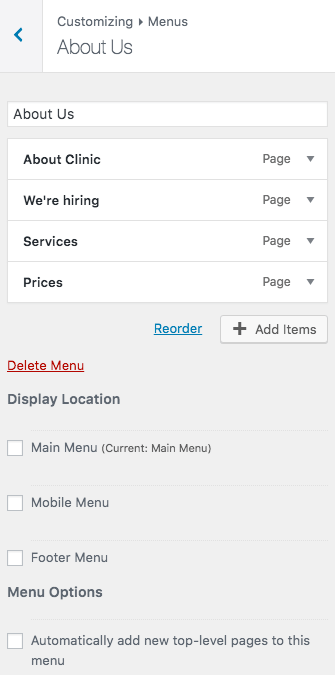
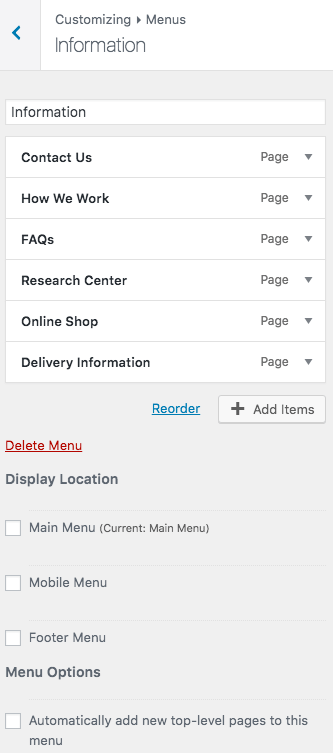
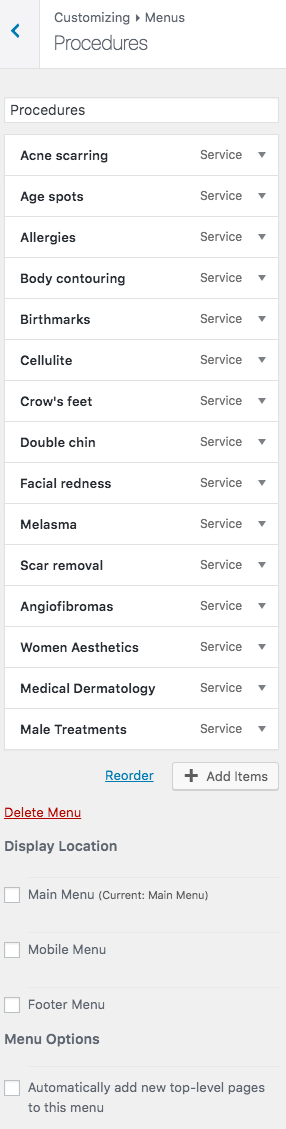
Settings of this group are responsible for managing Menus. Each of the menu locations is available for filling with any of the predefined menu sets and also available for editing right through the "Customizer" settings.
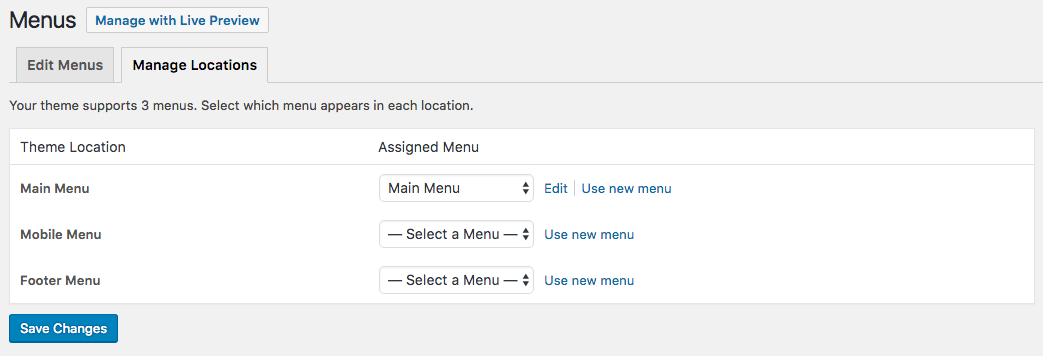
Menus are also available for editing through the "Appearance > Menus" options.
Below are predefined Menu locations:
- Main Menu - this option is responsible for displaying the main menu.
- Mobile Menu - this option is responsible for displaying the menu on mobile devices.
- Footer Menu - this option is responsible for displaying the menu in the footer area.
Predefined Menu sets:
Widgets
Settings of this group allow managing available widgets sets.
Depends on the selected page that is available for editing with Customizer's tools you can notice a different kind of widgets sets included to a particular page.
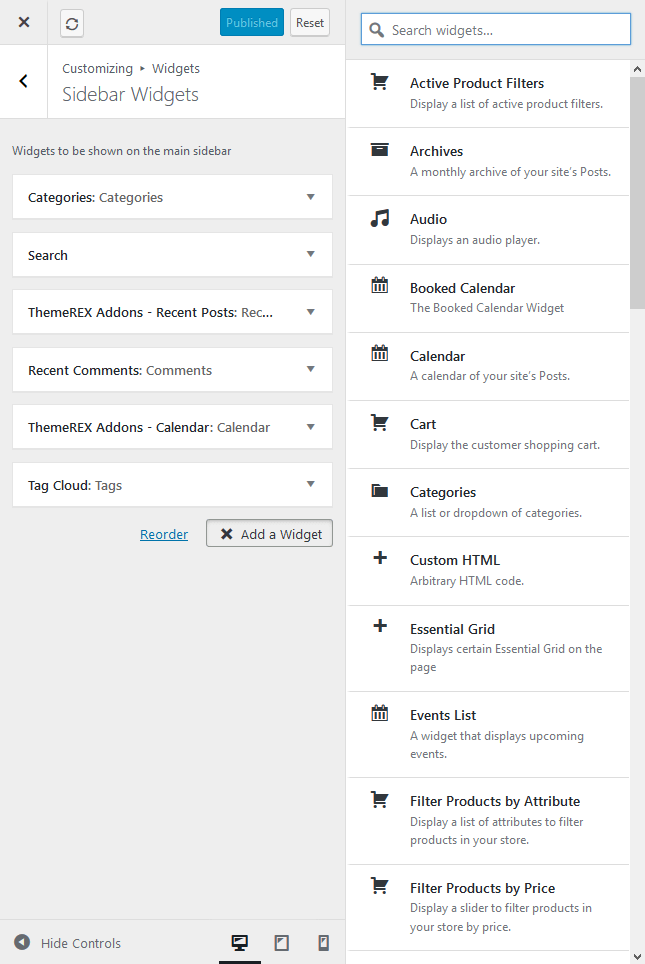
Below are options responsible for managing widgets/blocks.
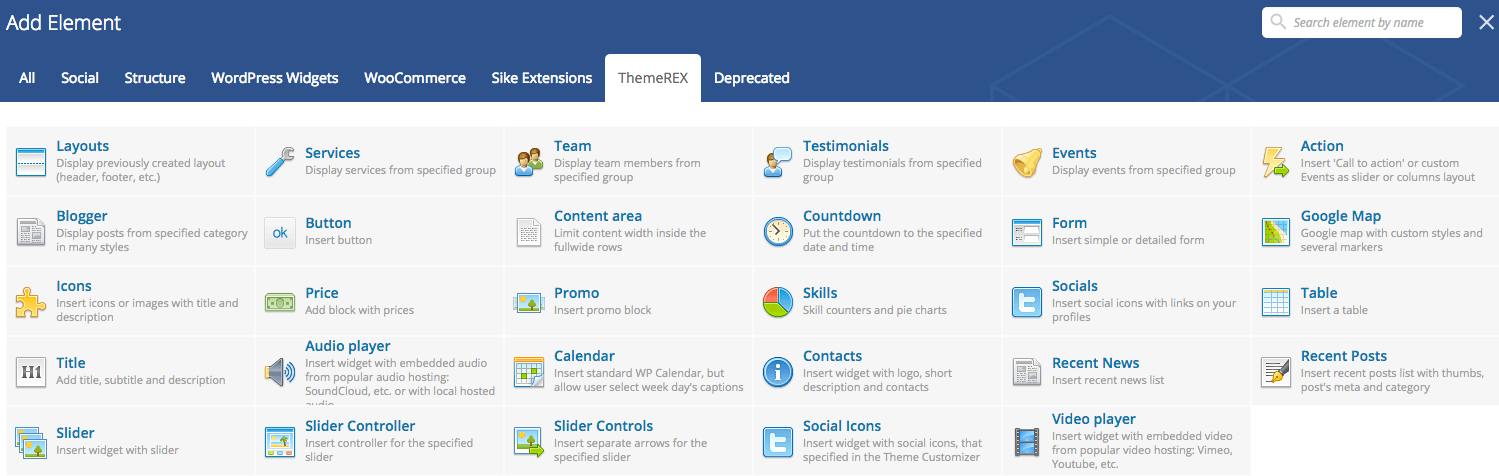
- Add a Widget (for Classic Widgets Editor) or Add a Block (for New Block Widgets Editor): just click on "Add a Widget/Block" button to see the available widgets, then choose the one you want to use:
- Reorder the position of widgets using three icons:
- Move - moves the widget to another sidebar.
- Down - moves the widget down.
- Up - moves the widget upwards.
After you reorder the position of the widgets/blocks in the sidebar, save your changes.
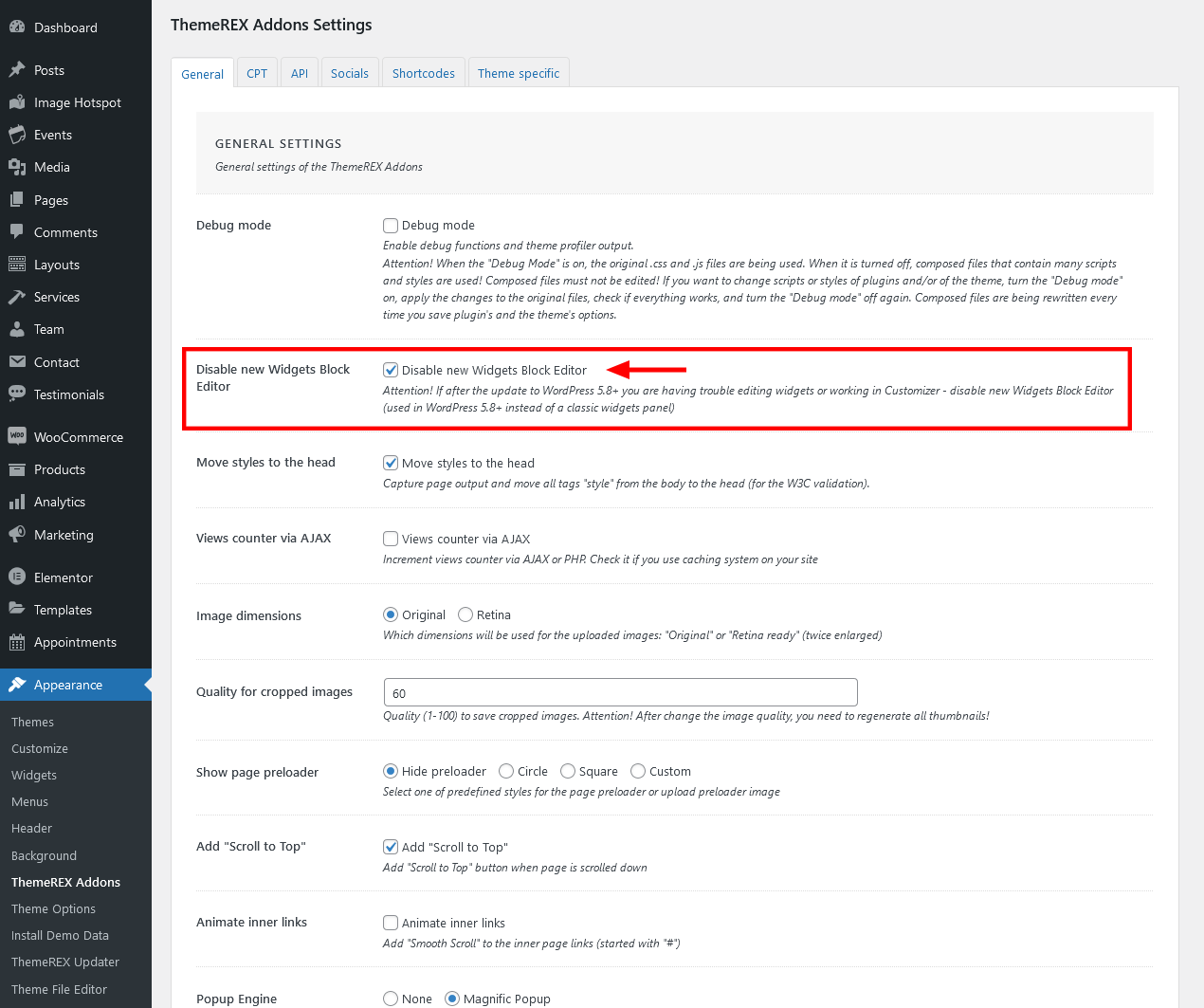
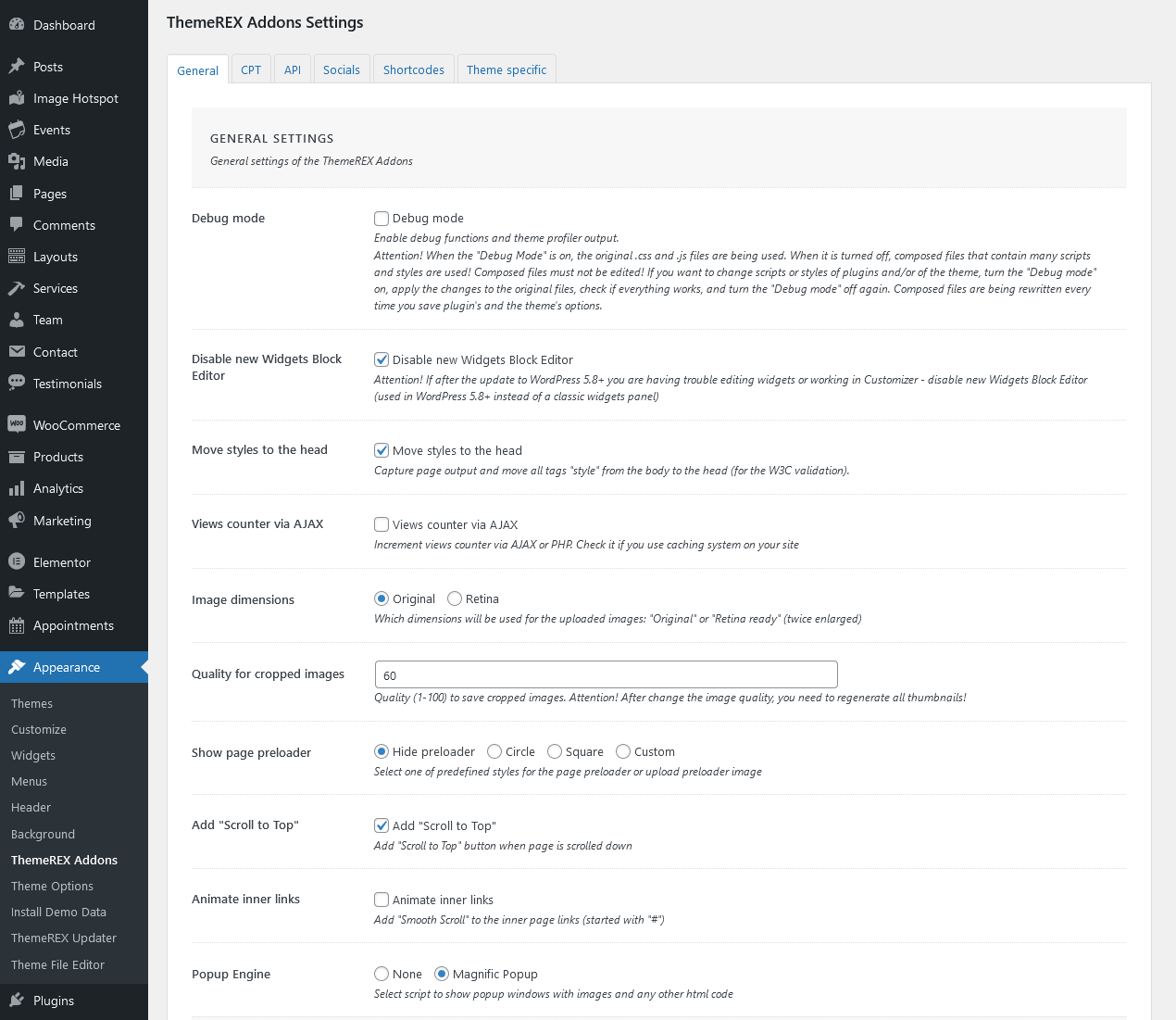
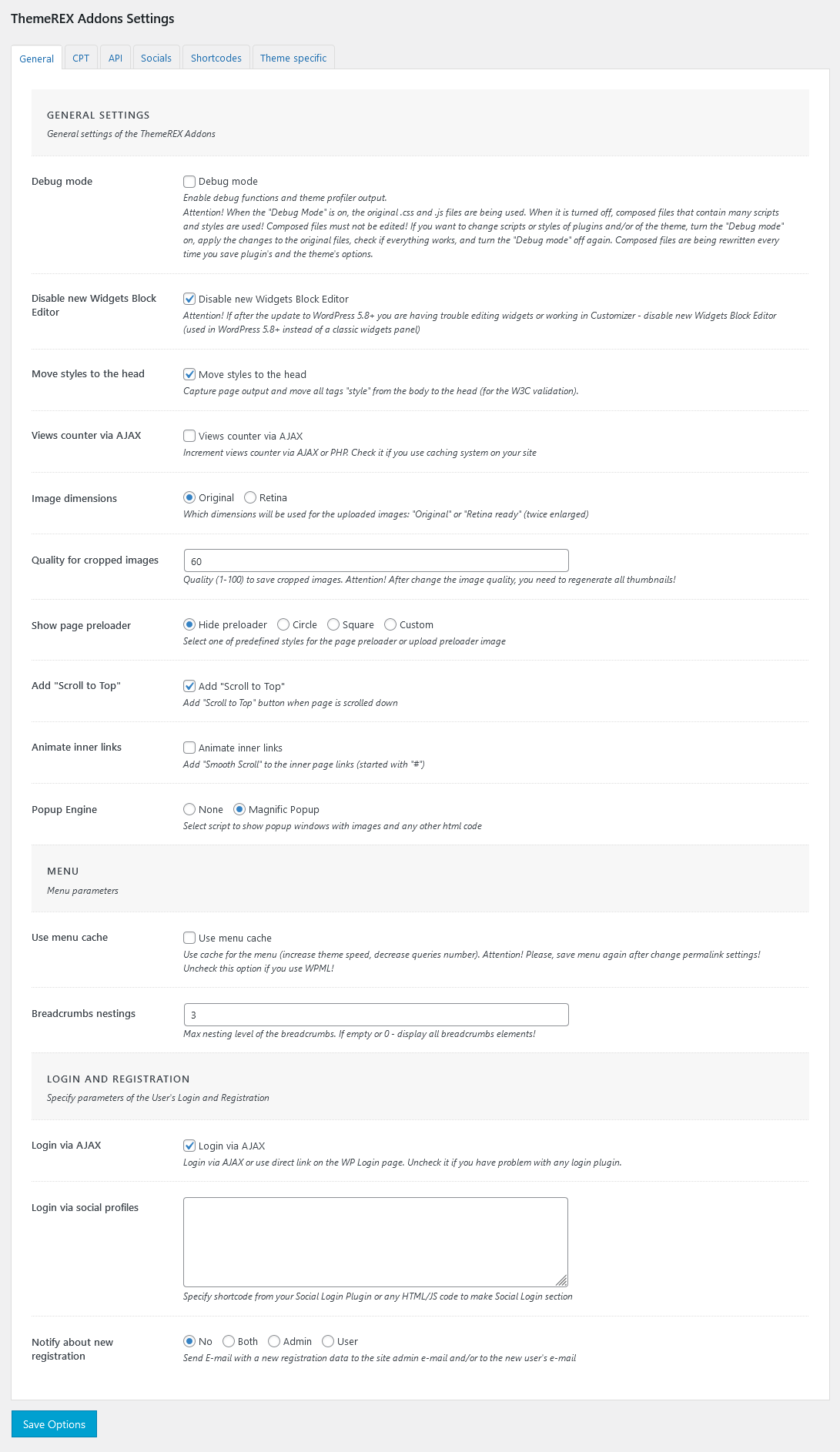
Please note! Our theme supports both Classic Widgets Editor and New Block Widgets Editor (WordPress 5.8+). You can easily switch between the editors using the "Disable new Widgets Block Editor" option in Appearance (WP Dashboard) > ThemeREX Addons > General section.
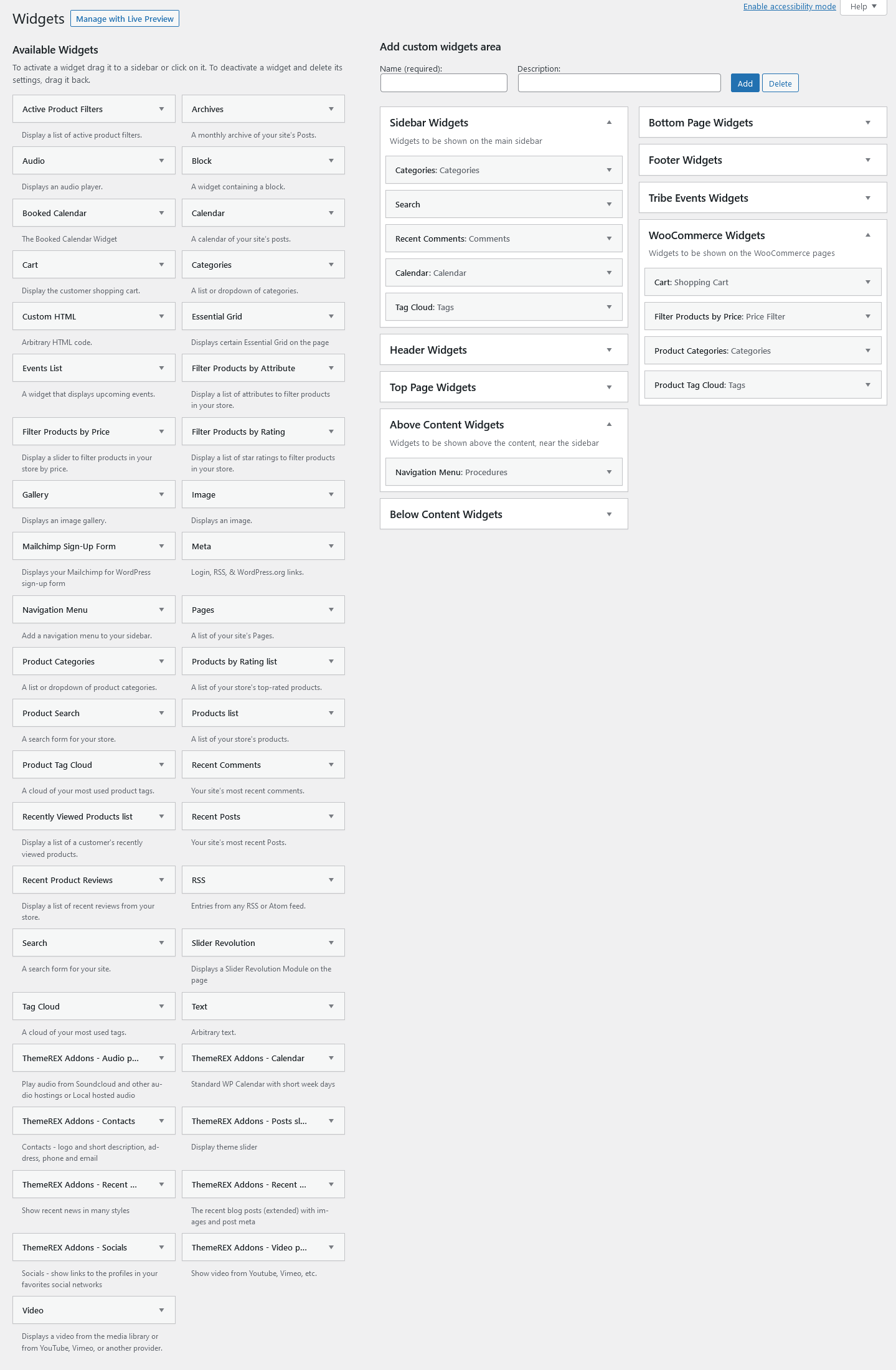
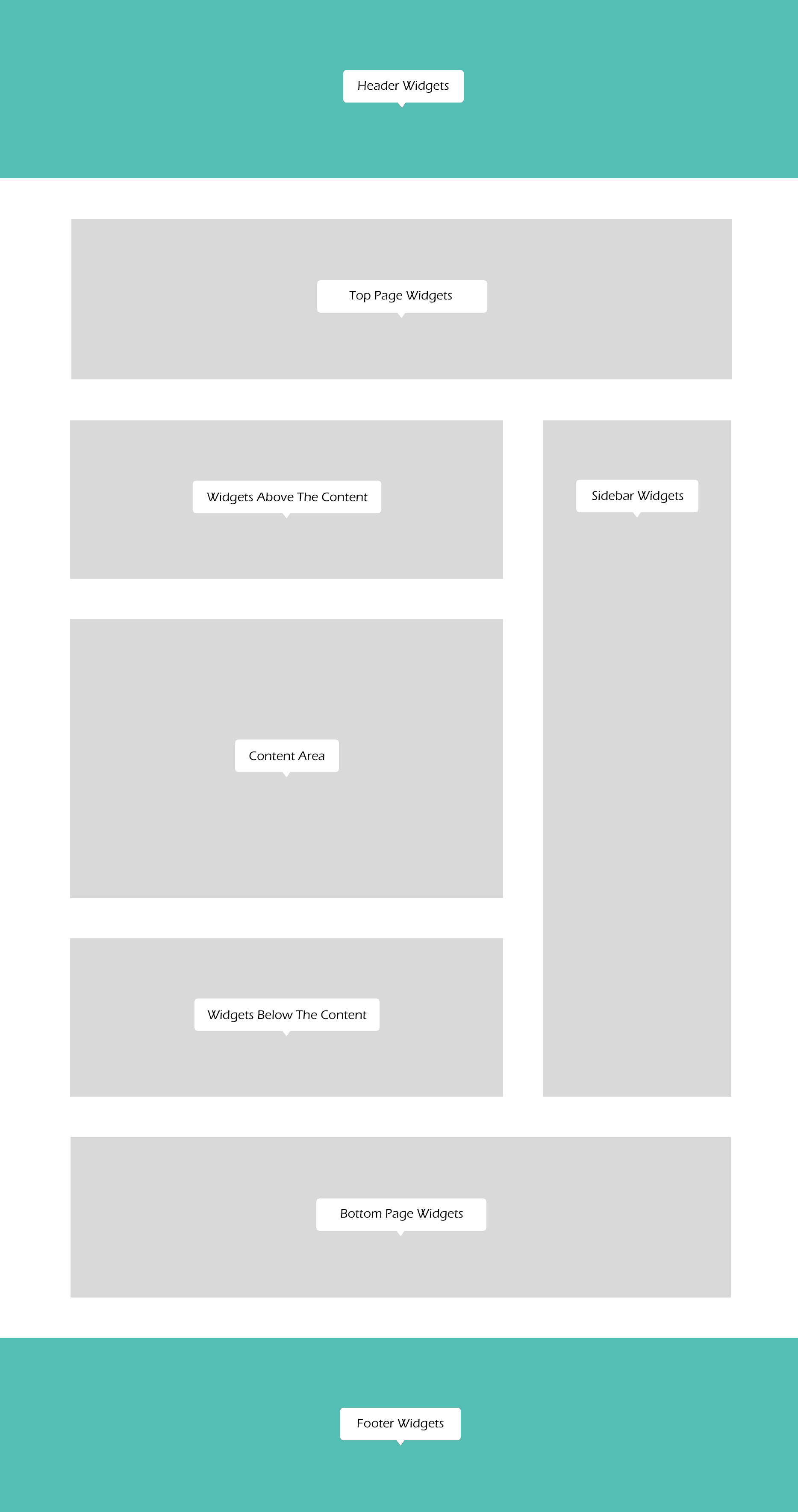
Moreover, our theme provides a few Custom Widget sets that are available in Appearance > Widgets section as well as a few more additional areas (you can add on your own) that allow displaying the necessary widgets almost anywhere on the page. Check the screenshots below for more information.
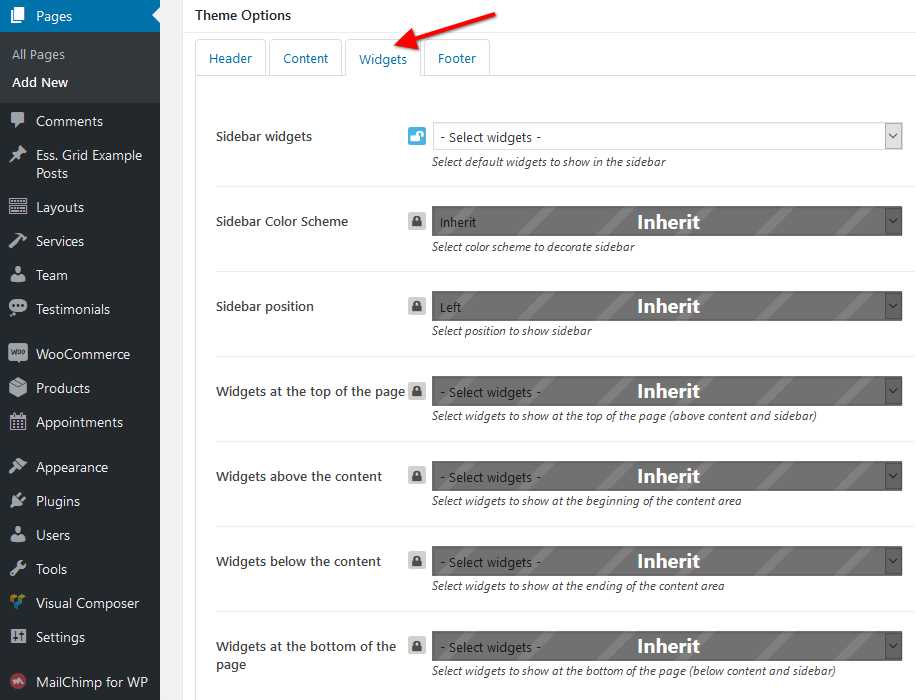
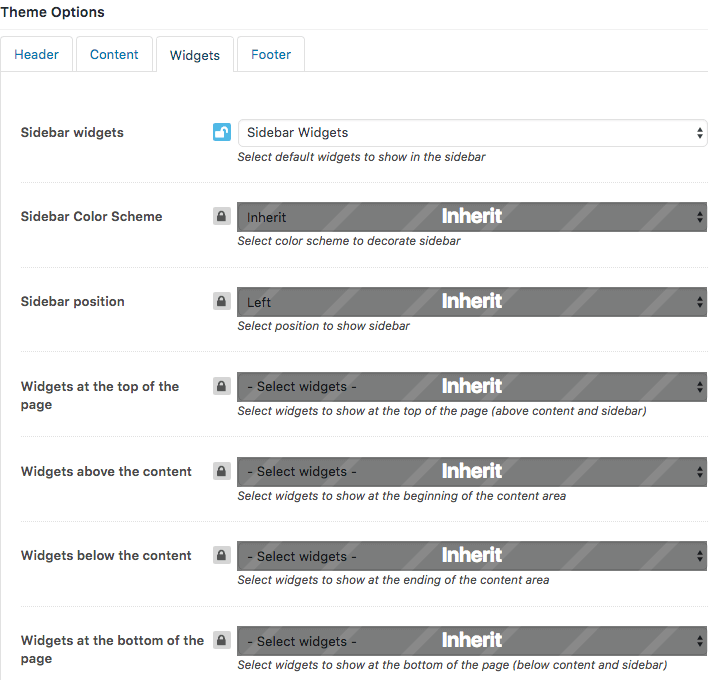
You can assign any Custom widget (Widget area) to the page in the Theme Options section.
See the example of how the Sidebar Widgets set may look like:
Custom widgets:
Our theme provides a few Custom Widgets that are available in Appearance > Widgets section (for New Block Widgets Editor - under "Widgets" group).
- ThemeREX Addons - Audio Player: Displays an audio player.
- ThemeREX Addons - Calendar: Displays a regular calendar.
- ThemeREX Addons - Contacts: Displays your Logo and contact information.
- ThemeREX Addons - Post Slider/Revolution Slider: Displays the slides via Posts (Swiper) Slider or Revolution Slider.
- ThemeREX Addons - Recent news/posts: Displays the most recent news/posts.
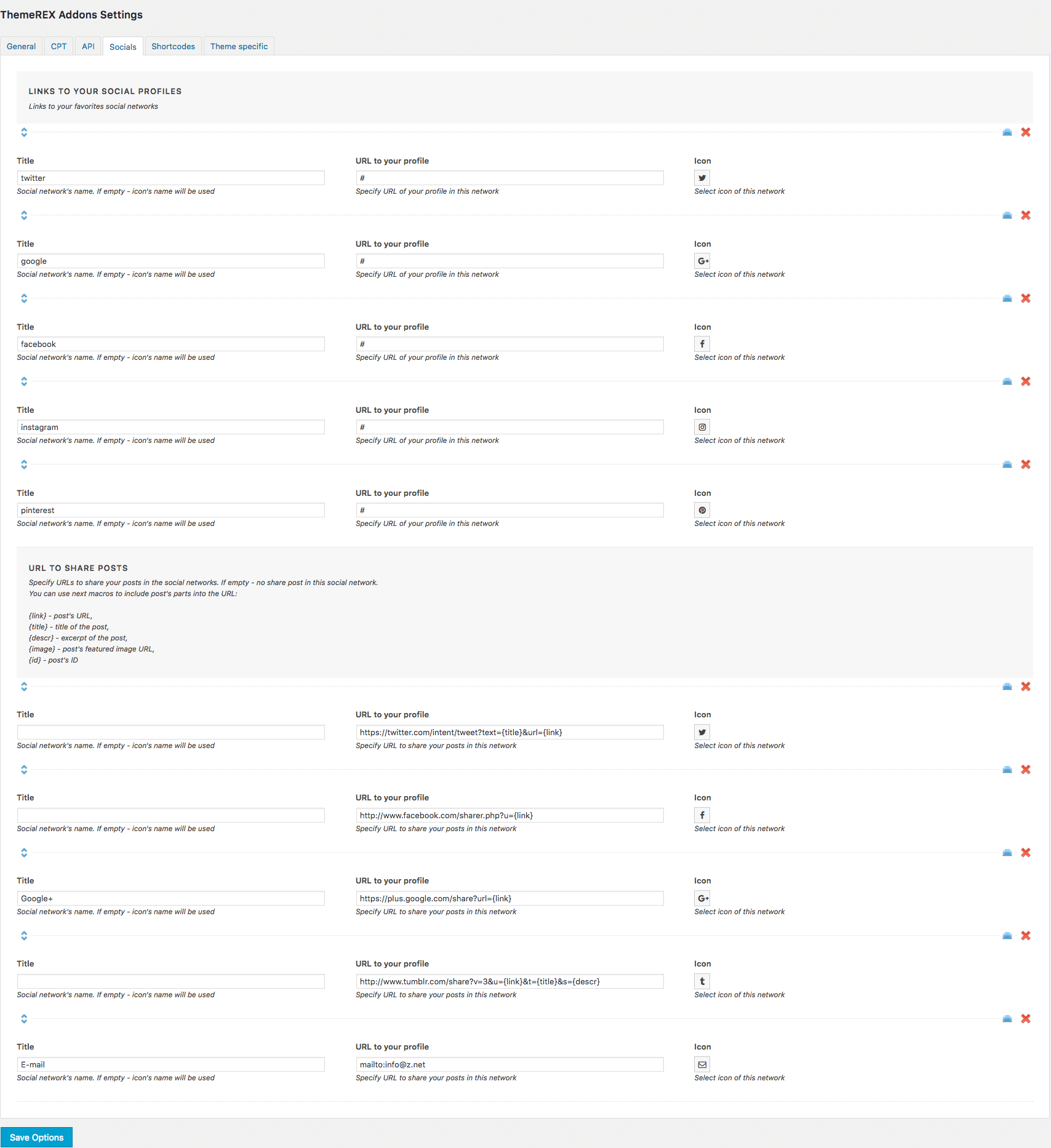
- ThemeREX Addons - Socials: Shows the links to social network profiles. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
- ThemeREX Addons - Video Player: Displays a video player.
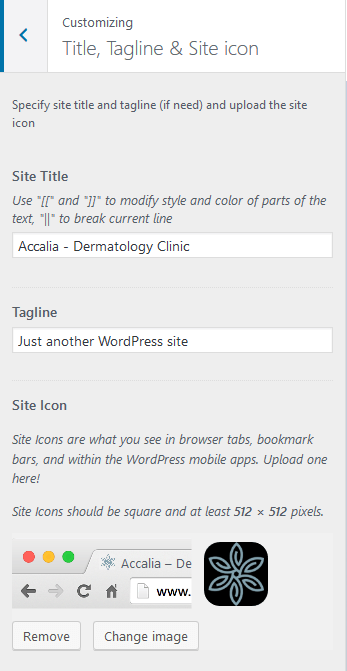
Title, Tagline & Site icon
Settings of this group are responsible for displaying the website's icon, tagline and title.
Site Title
The text entered into this field appears as the logo title (if the image logo is not uploaded) and as the website's title in your browser tab.
Tagline
The text entered into this field appears as the website slogan under the logo. By default, the tagline is used if no image logo is selected.
Site Icon
You can upload/remove your site icon (favicon) here (must be 512x512px).
Background
Settings of this group allow editing the background image/color (the one behind the body's content when "Boxed" body style is on).
Just click on Select image button to upload the image from the Media Library or your computer. Right after this step, additional options appear, such as "Preset", "Image Position", "Image Size" and a few other.
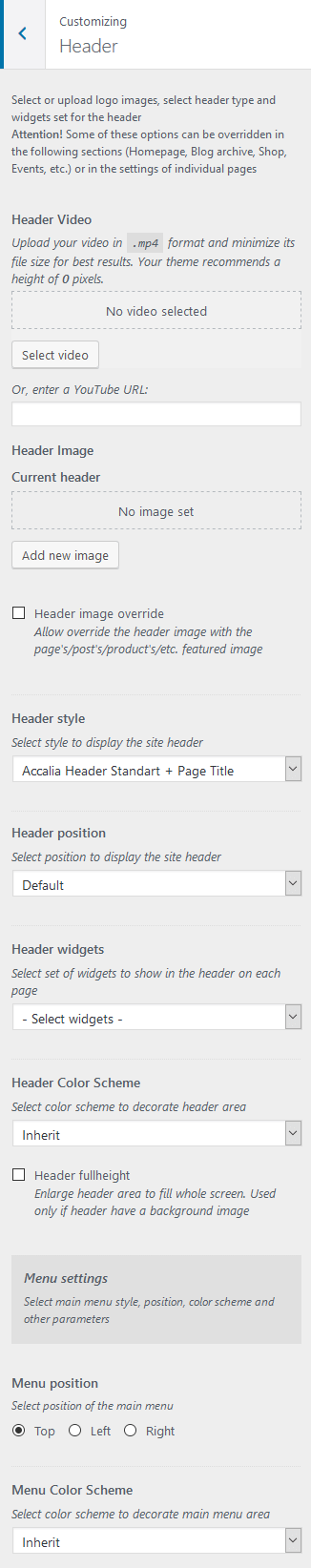
Header
Settings of this group are responsible for managing an overall look and behavior of the header elements.
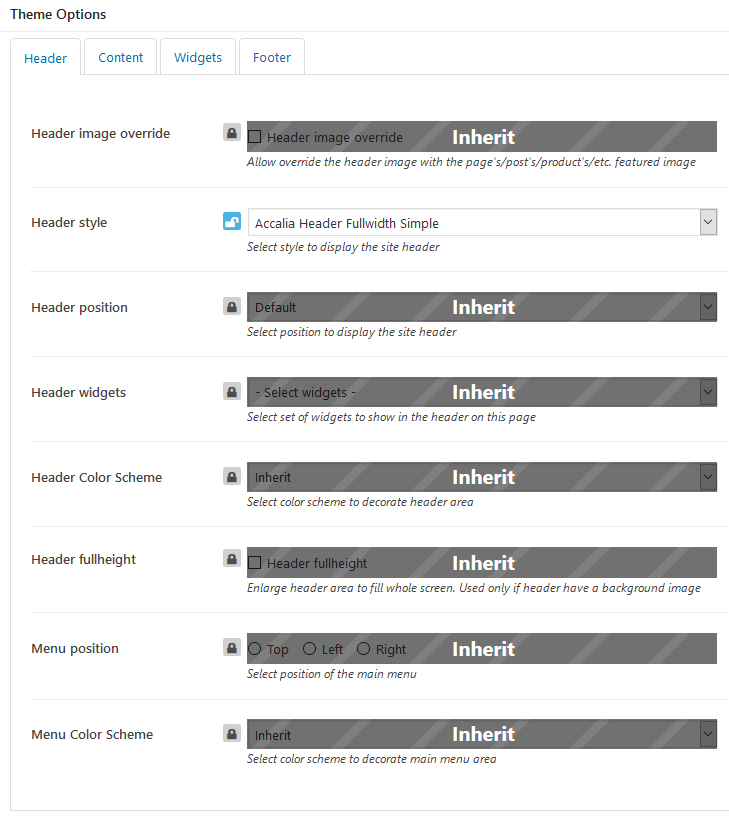
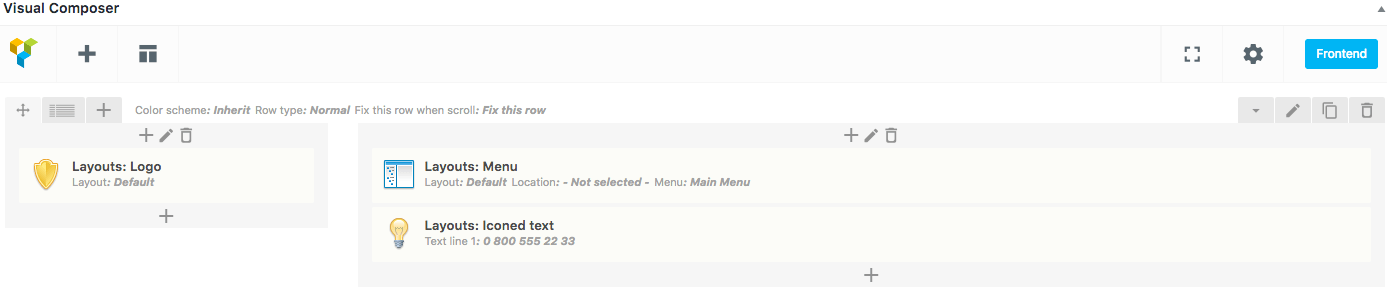
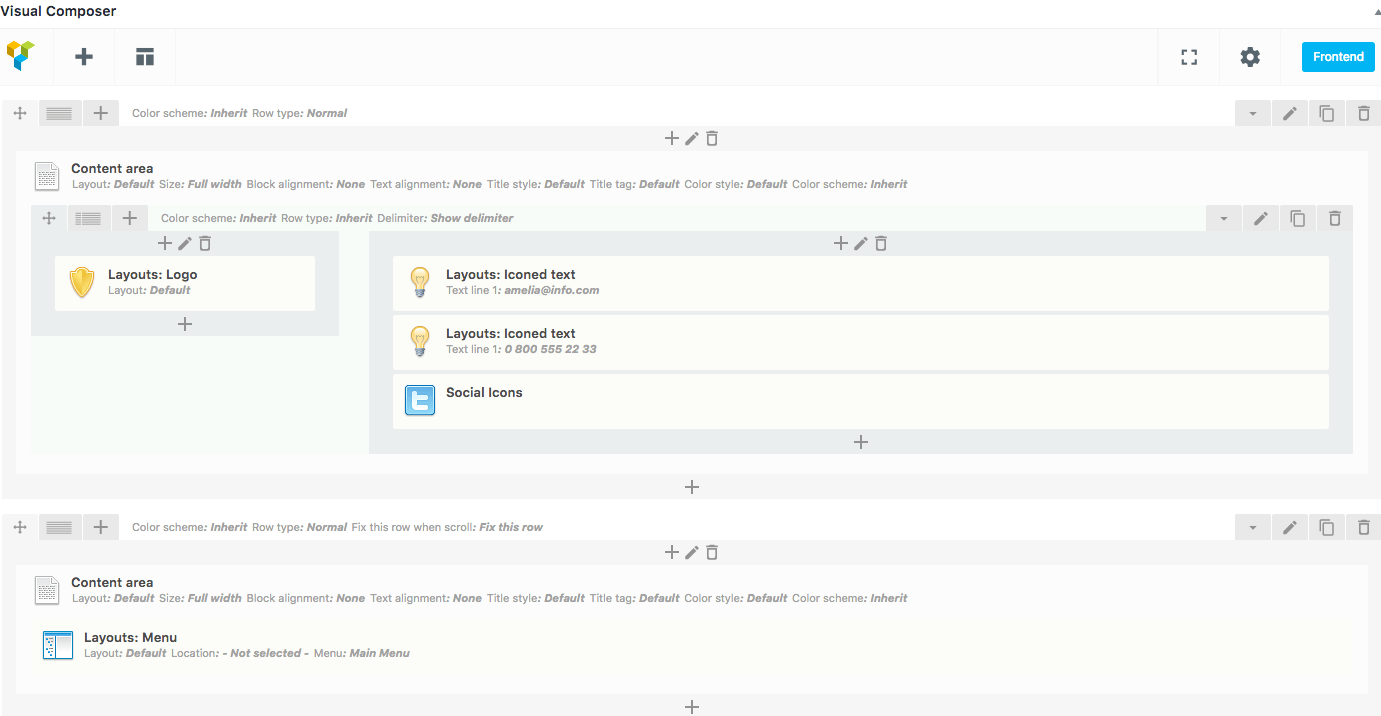
Header-related settings
These settings allow implementing a video or image as the particular header, managing style and position of the header area and also manipulating with widgets and color scheme.
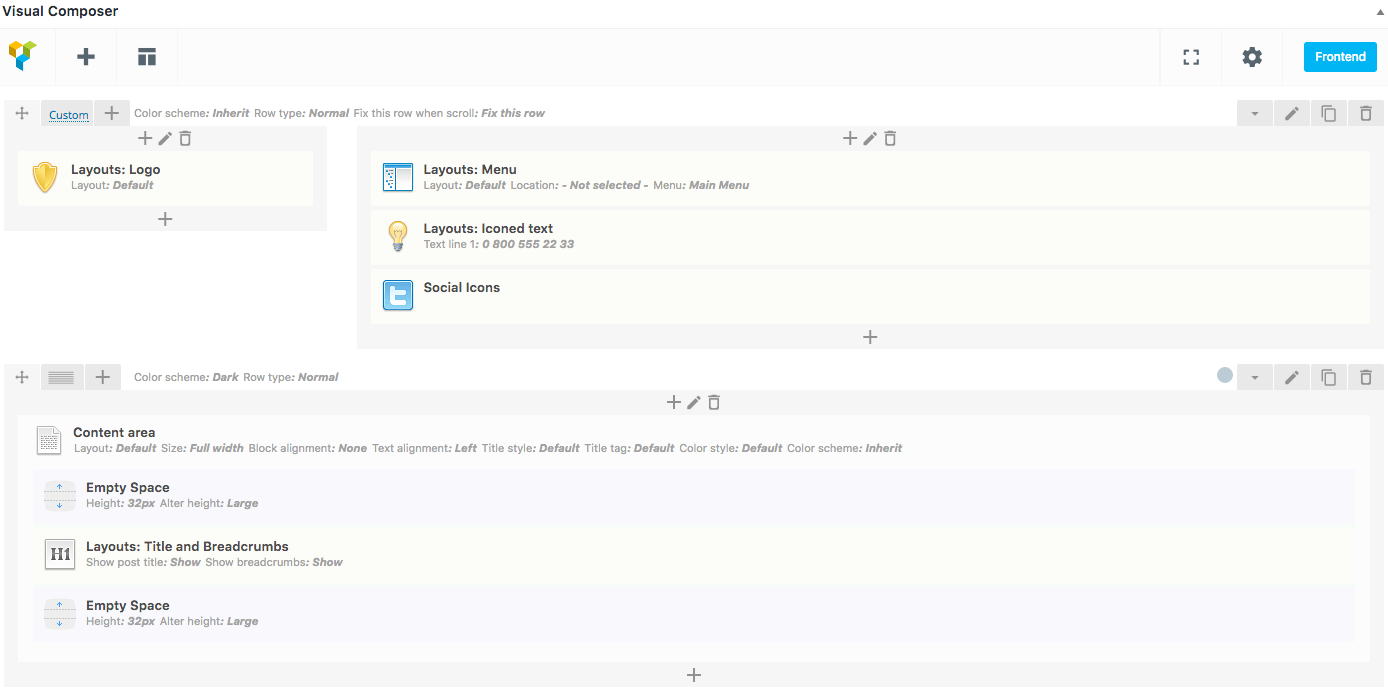
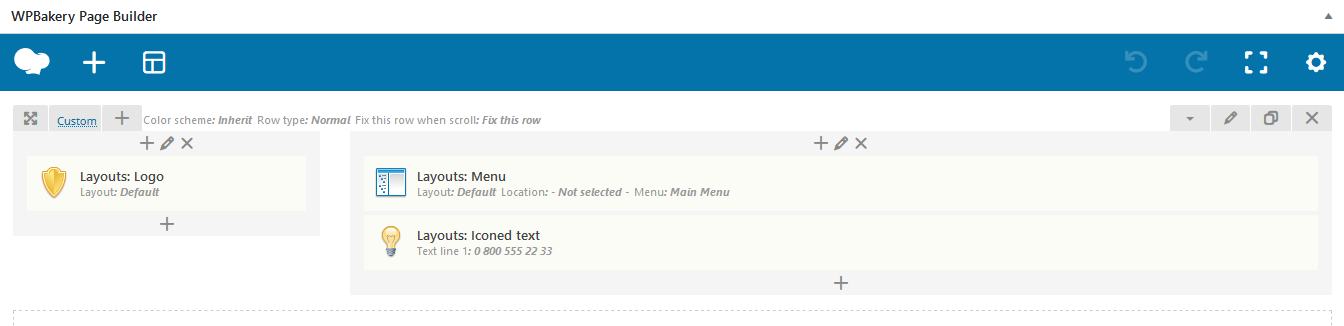
IMPORTANT! The header area in "Default Header" style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/accalia/templates folder and edit the corresponding template file header-default.php.
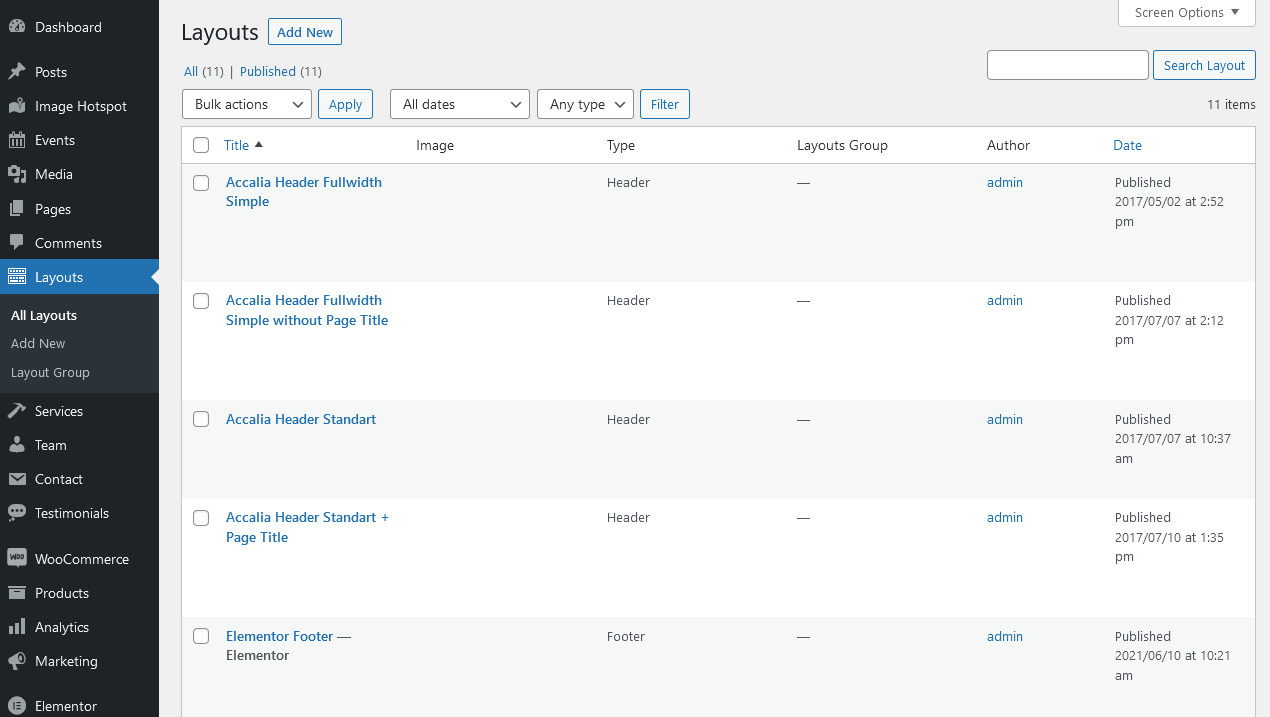
To manage the behavior of the rest headers available in the "Header Style" option proceed to the WordPress Dashboard Menu > Layouts post type. See the header-related layouts for more information.
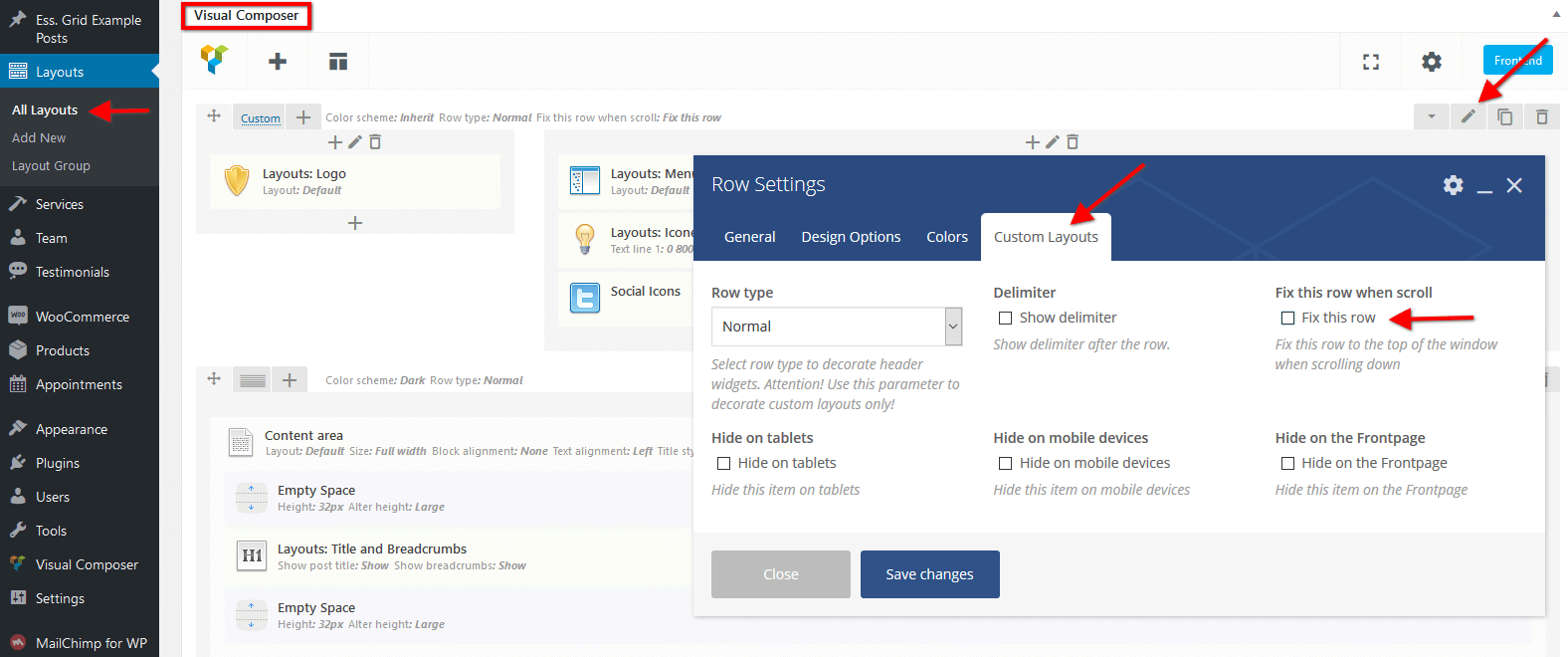
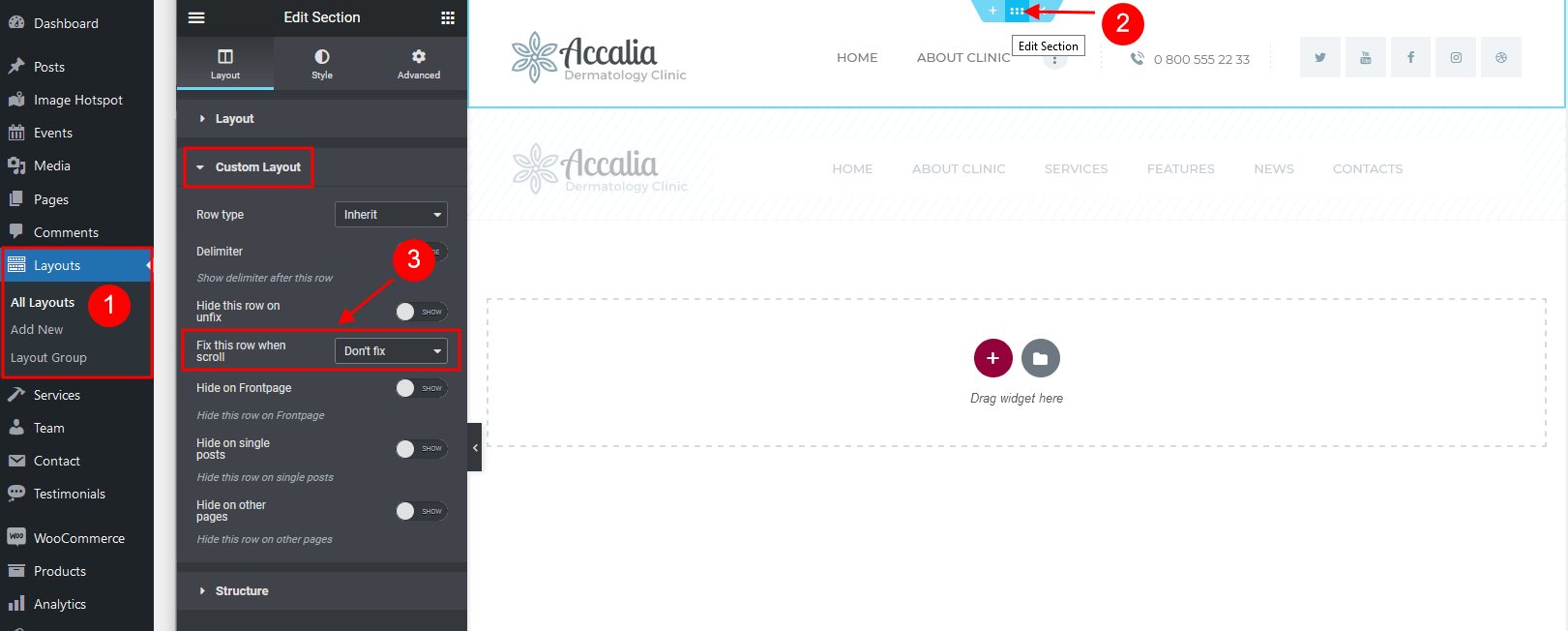
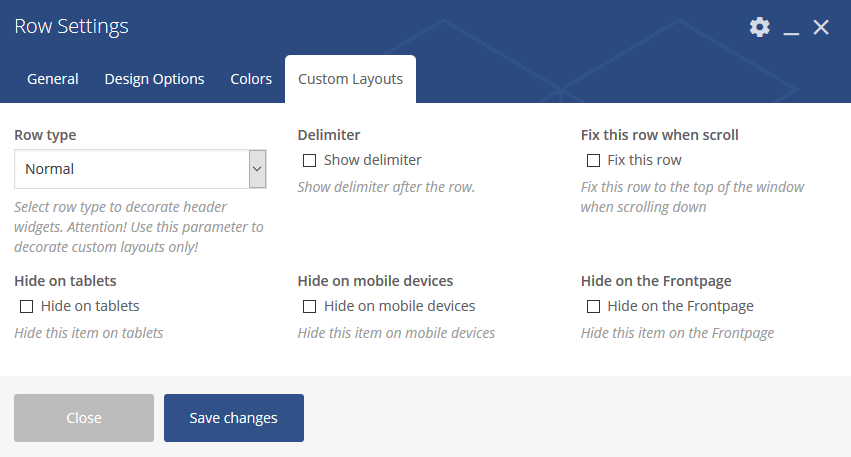
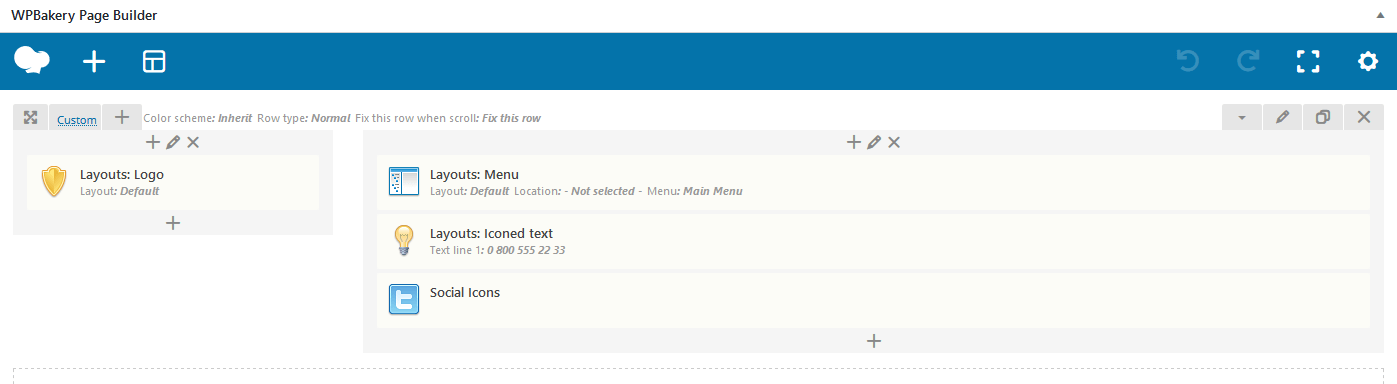
To avoid "Sticky Menu" behavior check "Don't fix" option:
- in the Row Settings > Custom Layouts > Fix this row when scroll (for the row with the menu element) for WPBakery Page Builder
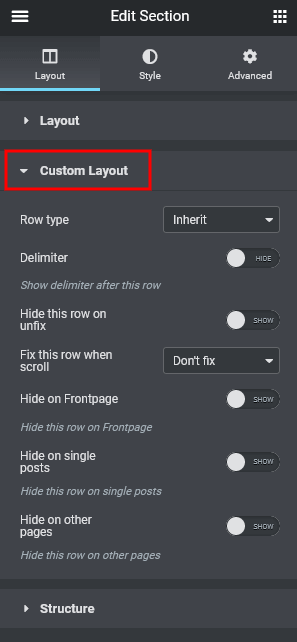
- in the Edit Section > panel > Custom Layout > Fix this row when scroll (for the section with the menu element) for Elementor page builder.
Check also the Layouts description.
Menu-related settings
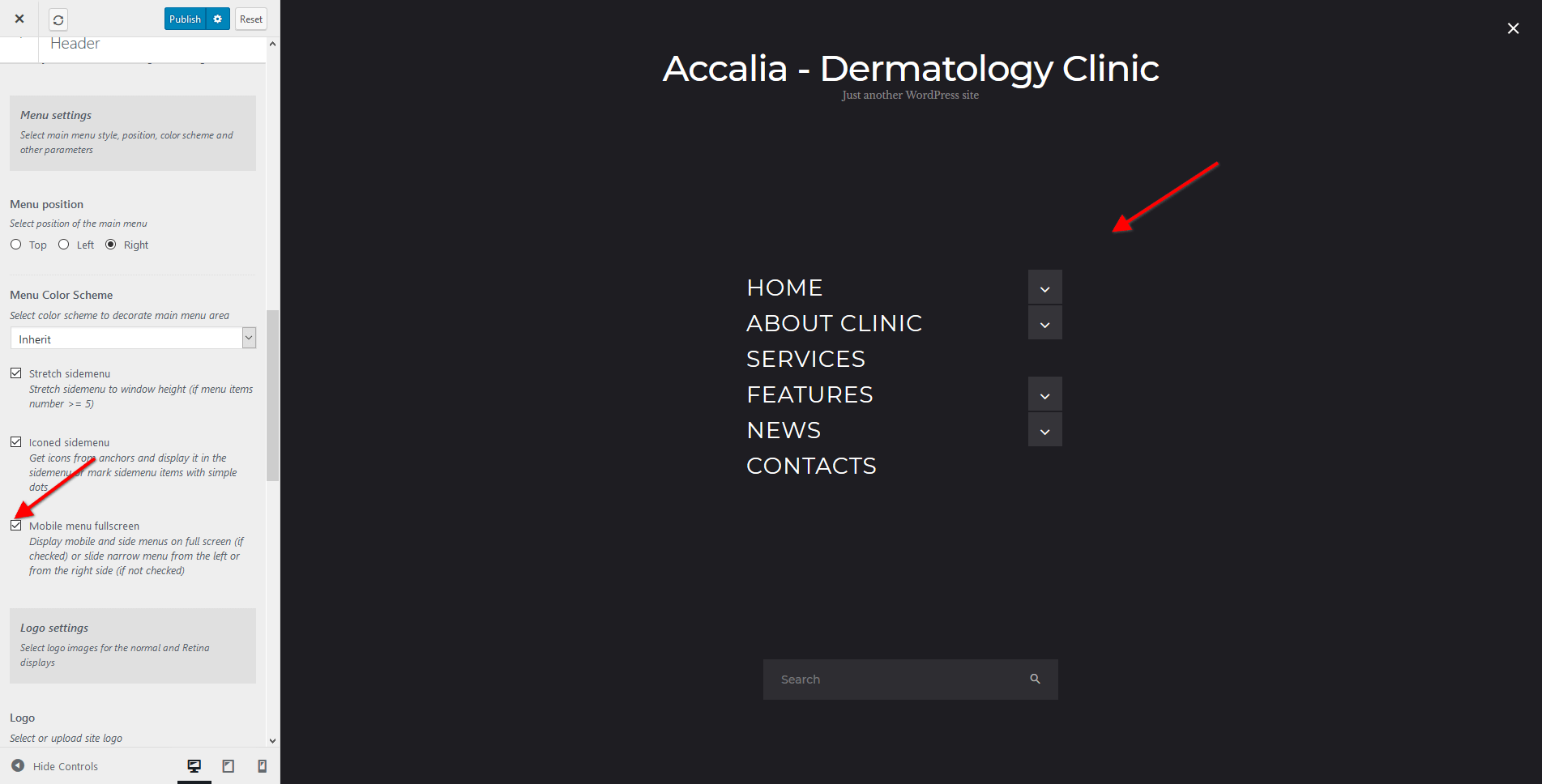
These settings allow choosing color scheme and position.
For Left/Right Menu position three additional options are available:
- "Stretch sidemenu" - this setting allows you to stretch the sidemenu to the window height (if menu items number >= 5).
- "Iconed sidemenu" - this setting is responsible for getting the icons from the anchors and displaying them in the sidemenu or marking sidemenu items with simple dots.
- "Mobile menu fullscreen" - this setting allows you to display mobile and side menus on full screen (if checked) or slide narrow menu from the left or from the right side (if not checked).
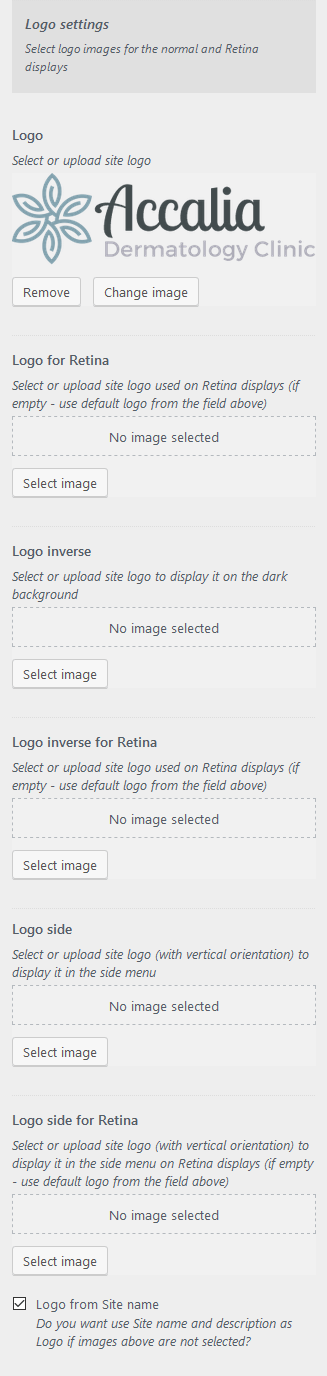
Logo-related settings
These settings are responsible for managing your main/inverse/side logo images, as well as their Retina versions.
IMPORTANT! Logo is available for editing for each particular layout. See the layout-related shortcodes description in the Layouts section.
WooCommerce
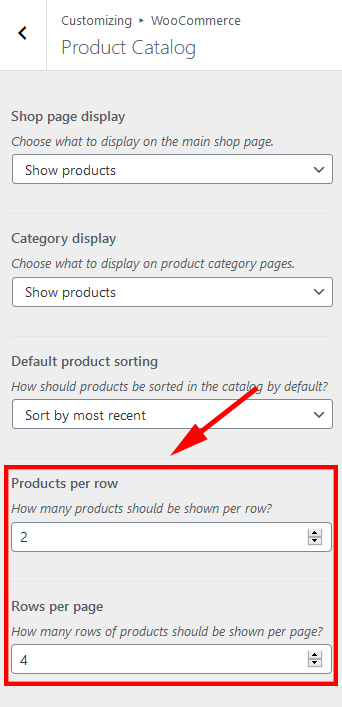
Settings of this group allow managing the overall look of the WooCommerce elements (works only if the WooCommerce plug-in is installed). The single products can be added/customized in WordPress Dashboard Menu > Products.
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop mode" (Appearance > Customize > Plugins settings > Shop) is set to "Thumbnails".
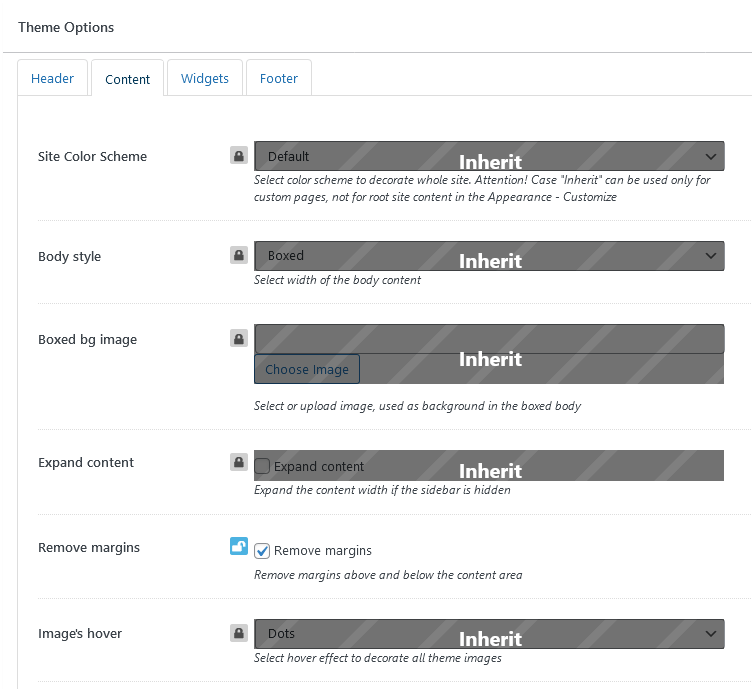
Content
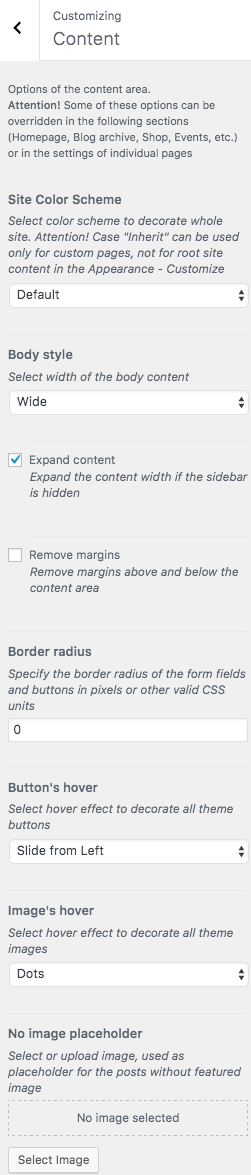
Settings of this group are responsible for managing an overall look and behavior of all the content-related elements.
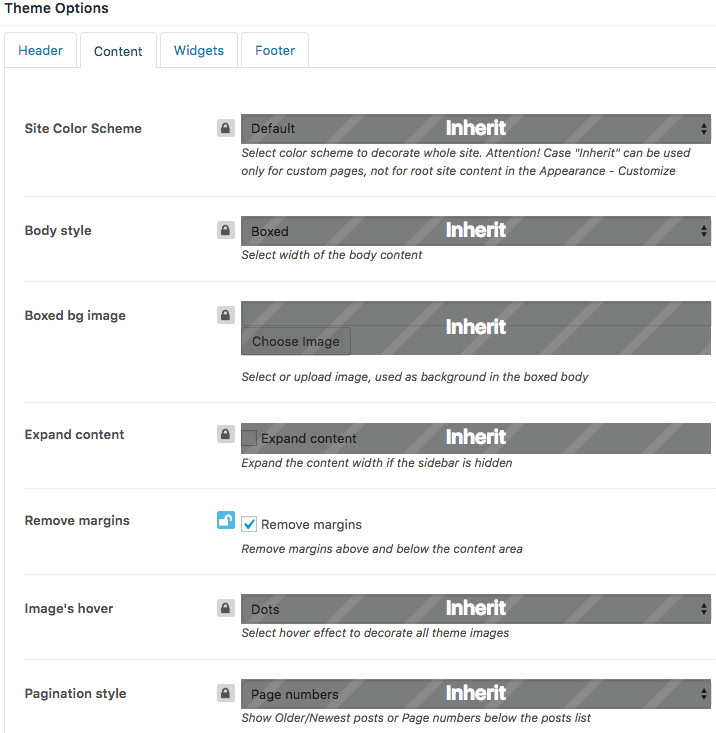
Body-related settings:
These settings allow choosing body style, website's color scheme, as well as some styling and SEO-related parameters.
- Boxed - the page's body is in the area of limited screen width, and the background image is visible.
- Wide - the page's body occupies an entire screen width (background image is behind it and is not visible), and the content occupies the fixed width area in the center of the screen.
- Fullwide - the page's body occupies almost all screen width.
- Fullscreen - the page's body occupies an entire screen width.
Images/Buttons-related settings
These settings allow selecting a border radius for the form fields and buttons, as well as uploading placeholders and selecting images/buttons hovers.
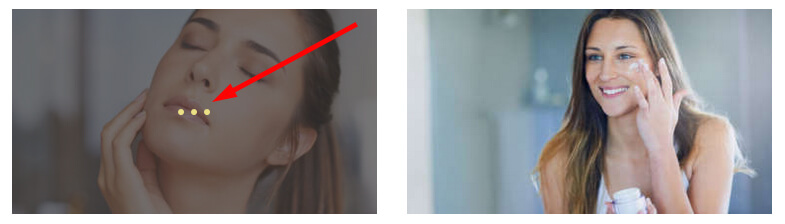
Below you can find an example of image's hover effect with the option set to "Dots".
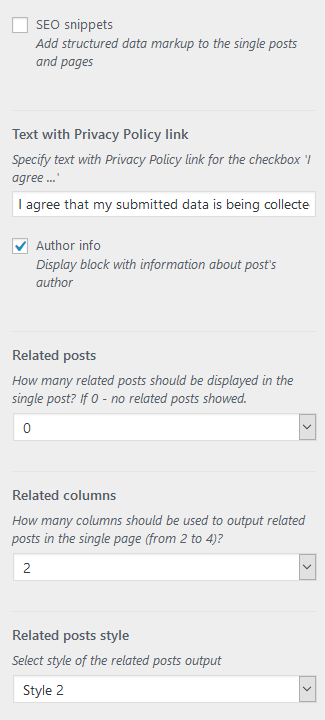
Text with Privacy Policy link
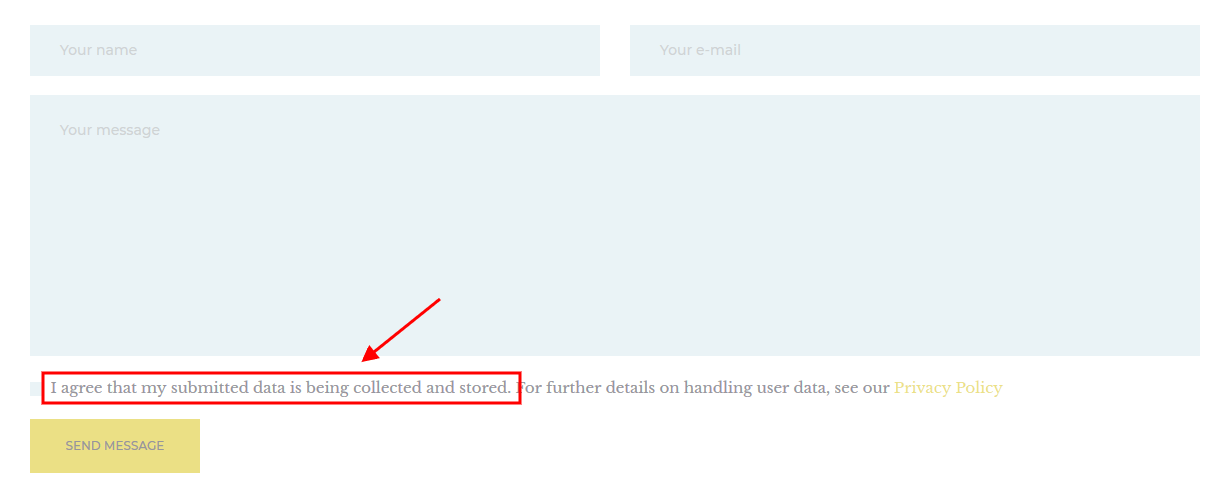
Specify the text for the checkbox in a default form (built using trx_sc_form shortcode) and in registration form (Layouts: Login Link shortcode). These shortcodes are available for WPBakery Page Builder only! The consent text will be displayed before the Privacy Policy link.
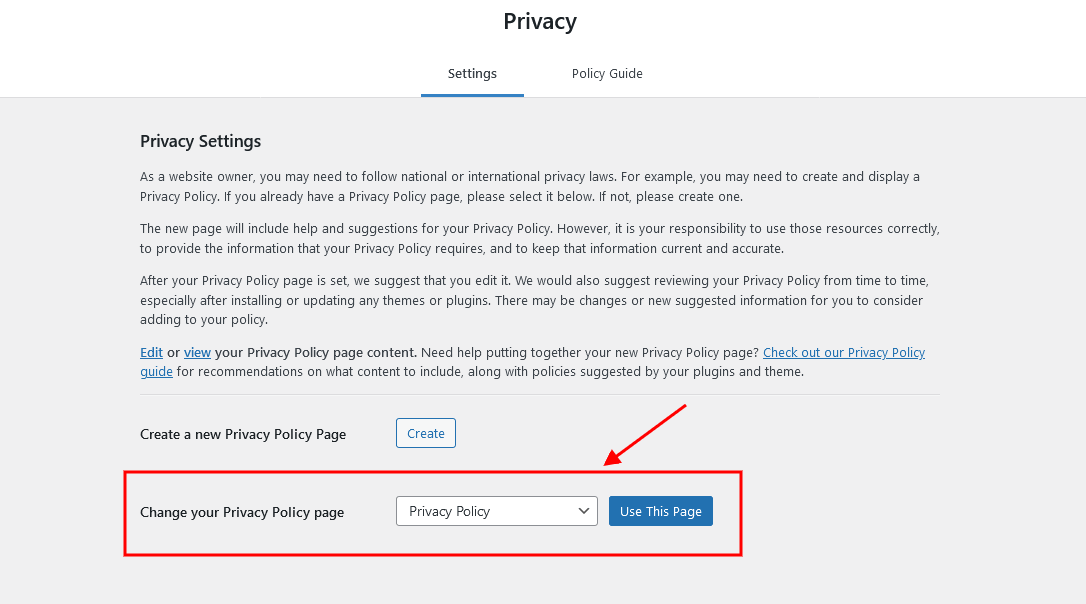
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.

PLEASE NOTE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty!
Post-related settings
These settings allow specifying posts, their output style and column quantity on the page.
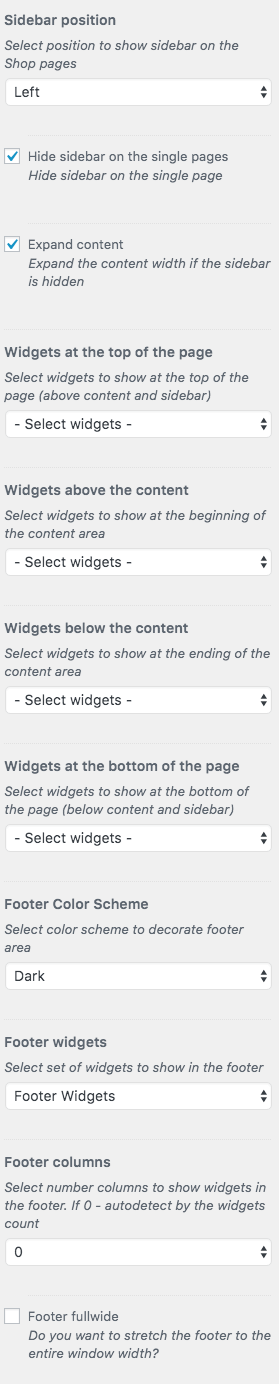
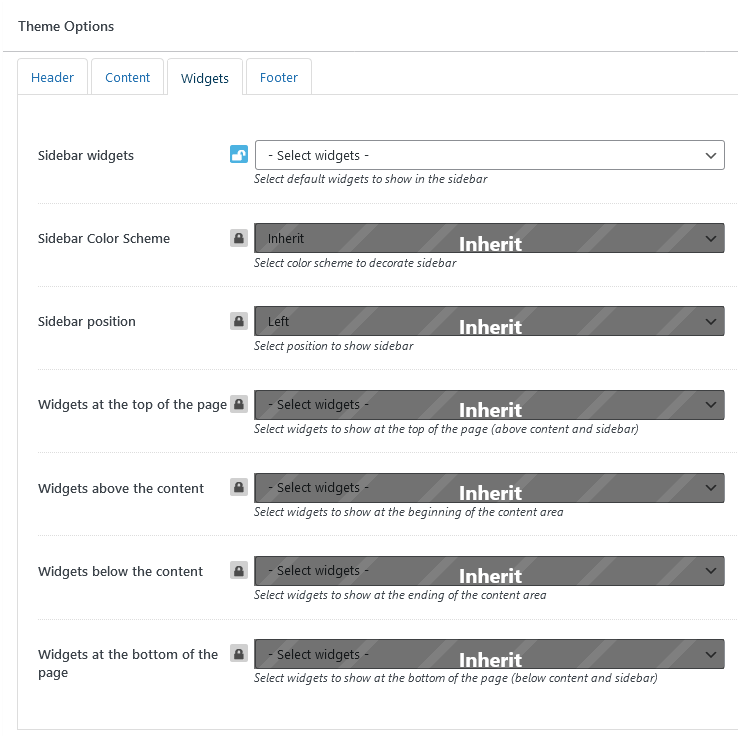
Sidebar
Settings of this group are responsible for managing sidebar's behavior.
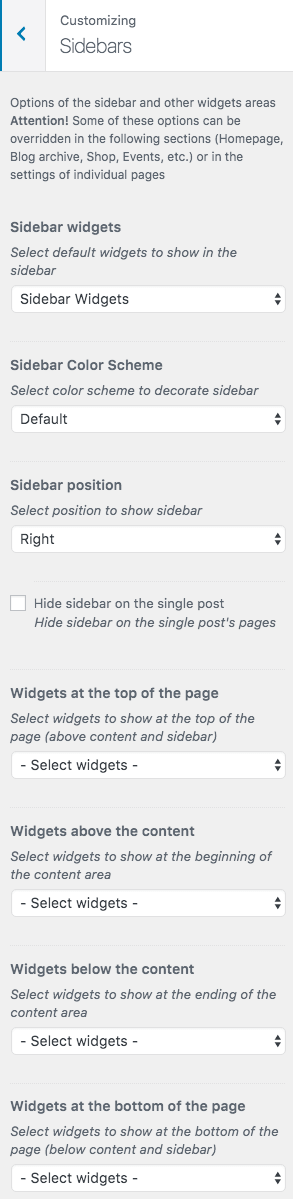
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar, its color scheme, and position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
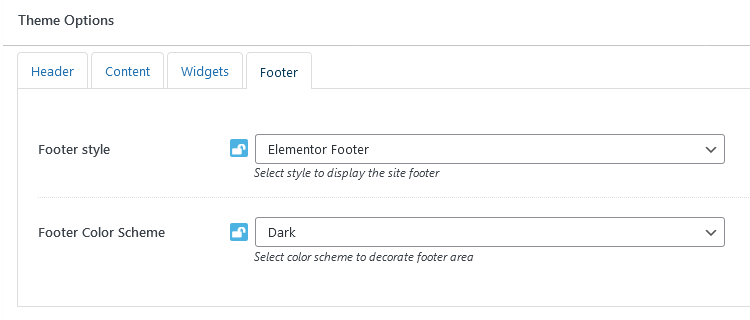
Footer
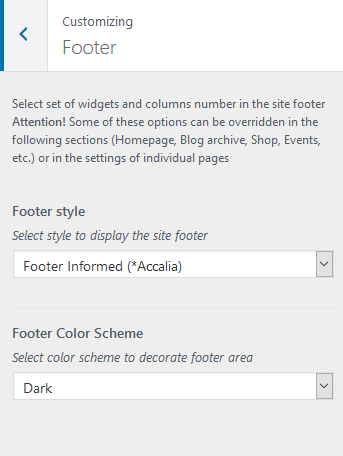
Settings of this group are responsible for managing an overall look and behavior of footer elements, such as "Footer style", color scheme.
IMPORTANT! To manage the behavior of the current footer proceed to the WordPress Dashboard Menu > Layouts post type. See the footer-related layouts for more information.
Check also the Layouts description.
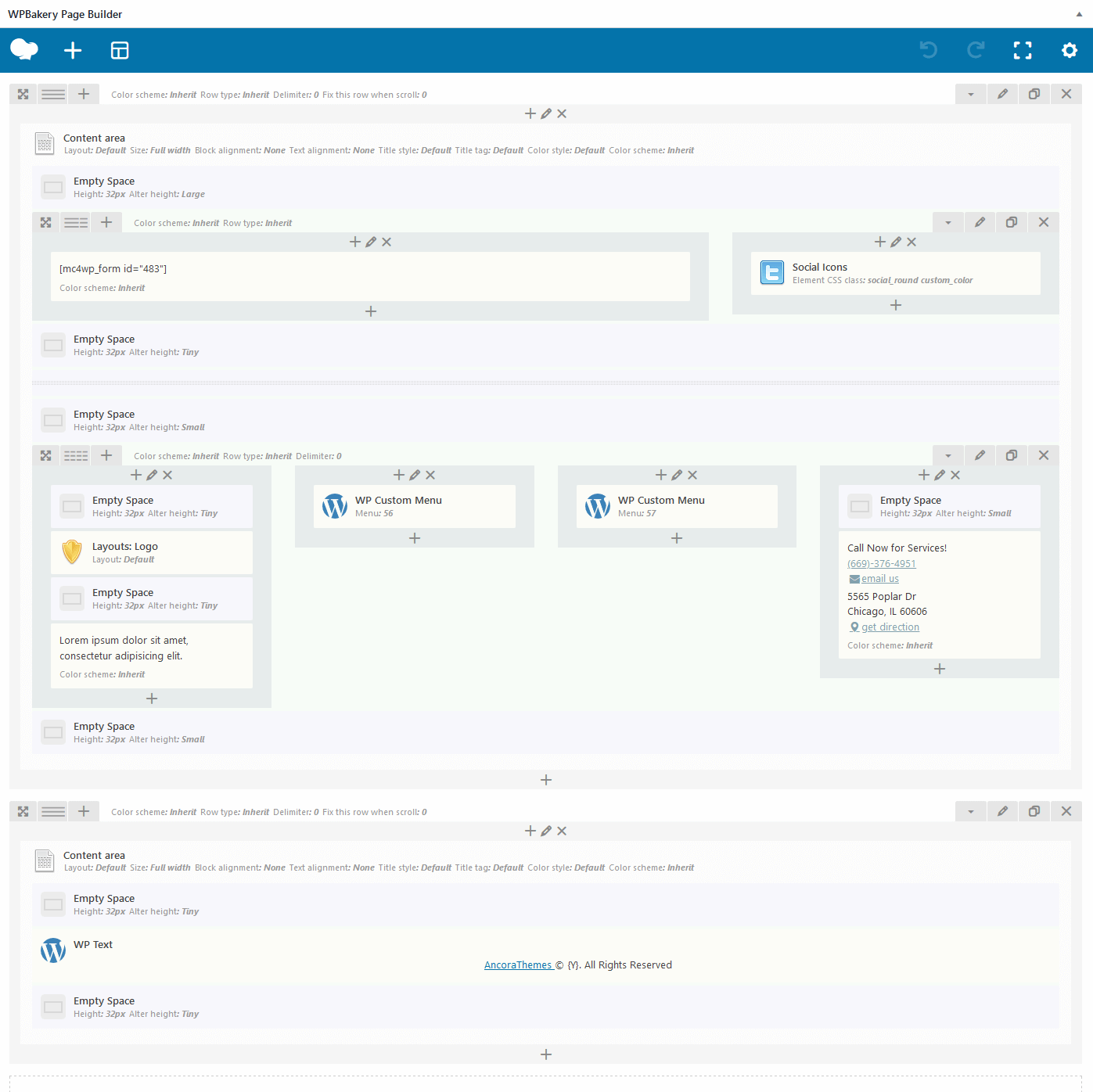
The footer area in "Default" style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/accalia/templates folder and edit the corresponding template file footer-default.php in any text editor.
Additional options for Default Footer style:
- Footer widgets - Select the necessary widgets to display in the footer area. Check the Widgets section for more information.
- Footer columns - Set the necessary columns quantity to display the widgets in.
- Copyright - Place your copyright text to the footer area. Use the
{Y}symbol to indicate the current year.
"Footer fullwide" - this setting stretches the footer area to an entire window width.
"Show logo" - this setting displays logo in the footer area. If you have checked this option, please click on the save button and refresh the page to make additional fields appear. Here you can upload the logo for your footer as well as its Retina version.
"Show social icons" - this setting displays social icons in the footer area. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
Homepage
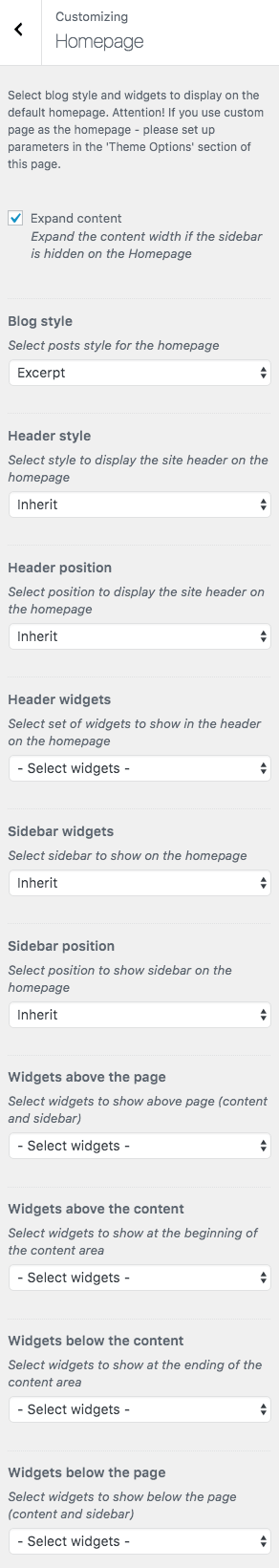
Settings of this group are responsible for managing an overall look and behavior of homepage elements.
Style-related settings
These settings allow choosing blog style.
Blog style options:
- Excerpt - posts contain the featured image, a small excerpt from the post content and "Continue Reading" button.
- Classic 2/3 columns - "Excerpt" style posts arranged in 2/3 columns.
- Masonry 2/3 columns - posts arranged in columns as small pictures with the description underneath. All pictures scale proportionally.
- Portfolio 2/3/4 columns - posts arranged in several columns, with no description.
- Gallery 2/3/4 columns - posts arranged as gallery image tiles.
- Chess 2/4/6 columns - posts arranged in a "chess" order.
Header-related settings
These settings allow selecting header style, position, and specifying its widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Blog archive
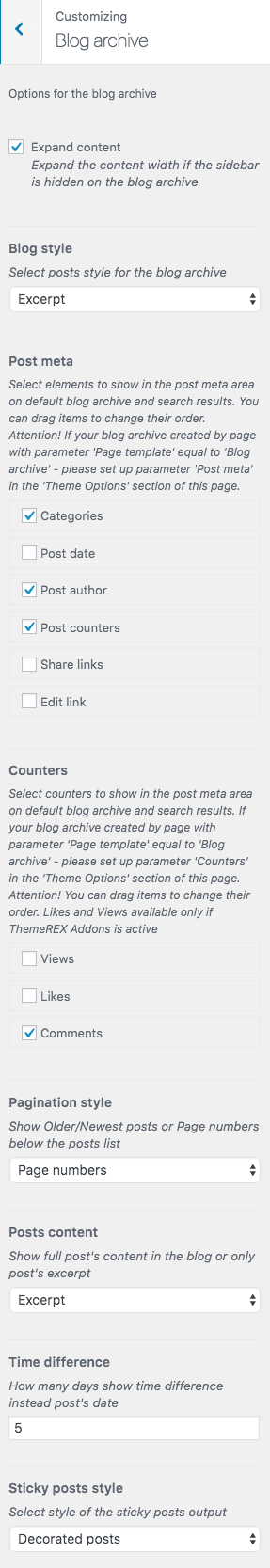
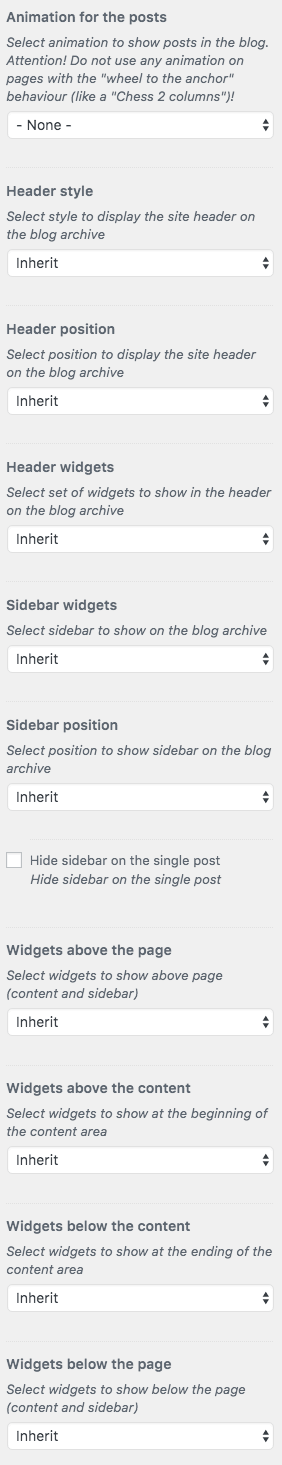
Settings of this group are responsible for managing an overall look and behavior of Blog Archive pages.
Please check our article or visit this video tutorial for more information on how to customize the Posts pages.
Style-related settings
These settings allow choosing blog and pagination style. Blog Style settings are the same as for the Homepage.
Post-related settings
These settings allow manipulating with related posts, their content, animation, and style.
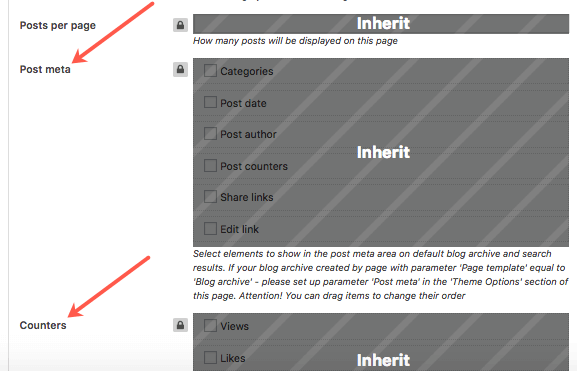
"Post meta" and "Counters" settings allow flexible managing an output of the post's meta area. Before you proceed with customizing meta-related data, make sure the "Post Meta" and "Counters" are active for a particular page. See the screenshot below.
Header-related settings
These settings allow selecting header position, style and specifying its widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Plugins Settings > Events
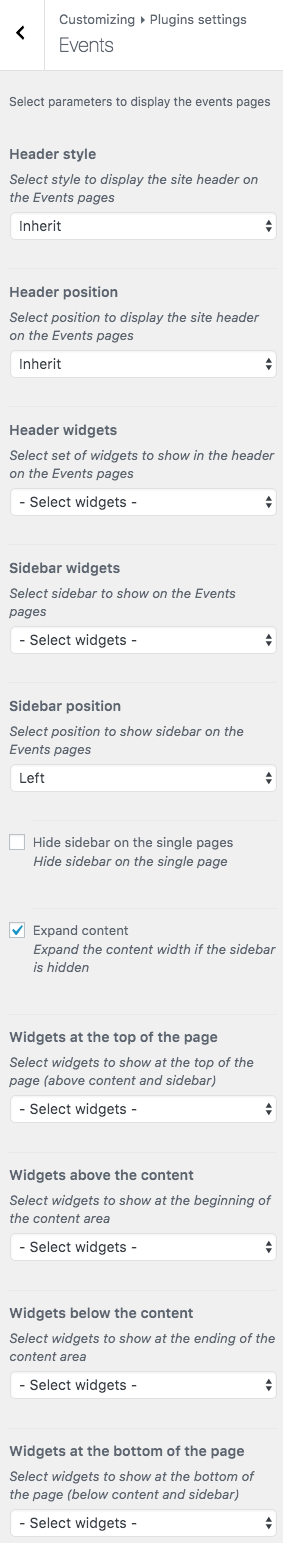
Settings of this group allow managing and customizing events-related pages (all events page and single event posts). Works only if the Events Calendar plug-in is installed.
IMPORTANT! The number of events posts displayed on all events page (for the "List View" mode) is inherited from the Events (WP Dashboard) > Settings > General > Number of events to show per page option. The events posts can be added/customized in WordPress Dashboard Menu > Events section.
Header-related settings
These settings allow selecting header style, position and specifying its widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
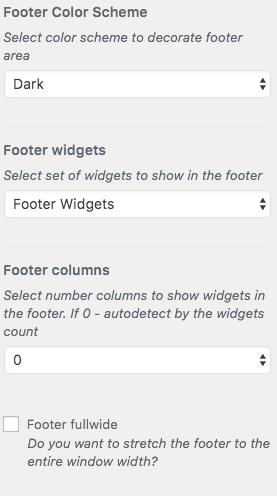
Footer-related settings
These settings allow specifying color scheme, widgets sets and columns quantity.
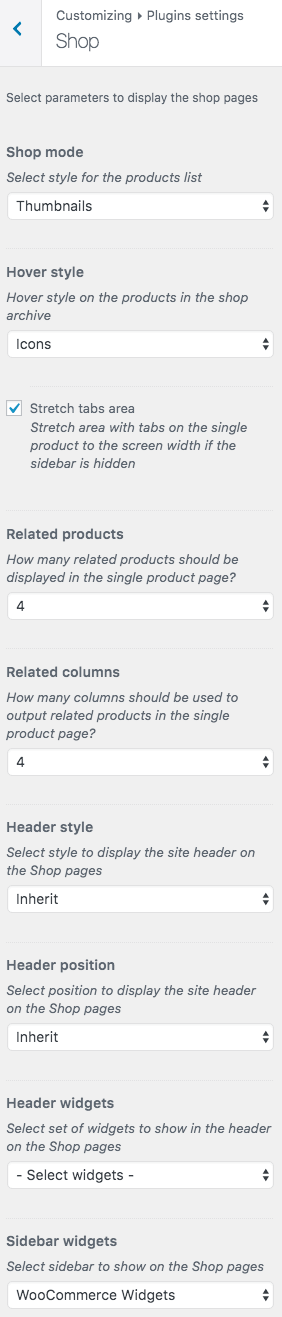
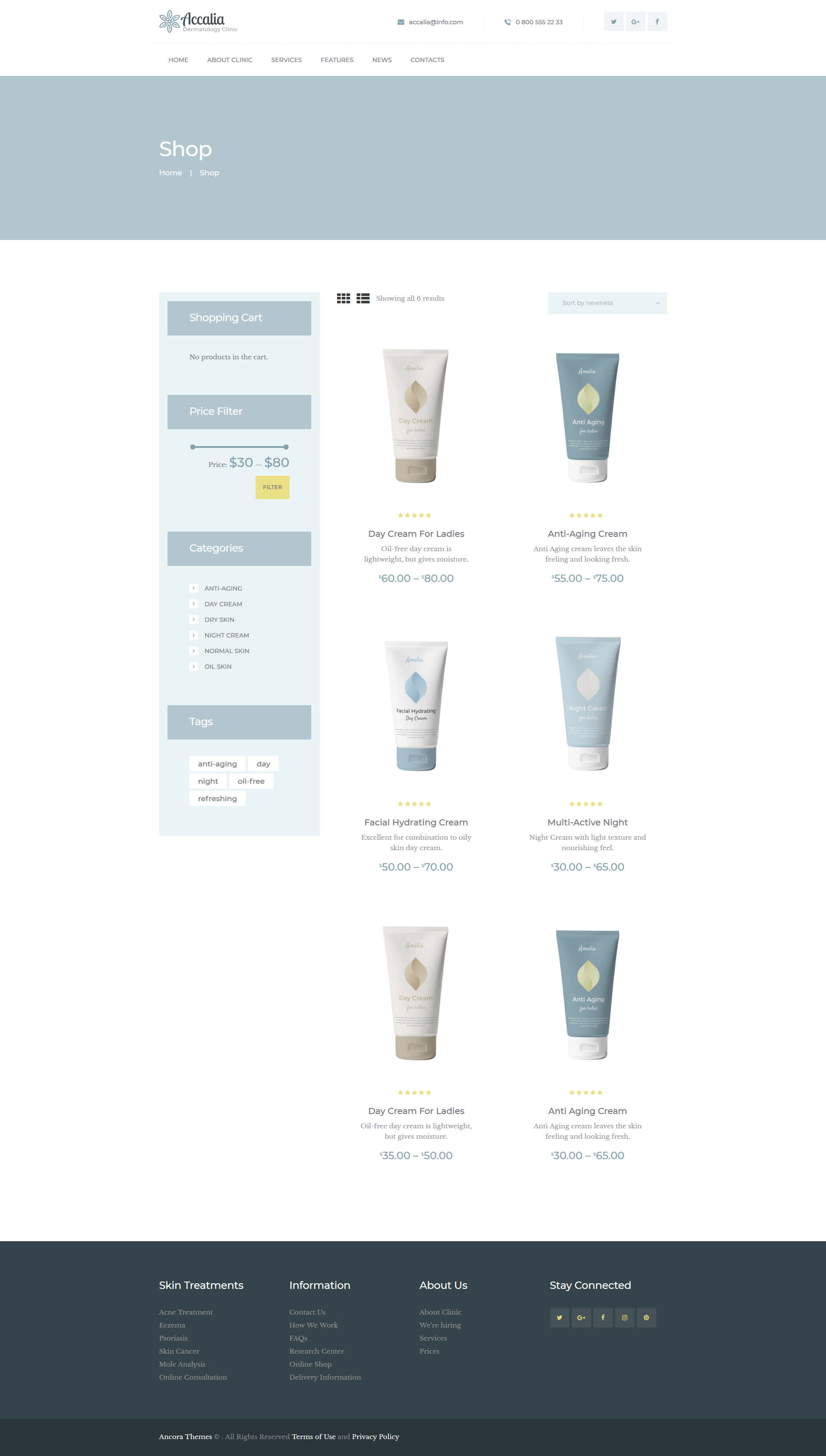
Plugins Settings > Shop
Settings of this group are responsible for managing an overall look and behavior of Shop pages.
Style-related settings
These settings allow specifying related products quantity, shop mode and hover style for product images.
Header-related settings
These settings allow selecting header style, position and specifying its widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Footer-related settings
These settings allow specifying color scheme, widgets sets and columns quantity.
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop mode" (Appearance > Customize > Plugins settings > Shop) is set to "Thumbnails".
Below is the Shop page output with default settings. Shop mode is set to "Thumbnails".
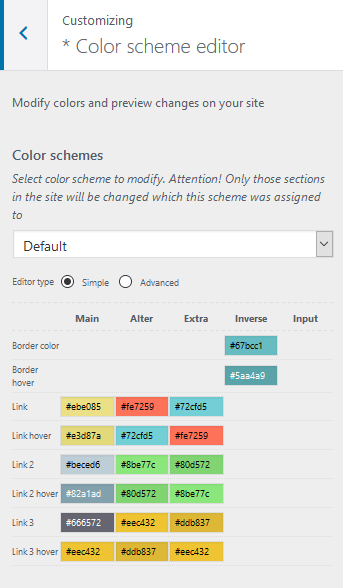
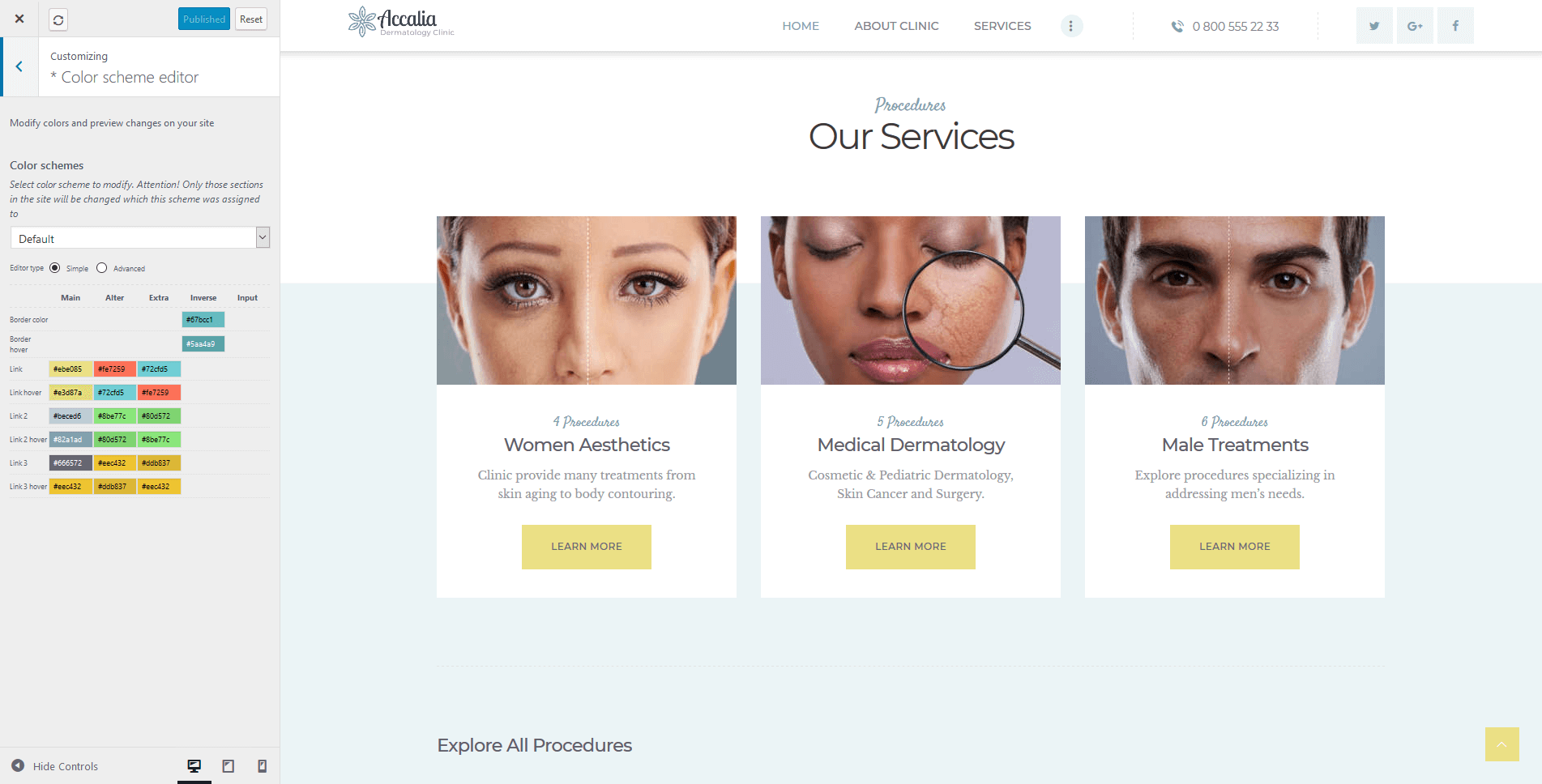
Color Scheme Editor
Settings of this group provide you control over the default color scheme.
Check this video tutorial for more information on how to customize color schemes.
The Color Scheme Editor lets you customize color schemes of your website.
Select the color scheme you want to customize and choose one of 2 modes (editor types) - simple or advanced.
In a simple mode, you can customize the main accent color (link color) of a theme. If you want to dig deeper, switch to the advanced mode. You can entirely change the theme colors.
Both modes contain the following groups of settings:
MAIN
The main color group of a website. Here you can find the following elements:
- Background color - the main background color of a website (for advanced mode only);
- Border color - color used for elements with a border (for advanced mode only);
- Text - color for the main body text (for advanced mode only);
- Text light - color used for additional meta elements, such as post author, date, comments, etc. (for advanced mode only);
- Text dark - color mainly applied for headings (for advanced mode only);
- Link - color used not only as a link color, but also as the main accent color of a website. By default, this setting sets the Link hover color for the Alter color group.
- Link hover - the hover color of links, also used as the main accent color for the Alter color group;
- Link 2 - the second accent color;
- Link 2 hover;
- Link 3 - the third accent color;
- Link 3 hover;
ALTER
Alter means alternative color group, mostly applied for sidebar and footer. Alter colors include the same elements as the Main color group, plus two additional hover colors for border and background.
EXTRA
An additional color group for extra elements such as dropdowns, price blocks, table headers, etc.
As a rule, the text and background colors from the Extra group should contrast against the respective colors from the Main color group.
INVERSE
Inverse elements are elements that use the theme accent color (usually the main one) as a background color. In this way, they get distinctive look and stand out from the rest of the content. You can apply these settings for blockquotes, dropdowns, etc.
- Border color;
- Border hover;
- Text color - the main body text color (for advanced mode only);
- Text dark - used for headings or other elements that need a darker color (for advanced mode only);
- Text light - used for meta elements that provide additional information (for advanced mode only);
- Link color - since the main accent color (i.e. the link color) sets the background color, you need to specify a different link color (for advanced mode only);
- Link hover - the hover color of the link (for advanced mode only);
INPUT (for advanced mode only)
Colors for input fields, text areas, select fields, etc.
- Background - background color of an input field;
- Background hover - background color when an input field is active;
- Border color;
- Border hover - border color when a field is active;
- Text - a regular text color, mainly used for the placeholder text when a field is not active;
- Text dark - the color of text when a field is active;
- Text light - used for text in a 'disabled' field;
Fonts settings
Settings of this group provide you control over the default website's fonts. Here you can specify font names and font families to almost every element of the theme. Check this article or video tutorial for more information on how to add new fonts.
IMPORTANT! To manage fonts quantity available for upload edit 'max_load_fonts' => 5 variable in the theme.setup.php file.
Additional CSS
Settings of this group are responsible for specifying additional custom styles.
Homepages
This section covers the information about Pages in your website: included page templates, how to edit existing pages and add new ones.
Page templates
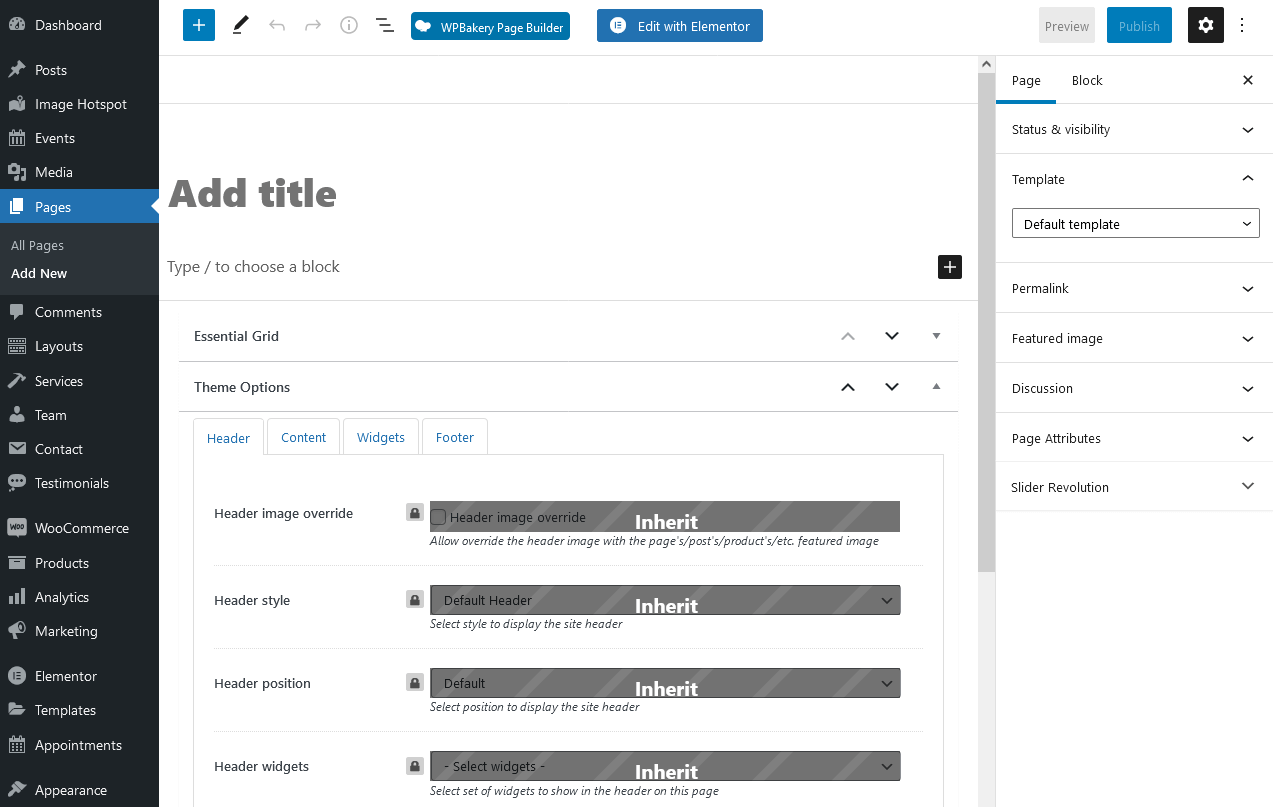
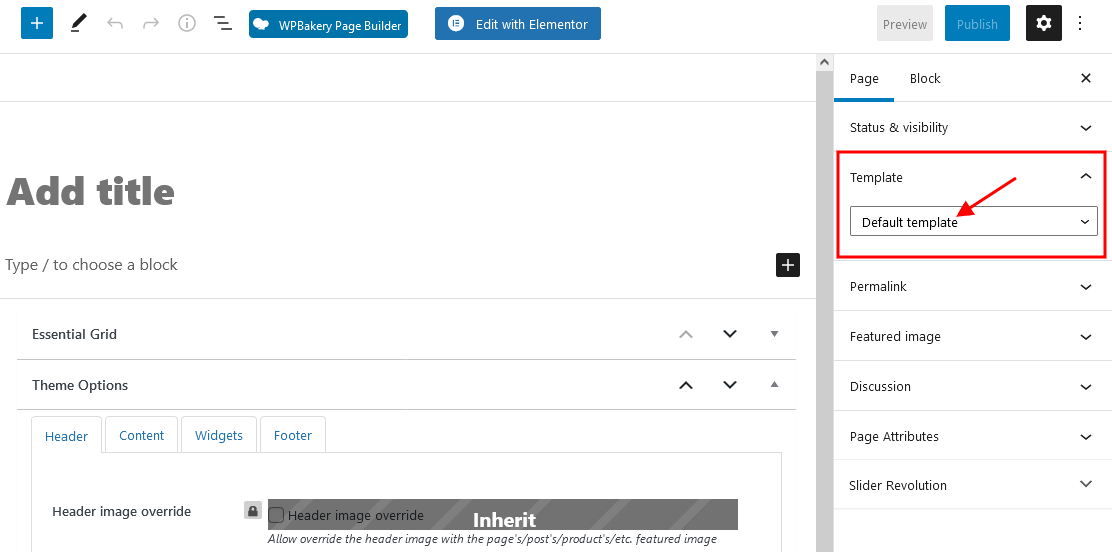
To create a new page navigate to "Pages" dashboard menu item in your WordPress admin panel and click on Add new button.
Choose either "Blog Archive" (blog page) or "Default Template" (regular page) option in the Template sidebar.
Additionally, you can manipulate with "Theme Options" settings to customize an overall look and behavior of your page.
Check Posts pages article to find out more information on how to customize them.
IMPORTANT! The pages on our demo are built using different page builders WPBakery Page Builder and Elementor ("Elementor Demo" page ONLY!).
Please use one page builder for creating/customizing one particular page/post/layout.
WPBakery Page Builder-related tutorials
Usually, the page consists of Sections, Rows, Layouts, Block containers, Content Blocks, Columns and some other elements that can be edited via WPBakery Page Builder. Before you start, please check the following tutorials:
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
Elementor Page Builder-related tutorials
Usually, the page consists of Sections, Columns, Widgets and some other elements that can be edited via Elementor. Before you start, please check the following tutorials:
- Official Elementor Tips page
- Getting Started With Elementor
- Official Documentation for Elementor page builder
- Official Elementor Video Tutorials
Below are a few variations of Homepage styles available with this theme. Let's have a closer look at them.
PLEASE NOTE! WPBakery Page Builder is the main page builder for the whole theme.
"Elementor Demo" is the only one page created using the Elementor page builder.
Cosmetology Center
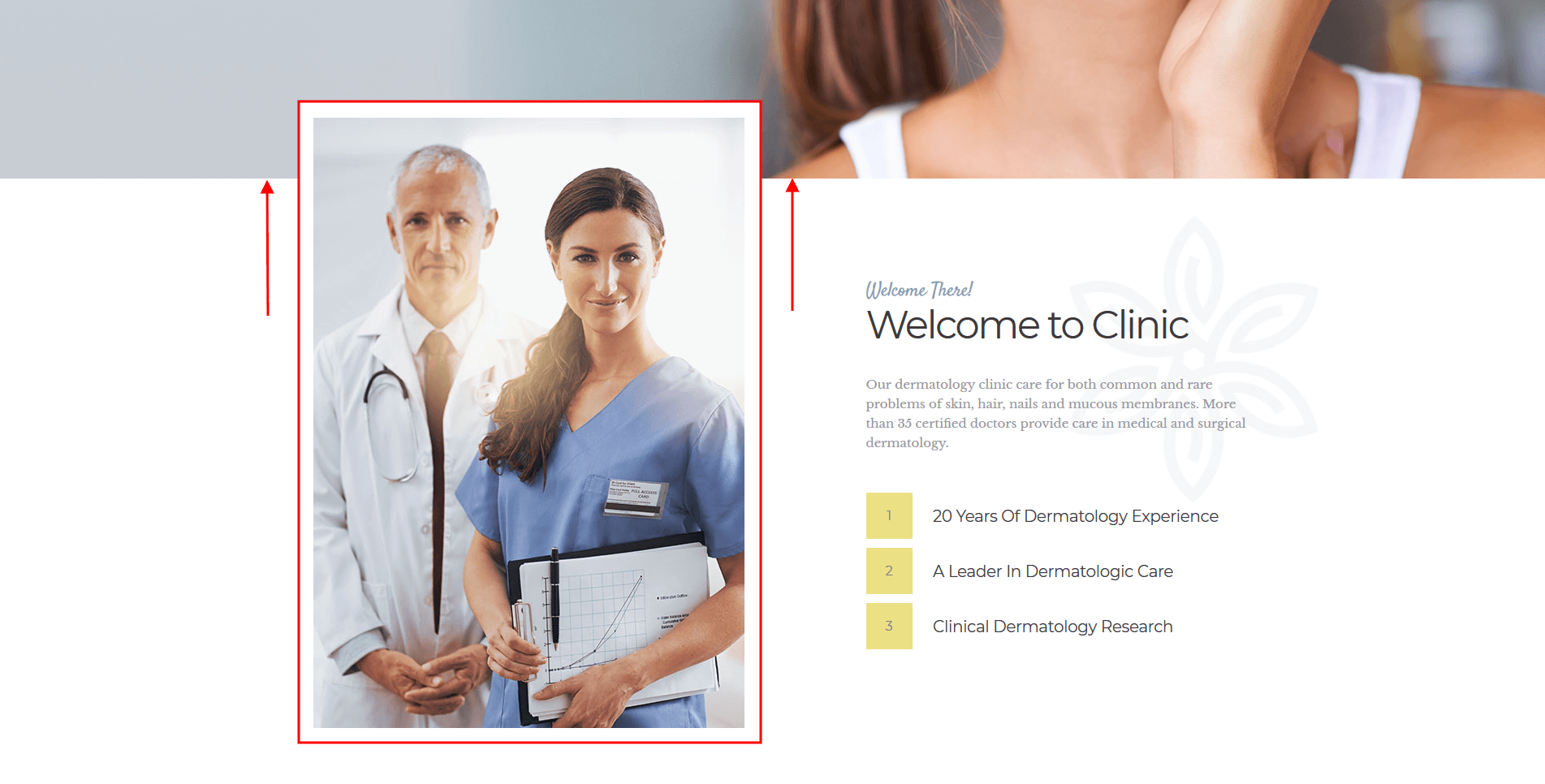
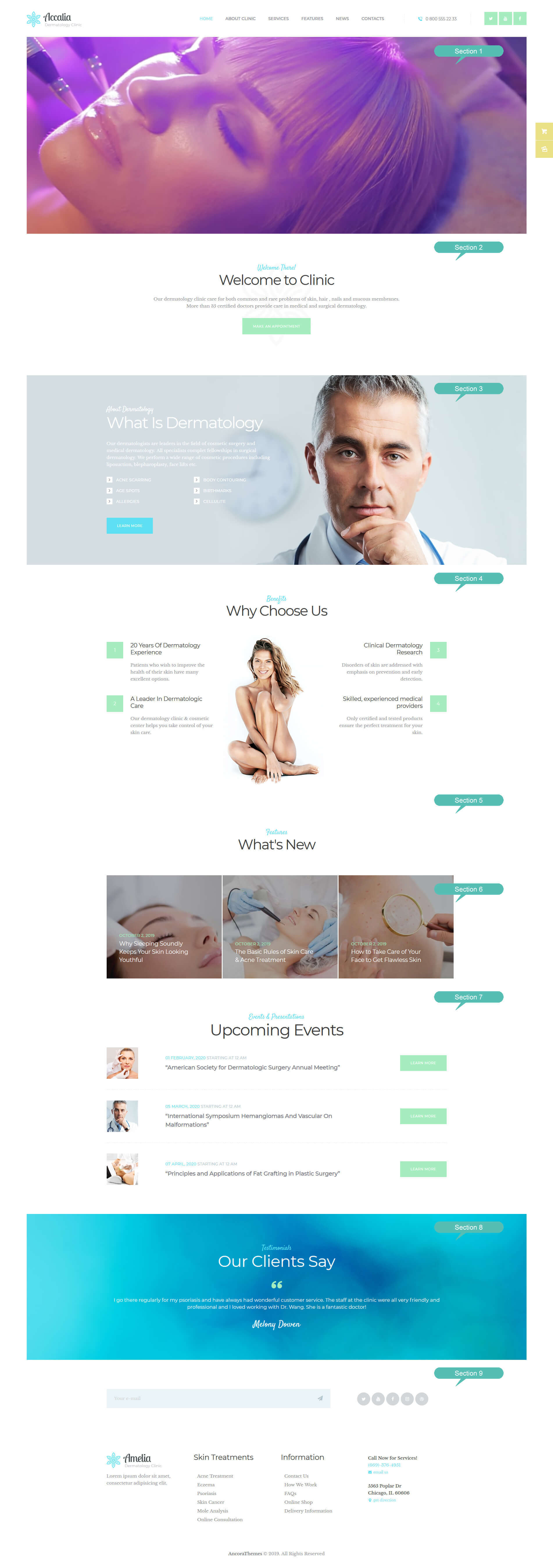
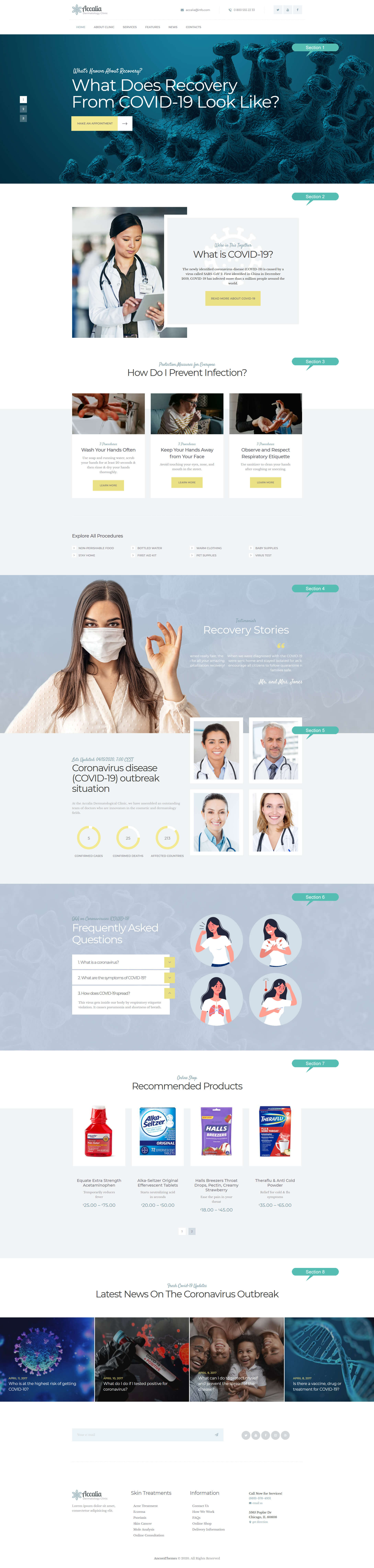
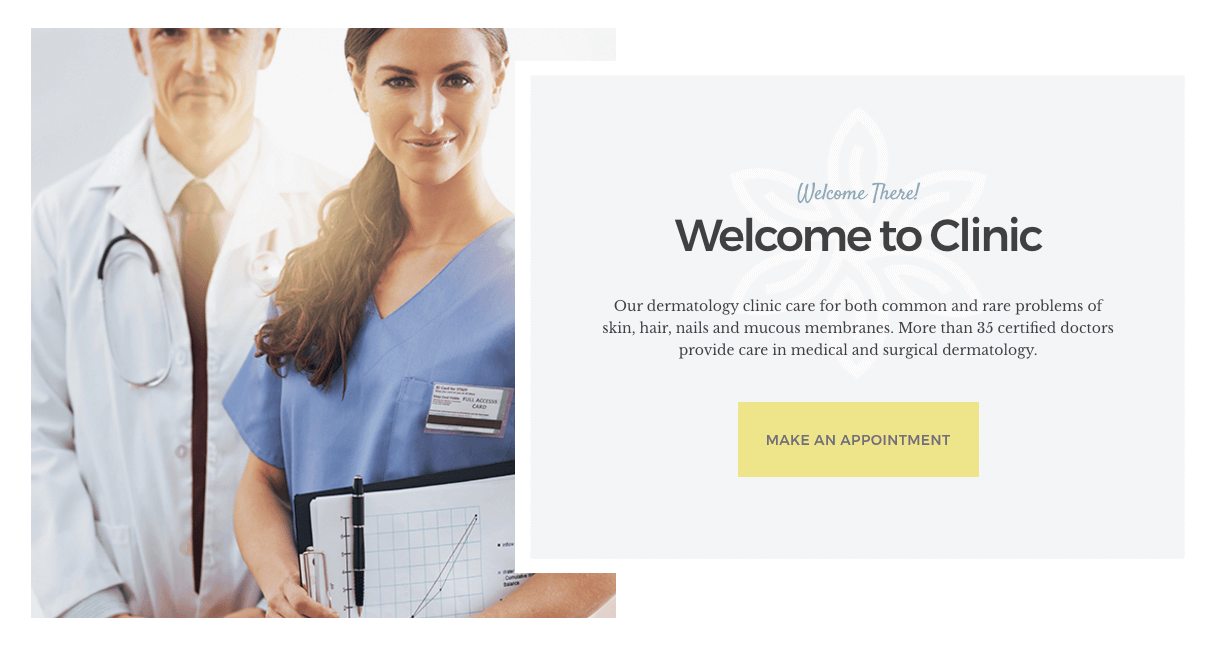
The screenshot below demonstrates the page style we are aiming at:
The algorithm of our actions would be as follows:
- Select Pages > Add New and create a new page.
- Specify a name for it (e.g. Home 1).
Now the page is ready for further customization with WPBakery Page Builder.
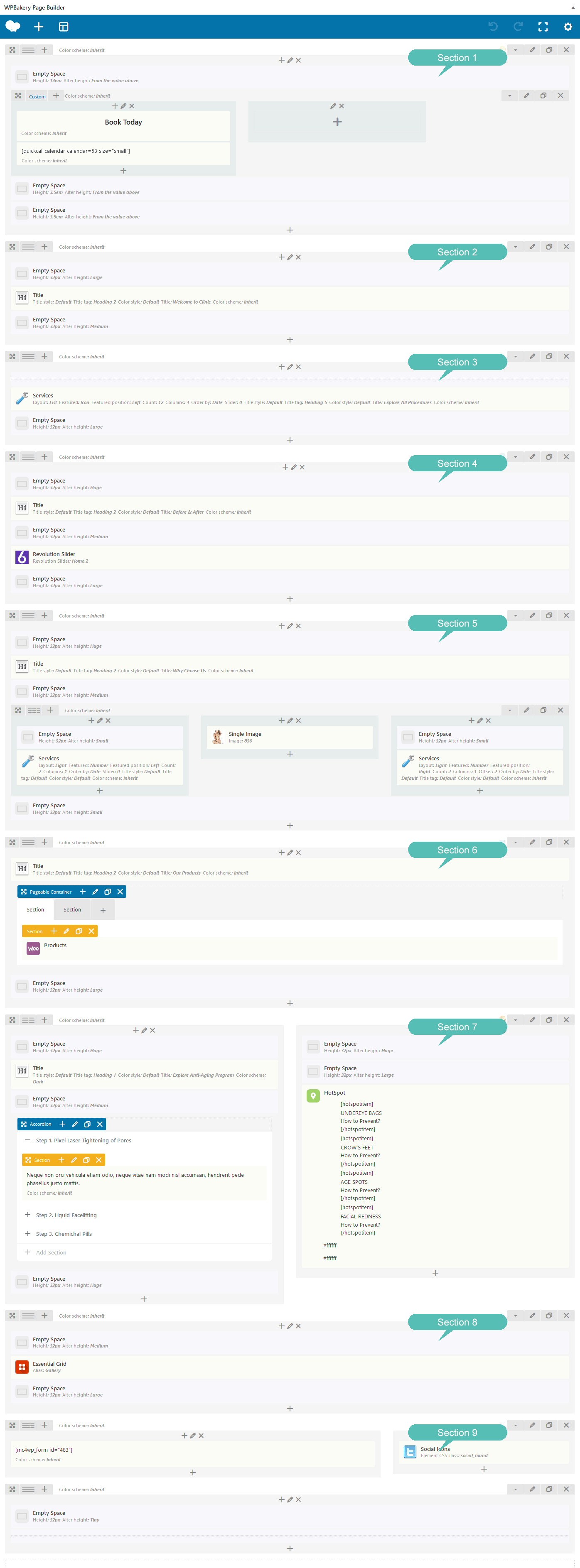
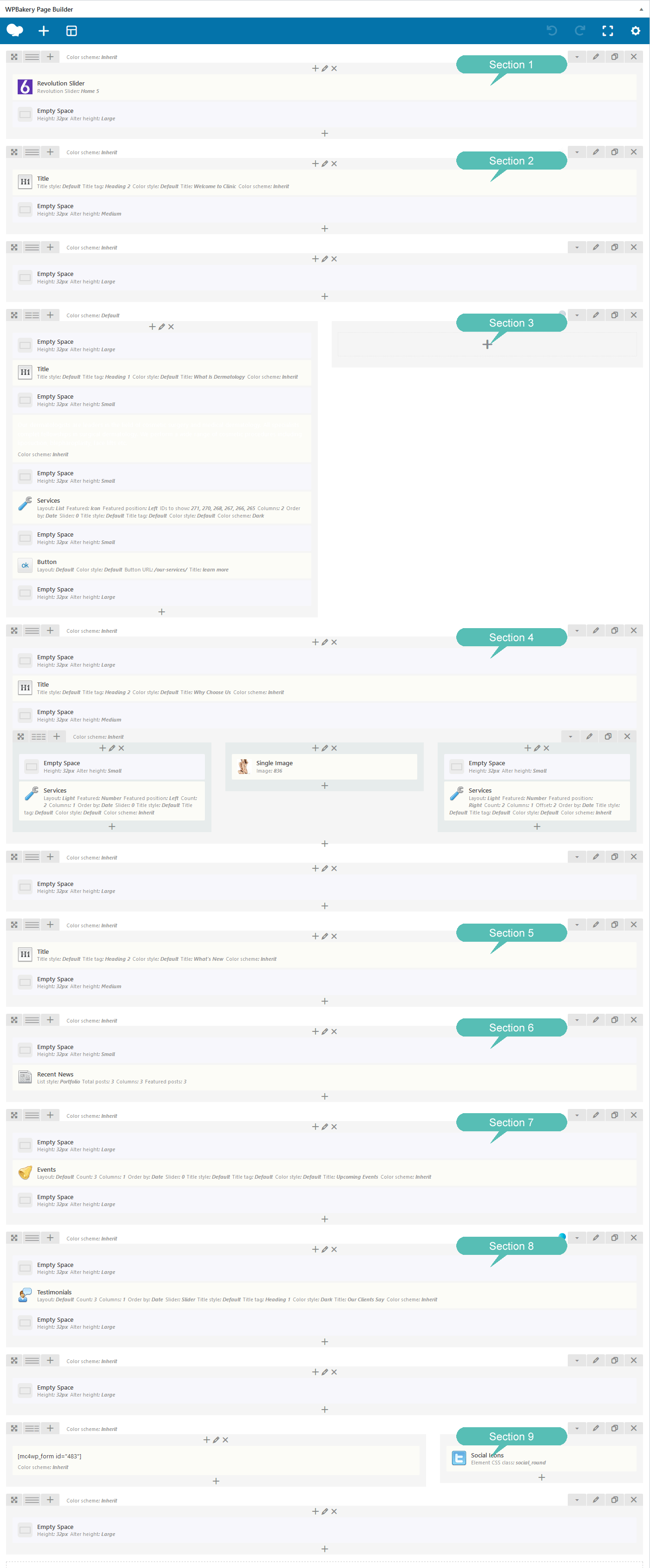
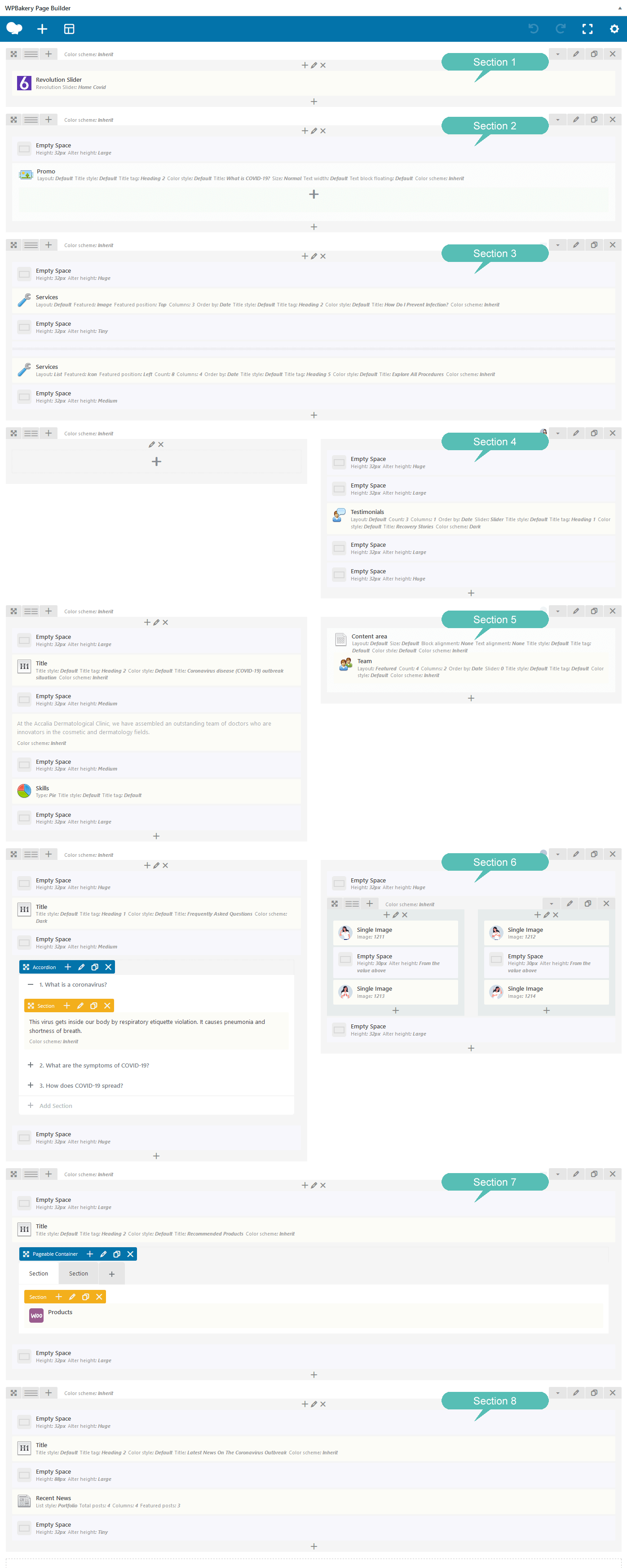
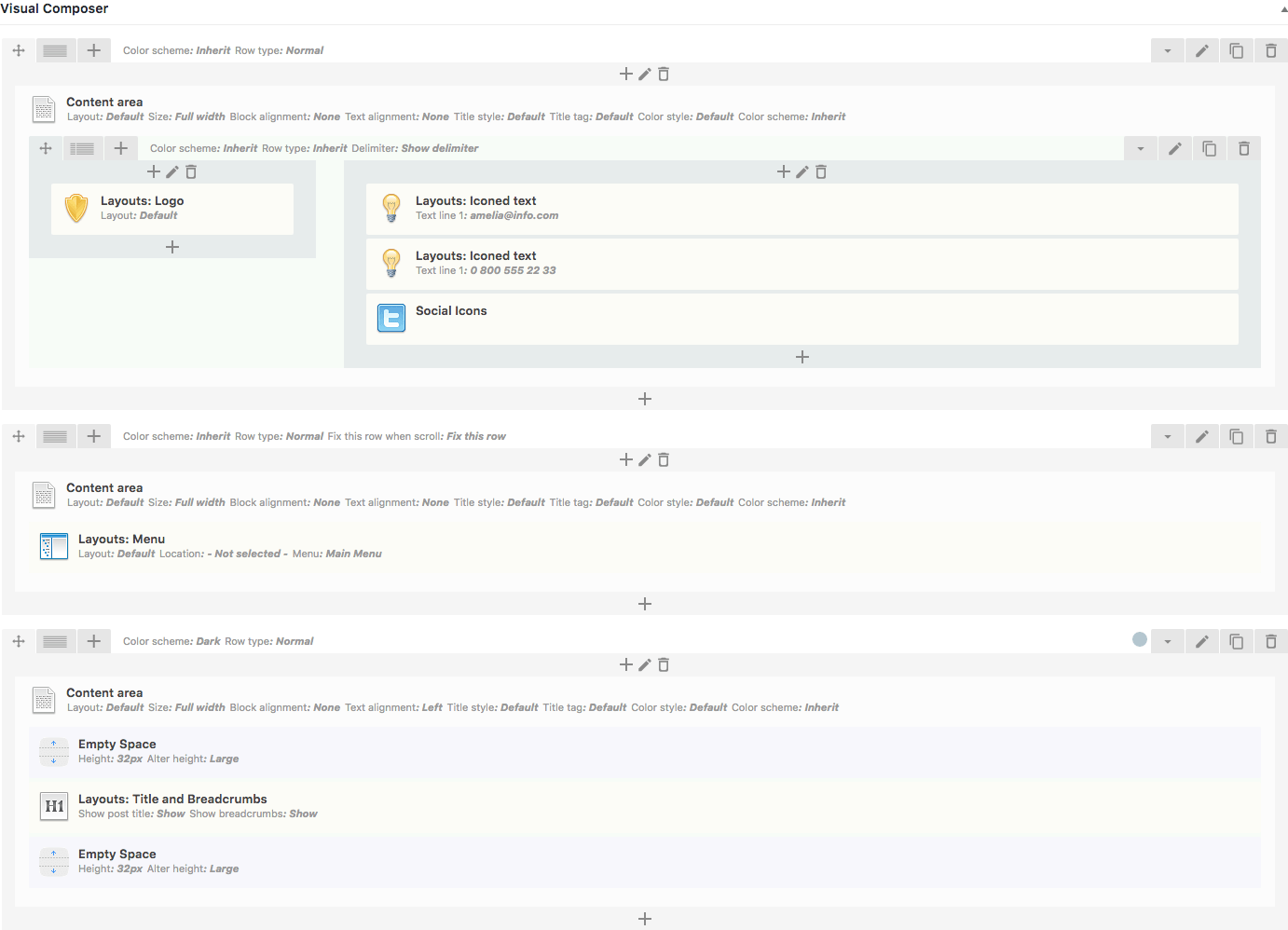
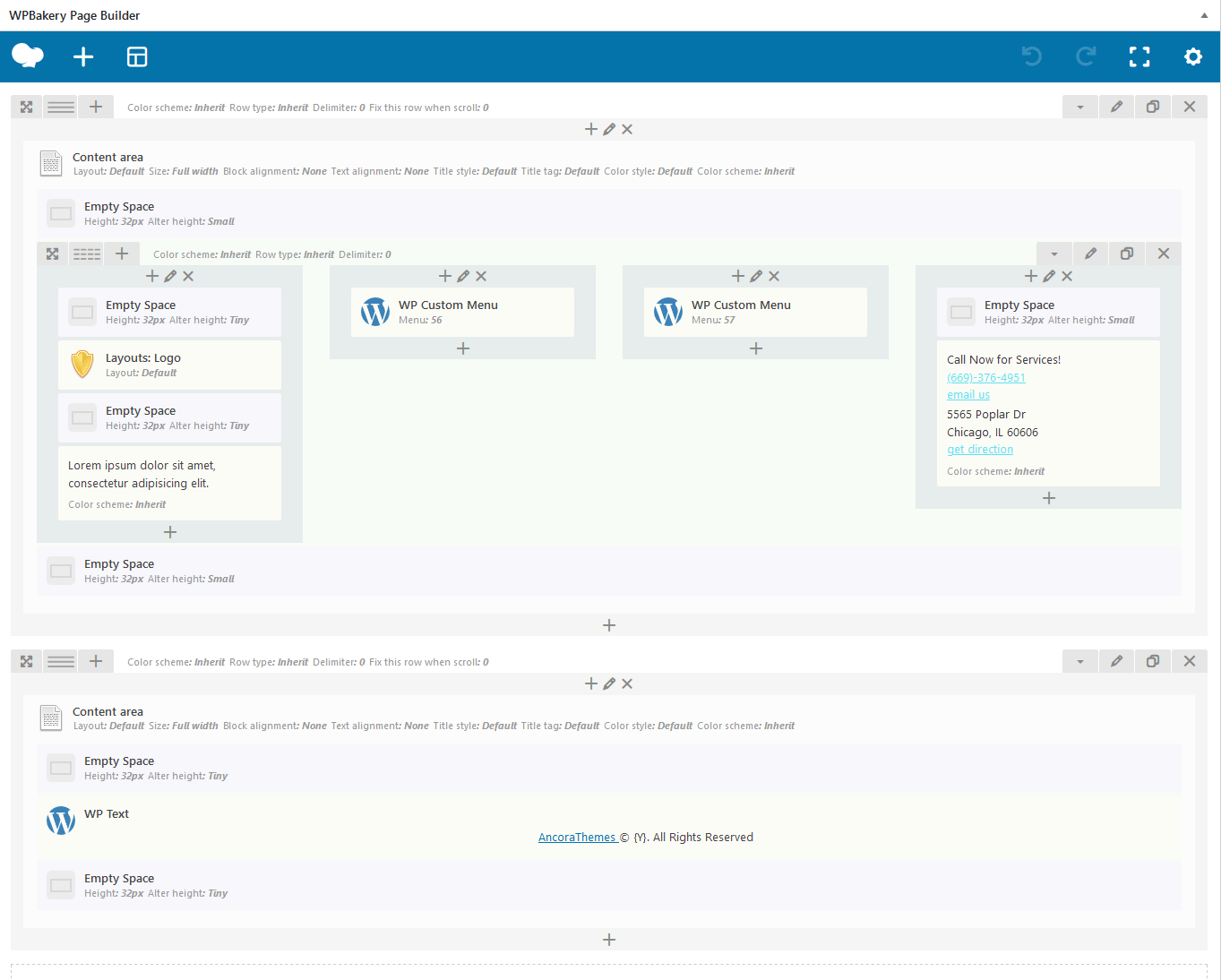
Usually, the page consists of Sections, Rows, Block containers, Content Blocks, Columns and some other elements. On the screenshots below you can see which back-end section corresponds to a front-end section.
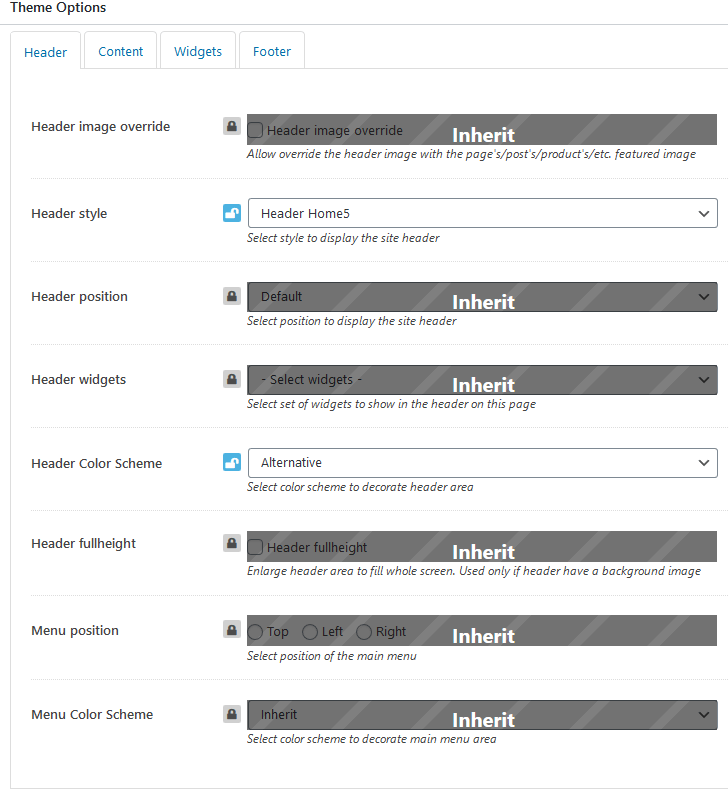
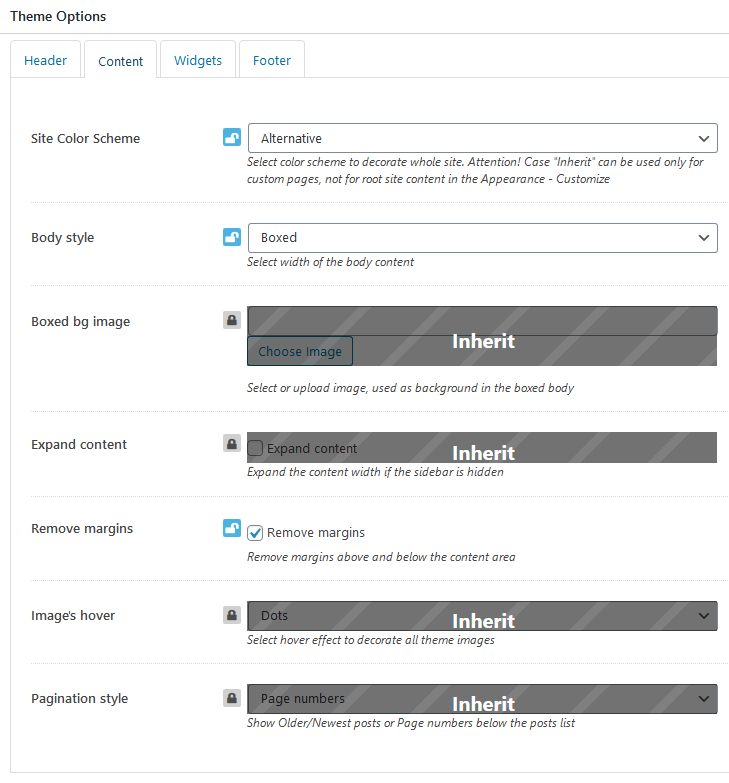
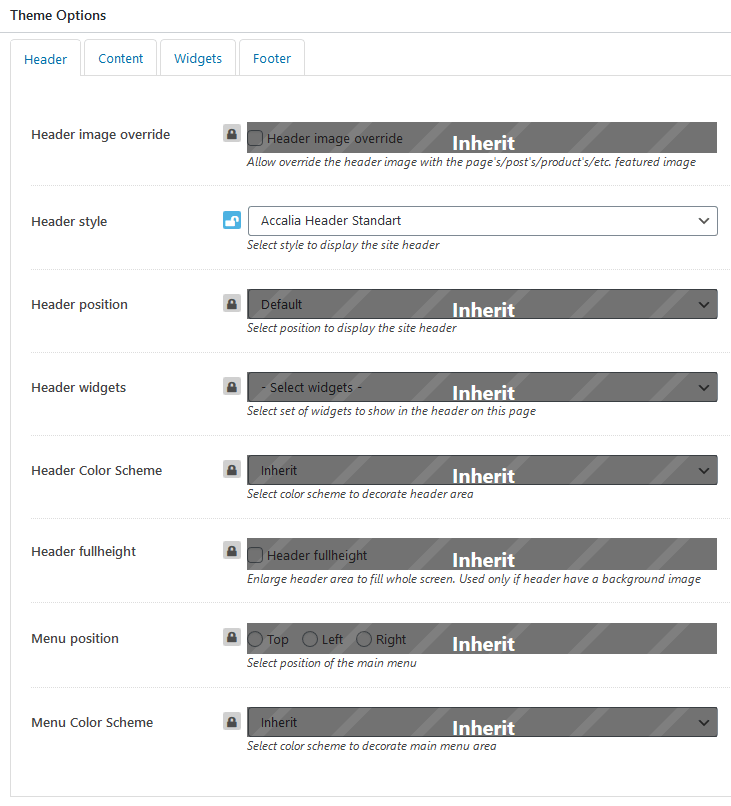
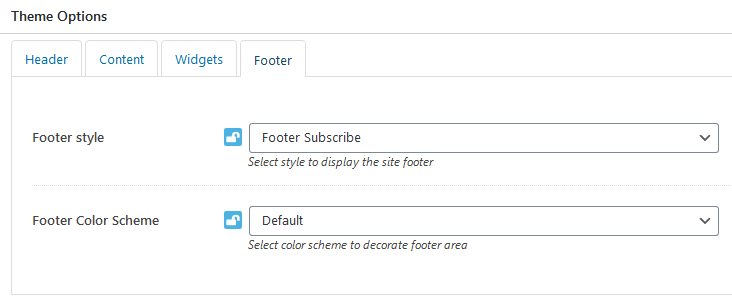
Below are screenshots of "Cosmetology Center" front-end and back-end divided into sections, its source code, and the "Theme Options" settings.
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][rev_slider_vc alias="home-1"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1499242902200{background-image: url(/wp-content/uploads/2017/05/bg_1.jpg?id=506) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left" offset="vc_col-md-6"][trx_sc_content size="none" push="medium" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default"][vc_single_image image="333" img_size="full" style="vc_box_border" border_color="white"][/trx_sc_content][/vc_column][vc_column width="1/2" icons_position="left" offset="vc_hidden-lg vc_hidden-md vc_hidden-sm"][vc_empty_space alter_height="medium" hide_on_mobile=""][/vc_column][vc_column icons_position="left" offset="vc_col-md-offset-1 vc_col-md-5 vc_col-sm-offset-0"][vc_empty_space alter_height="large" hide_on_mobile="1" css=".vc_custom_1499762724714{margin-top: 1.4rem !important;}"][trx_sc_title title_style="default" title_tag="h2" title="Welcome to Clinic" subtitle="Welcome There!"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499243396718{margin-top: -1rem !important;}"][vc_column_text]<span style="color: #96959c;">Our dermatology clinic care for both common and rare problems of skin, hair, nails and mucous membranes. More than 35 certified doctors provide care in medical and surgical dermatology. </span>[/vc_column_text][vc_empty_space alter_height="medium" hide_on_mobile=""][trx_sc_services type="light" featured="number" featured_position="left" hide_excerpt="1" no_margin="" icons_animation="" cat="54" orderby="post_date" order="desc" title_style="default" count="3" columns="1"][vc_empty_space alter_height="large" hide_on_mobile="1"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1499165607506{background-image: url(/wp-content/uploads/2017/05/bg.jpg?id=462) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499163158598{margin-top: -0.7rem !important;}"][trx_sc_services type="default" featured="image" featured_position="top" hide_excerpt="" no_margin="" icons_animation="" cat="51" orderby="post_date" order="desc" slider="" title_style="default" title_tag="h2" title_align="center" columns="3" title="Our Services" subtitle="Procedures" ids="278,276,275"][vc_empty_space hide_on_mobile="" css=".vc_custom_1499165808268{margin-top: -0.5rem !important;}"][vc_separator style="dashed"][trx_sc_services type="list" featured="icon" featured_position="left" hide_excerpt="1" no_margin="" icons_animation="" cat="50" orderby="post_date" order="desc" title_style="default" title_tag="h5" count="12" columns="4" title="Explore All Procedures"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499346480344{margin-top: 1.6rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1493905295596{background-image: url(/wp-content/uploads/2017/05/bg-3.jpg?id=280) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2"][/vc_column][vc_column width="1/2"][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499180192611{margin-top: -0.9rem !important;}"][trx_sc_testimonials type="default" orderby="post_date" order="desc" slider="1" title_style="default" title_tag="h1" title_align="center" scheme="dark" count="3" columns="1" title="Our Clients Say" subtitle="Testimonials"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499181293715{margin-top: 0.6rem !important;}"][vc_empty_space alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1499348181147{background-color: #eaf3f6 !important;}"][vc_column width="1/2" icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499347886831{margin-top: 1.2rem !important;}"][trx_sc_title title_style="default" title_tag="h2" title="Dedicated Team" subtitle="Our Doctors"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499347913177{margin-top: -0.9rem !important;}"][vc_column_text 0=""]<span style="color: #a8a8ae;">At the Accalia Dermatological Clinic, we have assembled an outstanding team of doctors who are innovators in the cosmetic and dermatology fields.</span>[/vc_column_text][vc_empty_space alter_height="medium" hide_on_mobile=""][trx_sc_skills type="pie" compact="" color="#ffffff" back_color="#f3e992" max="100" values="%5B%7B%22title%22%3A%22Skin%20Treatments%22%2C%22value%22%3A%2279%25%22%7D%2C%7B%22title%22%3A%22Aging%20procedures%22%2C%22value%22%3A%2285%25%22%7D%2C%7B%22title%22%3A%22Body%20Contouring%22%2C%22value%22%3A%2290%25%22%7D%5D" title_style="default" columns="3" cutout="80"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][vc_column width="1/2" icons_position="left"][trx_sc_content size="none" push="small" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default"][trx_sc_team type="featured" orderby="post_date" order="desc" title_style="default" count="4" columns="2"][/trx_sc_content][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1499675599378{background-color: #eaf3f6 !important;}"][vc_column 0="" icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499435213296{margin-top: -1.45rem !important;}"][trx_sc_title title_style="default" title_tag="h2" title_align="center" title="Before & After" subtitle="Our Gallery"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499435272295{margin-top: 0.7rem !important;}"][rev_slider_vc alias="home-2"][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_button type="default" size="large" align="center" icon_position="left" link="/grid/" title="visit our gallery"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499435300661{margin-top: 1.35rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1493987382534{background-image: url(/wp-content/uploads/2017/04/bg-5.jpg?id=339) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2" icons_position="left"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499353283085{margin-top: 2.1rem !important;}"][trx_sc_title title_style="default" title_tag="h1" scheme="dark" title="Explore Anti-Aging Program" subtitle="Stay Young!"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499353374043{margin-top: -0.3rem !important;}"][vc_tta_accordion shape="square" color="white" c_icon="chevron" c_position="right" active_section="3"][vc_tta_section title="Step 1. Pixel Laser Tightening of Pores" tab_id="1482760615794-bc8fe56a-ed17"][vc_column_text 0=""]Neque non orci vehicula etiam odio, neque vitae nam modi nisl accumsan, hendrerit pede phasellus justo mattis.[/vc_column_text][/vc_tta_section][vc_tta_section title="Step 2. Liquid Facelifting" tab_id="1482760615841-d477df1f-d751"][vc_column_text 0=""]Sed ut perspiciatis, unde omnis iste natus error sit voluptatem ac cusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto.[/vc_column_text][/vc_tta_section][vc_tta_section title="Step 3. Chemichal Pills" tab_id="1482760774203-125c12de-7cde"][vc_column_text 0=""]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis interdum porttitor eros eget pellentesque.
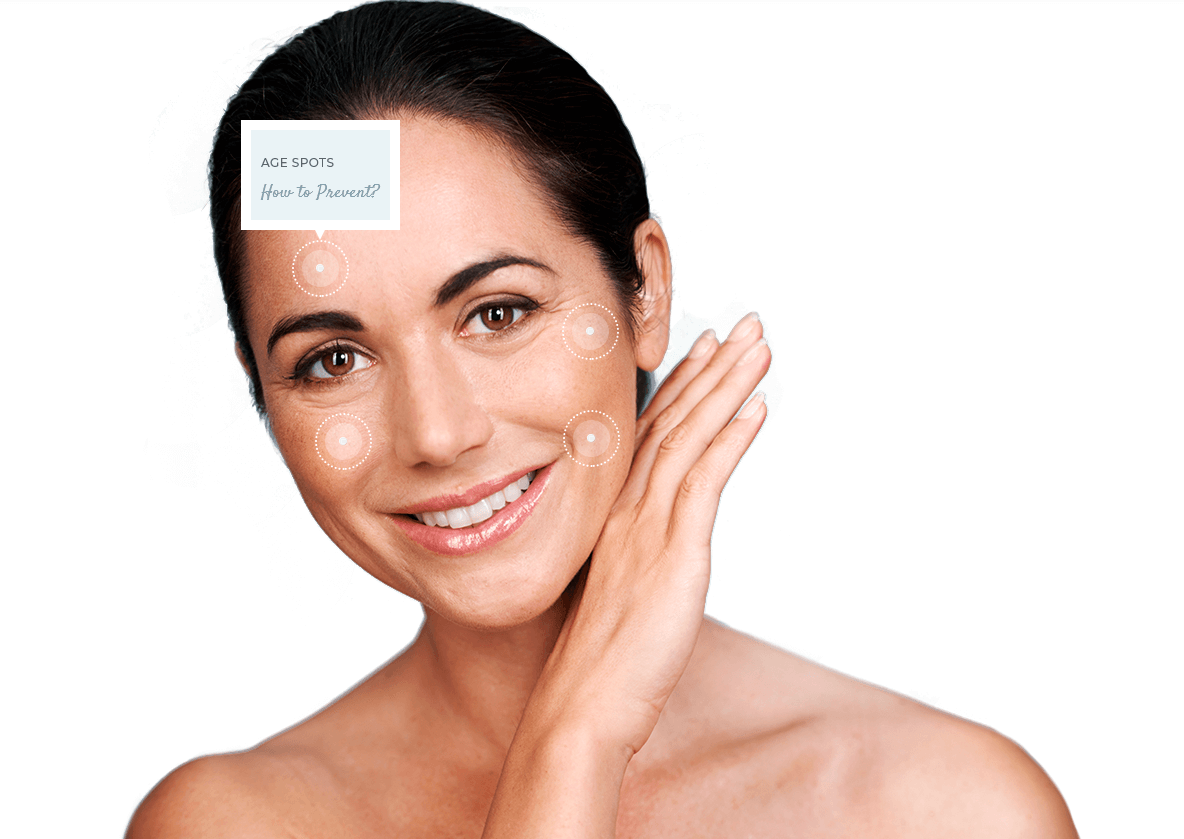
[/vc_column_text][/vc_tta_section][/vc_tta_accordion][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499353420915{margin-top: 3.5rem !important;}"][/vc_column][vc_column width="1/2" icons_position="left" offset="vc_hidden-xs"][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="large" hide_on_mobile=""][cq_vc_hotspot image="594" position="10%|60%,30%|60%,0%|10%,30%|15%" iconbackground="#ffffff" circlecolor="#ffffff" ispulse="no" arrowposition="right,right,right,right" trigger="click"][hotspotitem]
Undereye Bags
How to Prevent?
[/hotspotitem]
[hotspotitem]
Crow's Feet
How to Prevent?
[/hotspotitem]
[hotspotitem]
Age Spots
How to Prevent?
[/hotspotitem]
[hotspotitem]
Facial Redness
How to Prevent?
[/hotspotitem][/cq_vc_hotspot][/vc_column][/vc_row][vc_row][vc_column width="5/6" offset="vc_col-sm-offset-1"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499326337785{margin-top: 1rem !important;}"][trx_sc_events type="default" past="" cat="0" orderby="post_date" order="desc" title_style="default" title_tag="h2" title_align="center" count="2" columns="1" title="Upcoming Events" subtitle="Events & Presentations"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499327773672{margin-top: 1.45rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1499407094528{background-image: url(/wp-content/uploads/2017/05/bg.jpg?id=462) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][trx_sc_title title_style="default" title_tag="h2" title_align="center" title="Our Products" subtitle="Online Shop"][vc_tta_pageable no_fill_content_area="1" active_section="1" pagination_style="outline-square" pagination_color="white"][vc_tta_section tab_id="1493990086609-156cbf3c-257a"][products columns="4" orderby="date" order="DESC" ids="255, 250, 246, 240"][/vc_tta_section][vc_tta_section tab_id="1493990086717-0f9ace1f-66de"][products columns="4" orderby="date" order="DESC" ids="235, 223"][/vc_tta_section][/vc_tta_pageable][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499411370253{margin-top: -0.5rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_widget_recent_news style="news-portfolio" show_categories="" columns="4" orderby="date" order="desc" ids="357, 355, 353, 351"][vc_empty_space hide_on_mobile="" css=".vc_custom_1499416139512{margin-top: -2.1rem !important;}"][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499184584922{margin-top: 1.35rem !important;}"][/vc_column][vc_column width="1/3" icons_position="left"][vc_empty_space alter_height="huge" hide_on_mobile="1" css=".vc_custom_1499755140823{margin-top: 2.3rem !important;}"][trx_sc_title title_style="default" title_tag="h3" title_align="center" title="Contact Us" subtitle="Our Contacts"][vc_empty_space alter_height="small" hide_on_mobile="" css=".vc_custom_1499182919714{margin-top: 0.8rem !important;}"][vc_column_text]
<p style="text-align: center;"><big><span style="color: #807f89;">1 N. Cactus Ave, New York, USA</span></big>
<big><a style="color: #807f89;" href="mailto:[email protected]">[email protected]</a></big>
<big><a style="color: #807f89;" href="tel:0 800 555 22 11">0 800 555 22 11</a></big></p>
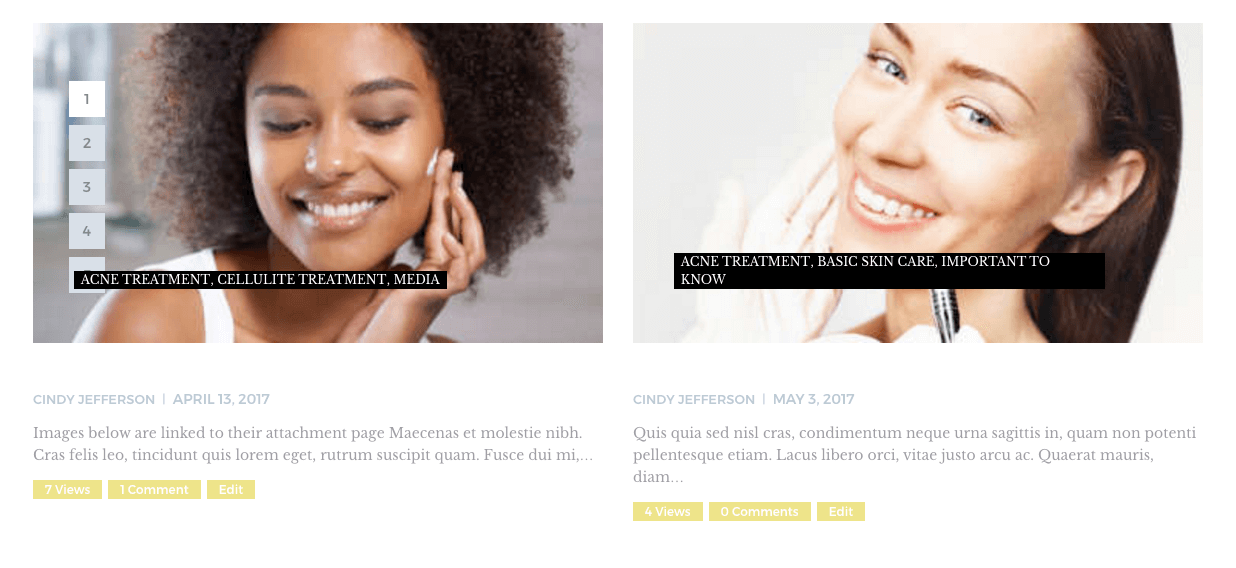
[/vc_column_text][/vc_column][vc_column width="1/3" icons_position="left" offset="vc_hidden-lg vc_hidden-md vc_hidden-sm"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][vc_column width="1/3" icons_position="left" offset="vc_hidden-lg vc_hidden-md vc_hidden-sm"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][vc_column width="1/3" icons_position="left"][trx_sc_googlemap style="dark" zoom="12" height="552" markers="%5B%7B%22latlng%22%3A%2240.664870%2C%20-73.941703%22%2C%22icon%22%3A%22207%22%2C%22title%22%3A%22One%22%7D%5D" title_style="default"][/trx_sc_googlemap][/vc_column][vc_column width="1/3" icons_position="left"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499184611946{margin-top: 2.3rem !important;}"][trx_sc_title title_style="default" title_tag="h3" title_align="center" title="Newsletter" subtitle="Stay Tuned!"][vc_empty_space alter_height="small" hide_on_mobile="" css=".vc_custom_1499183295699{margin-top: 1.4rem !important;}"][vc_column_text][mc4wp_form id="483"][/vc_column_text][/vc_column][vc_column icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499184661210{margin-top: 1.35rem !important;}"][/vc_column][/vc_row]
The background color/image for the page blocks can be customized in the Row Settings > Design Options tab in the WPBakery backend editor.
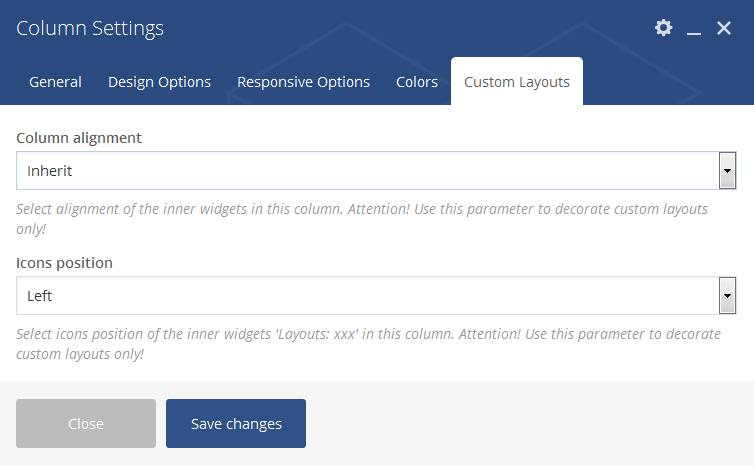
All slightly shaded columns in the WPBakery Page Builder's back-end editor are only displayed on mobile devices. Click the "pencil" icon on the top of the necessary column and check the Columns Settings > Responsive Options > Responsiveness options for more information.
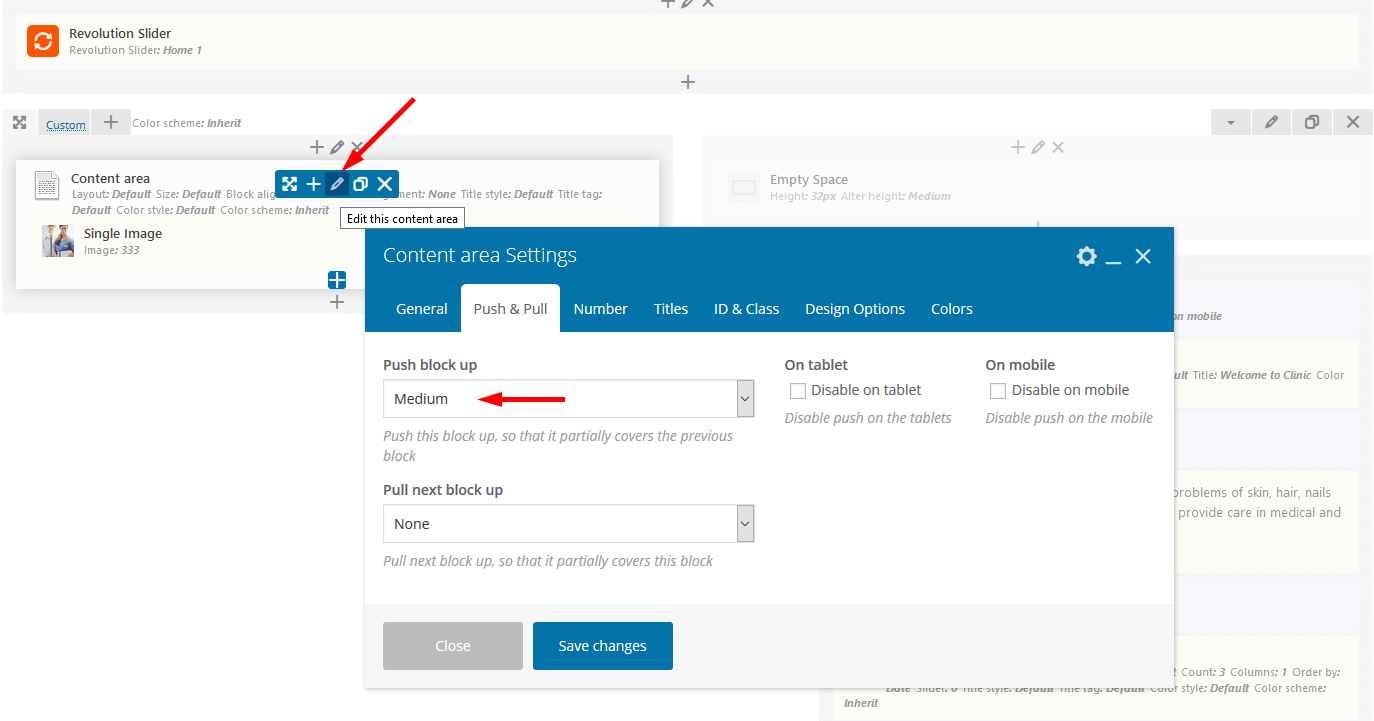
Some page blocks are designed to partially cover the blocks above them. Such effect is set in the "Push block up" option (Content Area Settings > Push & Pull tab) in the WPBakery backend editor.
Theme Options settings ("Cosmetology Center" homepage):Once you finished with building your page, assign it as a Homepage. To do this follow the steps below:
- Navigate to Settings > Reading menu item in the WordPress dashboard menu.
- In the "Homepage displays" section select "A static page (select below)" option and choose the necessary page from the drop-down list in the "Homepage".
- Click on "Save" button to save the changes.
Below are a few other variations of the same Homepage we have described above. Feel free to create your own ones.
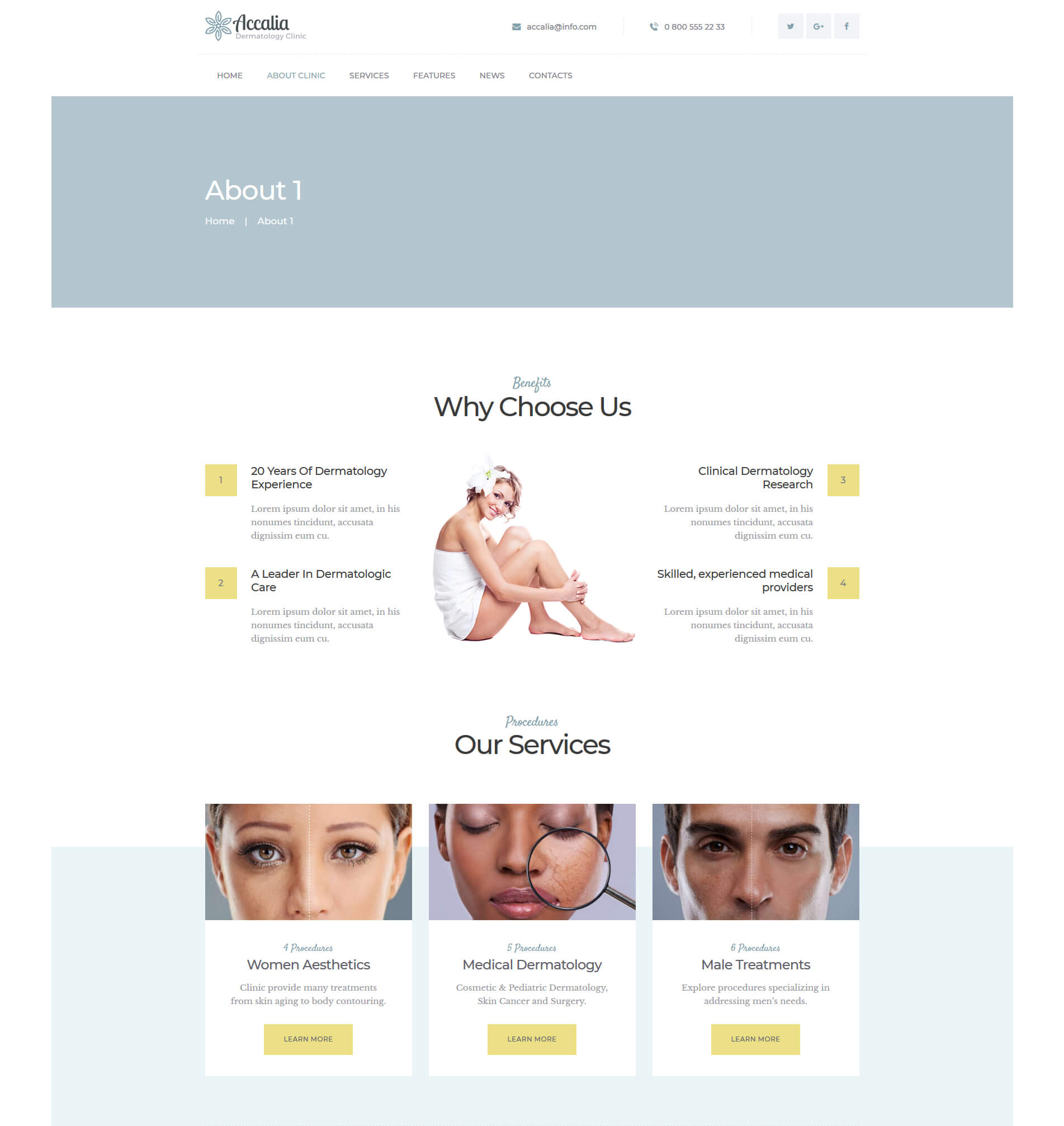
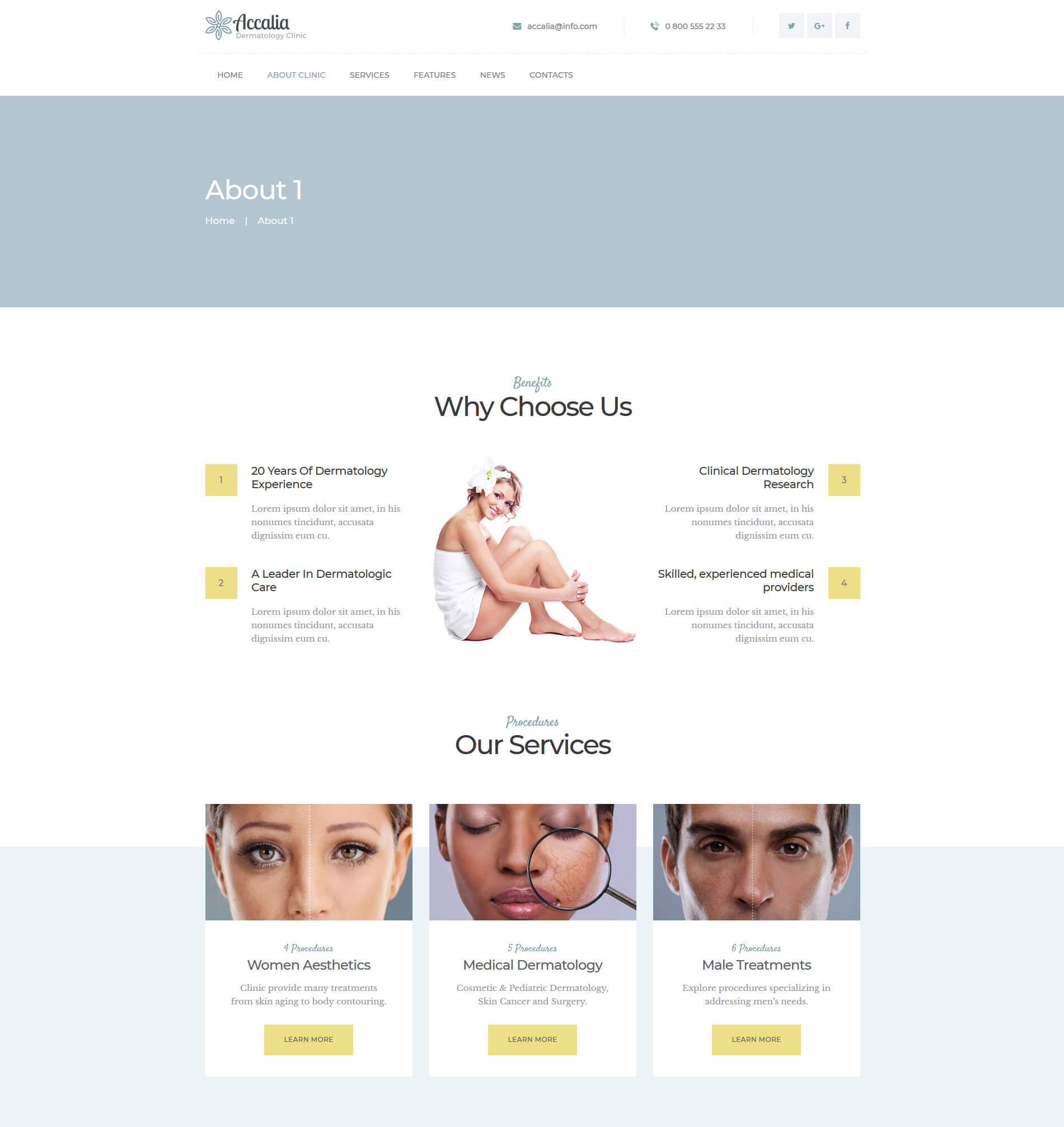
Dermatology Clinic
This is how the second version looks like.
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][rev_slider_vc alias="home-3"][/vc_column][/vc_row][vc_row full_width="stretch_row"][vc_column icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499434270419{margin-top: 1.25rem !important;}"][trx_sc_promo title_style="default" title_tag="h2" title_align="center" image_position="left" video_in_popup="" size="normal" full_height="" text_align="center" text_paddings="1" title="Welcome to Clinic" subtitle="Welcome There!" description="Our dermatology clinic care for both common and rare problems of skin, hair, nails and mucous membranes. More than 35 certified doctors provide care in medical and surgical dermatology. " link="/appointment/" link_text="make an appointment" image="627" text_margins="2.6rem 0 3.5rem -7.75rem" image2="628"][/trx_sc_promo][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1499165607506{background-image: url(/wp-content/uploads/2017/05/bg.jpg?id=462) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499163158598{margin-top: -0.7rem !important;}"][trx_sc_services type="default" featured="image" featured_position="top" hide_excerpt="" no_margin="" icons_animation="" cat="51" orderby="post_date" order="desc" slider="" title_style="default" title_tag="h2" title_align="center" columns="3" title="Our Services" subtitle="Procedures" ids="278,276,275"][vc_empty_space hide_on_mobile="" css=".vc_custom_1499165808268{margin-top: -0.5rem !important;}"][vc_separator style="dashed"][trx_sc_services type="list" featured="icon" featured_position="left" hide_excerpt="1" no_margin="" icons_animation="" cat="50" orderby="post_date" order="desc" title_style="default" title_tag="h5" count="12" columns="4" title="Explore All Procedures"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499346480344{margin-top: 1.6rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1493905295596{background-image: url(/wp-content/uploads/2017/05/bg-3.jpg?id=280) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2"][/vc_column][vc_column width="1/2"][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499180192611{margin-top: -0.9rem !important;}"][trx_sc_testimonials type="default" orderby="post_date" order="desc" slider="1" title_style="default" title_tag="h1" title_align="center" scheme="dark" count="3" columns="1" title="Our Clients Say" subtitle="Testimonials"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499181293715{margin-top: 0.6rem !important;}"][vc_empty_space alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1499348181147{background-color: #eaf3f6 !important;}"][vc_column width="1/2" icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499347886831{margin-top: 1.2rem !important;}"][trx_sc_title title_style="default" title_tag="h2" title="Dedicated Team" subtitle="Our Doctors"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499347913177{margin-top: -0.9rem !important;}"][vc_column_text 0=""]<span style="color: #a8a8ae;">At the Accalia Dermatological Clinic, we have assembled an outstanding team of doctors who are innovators in the cosmetic and dermatology fields.</span>[/vc_column_text][vc_empty_space alter_height="medium" hide_on_mobile=""][trx_sc_skills type="pie" compact="" color="#ffffff" back_color="#f3e992" max="100" values="%5B%7B%22title%22%3A%22Skin%20Treatments%22%2C%22value%22%3A%2279%25%22%7D%2C%7B%22title%22%3A%22Aging%20procedures%22%2C%22value%22%3A%2285%25%22%7D%2C%7B%22title%22%3A%22Body%20Contouring%22%2C%22value%22%3A%2290%25%22%7D%5D" title_style="default" columns="3" cutout="80"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][vc_column width="1/2" icons_position="left"][trx_sc_content size="none" push="small" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default"][trx_sc_team type="featured" orderby="post_date" order="desc" title_style="default" count="4" columns="2"][/trx_sc_content][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1499675599378{background-color: #eaf3f6 !important;}"][vc_column 0="" icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499435213296{margin-top: -1.45rem !important;}"][trx_sc_title title_style="default" title_tag="h2" title_align="center" title="Before & After" subtitle="Our Gallery"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499435272295{margin-top: 0.7rem !important;}"][rev_slider_vc alias="home-2"][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_button type="default" size="large" align="center" icon_position="left" link="/grid/" title="visit our gallery"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499435300661{margin-top: 1.35rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1493987382534{background-image: url(/wp-content/uploads/2017/04/bg-5.jpg?id=339) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2" icons_position="left"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499353283085{margin-top: 2.1rem !important;}"][trx_sc_title title_style="default" title_tag="h1" scheme="dark" title="Explore Anti-Aging Program" subtitle="Stay Young!"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499353374043{margin-top: -0.3rem !important;}"][vc_tta_accordion shape="square" color="white" c_icon="chevron" c_position="right" active_section="3"][vc_tta_section title="Step 1. Pixel Laser Tightening of Pores" tab_id="1482760615794-bc8fe56a-ed17"][vc_column_text 0=""]Neque non orci vehicula etiam odio, neque vitae nam modi nisl accumsan, hendrerit pede phasellus justo mattis.[/vc_column_text][/vc_tta_section][vc_tta_section title="Step 2. Liquid Facelifting" tab_id="1482760615841-d477df1f-d751"][vc_column_text 0=""]Sed ut perspiciatis, unde omnis iste natus error sit voluptatem ac cusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto.[/vc_column_text][/vc_tta_section][vc_tta_section title="Step 3. Chemichal Pills" tab_id="1482760774203-125c12de-7cde"][vc_column_text 0=""]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis interdum porttitor eros eget pellentesque.
[/vc_column_text][/vc_tta_section][/vc_tta_accordion][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499353420915{margin-top: 3.5rem !important;}"][/vc_column][vc_column width="1/2" icons_position="left" offset="vc_hidden-xs"][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="large" hide_on_mobile=""][cq_vc_hotspot image="594" position="10%|60%,30%|60%,0%|10%,30%|15%" iconbackground="#ffffff" circlecolor="#ffffff" ispulse="no" arrowposition="right,right,right,right" trigger="click"][hotspotitem]
<h6>Undereye Bags</h6>
<a href="/services/women-aesthetics/">How to Prevent?</a>
[/hotspotitem]
[hotspotitem]
<h6>Crow's Feet</h6>
<a href="/services/crows-feet/">How to Prevent?</a>
[/hotspotitem]
[hotspotitem]
<h6>Age Spots</h6>
<a href="/services/age-spots/">How to Prevent?</a>
[/hotspotitem]
[hotspotitem]
<h6>Facial Redness</h6>
<a href="/services/facial-redness/">How to Prevent?</a>
[/hotspotitem][/cq_vc_hotspot][/vc_column][/vc_row][vc_row][vc_column width="5/6" offset="vc_col-sm-offset-1"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499326337785{margin-top: 1rem !important;}"][trx_sc_events type="default" past="" cat="0" orderby="post_date" order="desc" title_style="default" title_tag="h2" title_align="center" count="2" columns="1" title="Upcoming Events" subtitle="Events & Presentations"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499327773672{margin-top: 1.45rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1499407094528{background-image: url(/wp-content/uploads/2017/05/bg.jpg?id=462) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][trx_sc_title title_style="default" title_tag="h2" title_align="center" title="Our Products" subtitle="Online Shop"][vc_tta_pageable no_fill_content_area="1" active_section="1" pagination_style="outline-square" pagination_color="white"][vc_tta_section tab_id="1493990086609-156cbf3c-257a"][products columns="4" orderby="date" order="DESC" ids="255, 250, 246, 240"][/vc_tta_section][vc_tta_section tab_id="1493990086717-0f9ace1f-66de"][products columns="4" orderby="date" order="DESC" ids="235, 223"][/vc_tta_section][/vc_tta_pageable][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499411370253{margin-top: -0.5rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_widget_recent_news style="news-portfolio" show_categories="" columns="4" orderby="date" order="desc" ids="357, 355, 353, 351"][vc_empty_space hide_on_mobile="" css=".vc_custom_1499416139512{margin-top: -2.1rem !important;}"][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499184584922{margin-top: 1.35rem !important;}"][/vc_column][vc_column width="1/3" icons_position="left"][vc_empty_space alter_height="huge" hide_on_mobile="1" css=".vc_custom_1499755140823{margin-top: 2.3rem !important;}"][trx_sc_title title_style="default" title_tag="h3" title_align="center" title="Contact Us" subtitle="Our Contacts"][vc_empty_space alter_height="small" hide_on_mobile="" css=".vc_custom_1499182919714{margin-top: 0.8rem !important;}"][vc_column_text]
<p style="text-align: center;"><big><span style="color: #807f89;">1 N. Cactus Ave, New York, USA</span></big>
<big><a style="color: #807f89;" href="mailto:[email protected]">[email protected]</a></big>
<big><a style="color: #807f89;" href="tel:0 800 555 22 11">0 800 555 22 11</a></big></p>
[/vc_column_text][/vc_column][vc_column width="1/3" icons_position="left" offset="vc_hidden-lg vc_hidden-md vc_hidden-sm"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][vc_column width="1/3" icons_position="left" offset="vc_hidden-lg vc_hidden-md vc_hidden-sm"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][vc_column width="1/3" icons_position="left"][trx_sc_googlemap style="dark" zoom="12" height="552" markers="%5B%7B%22latlng%22%3A%2240.664870%2C%20-73.941703%22%2C%22icon%22%3A%22207%22%2C%22title%22%3A%22One%22%7D%5D" title_style="default"][/trx_sc_googlemap][/vc_column][vc_column width="1/3" icons_position="left"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499184611946{margin-top: 2.3rem !important;}"][trx_sc_title title_style="default" title_tag="h3" title_align="center" title="Newsletter" subtitle="Stay Tuned!"][vc_empty_space alter_height="small" hide_on_mobile="" css=".vc_custom_1499183295699{margin-top: 1.4rem !important;}"][vc_column_text][mc4wp_form id="483"][/vc_column_text][/vc_column][vc_column icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499184661210{margin-top: 1.35rem !important;}"][/vc_column][/vc_row]
The background color/image for the page blocks can be customized in the Row Settings > Design Options tab in the WPBakery backend editor.
All slightly shaded columns in the WPBakery Page Builder's back-end editor are only displayed on mobile devices. Click the "pencil" icon on the top of the necessary column and check the Columns Settings > Responsive Options > Responsiveness options for more information.
Some page blocks are designed to partially cover the blocks above them. Such effect is set in the "Push block up" option (Content Area Settings > Push & Pull tab) in the WPBakery backend editor.
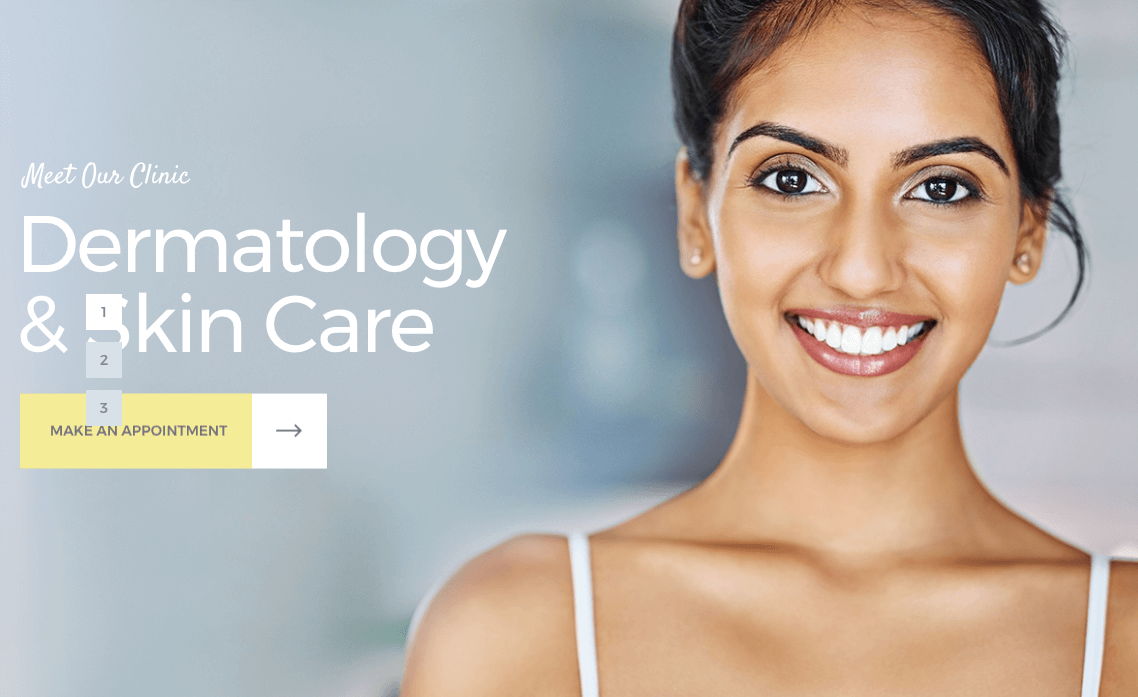
Theme Options settings ("Dermatology Clinic" homepage):Skin Care
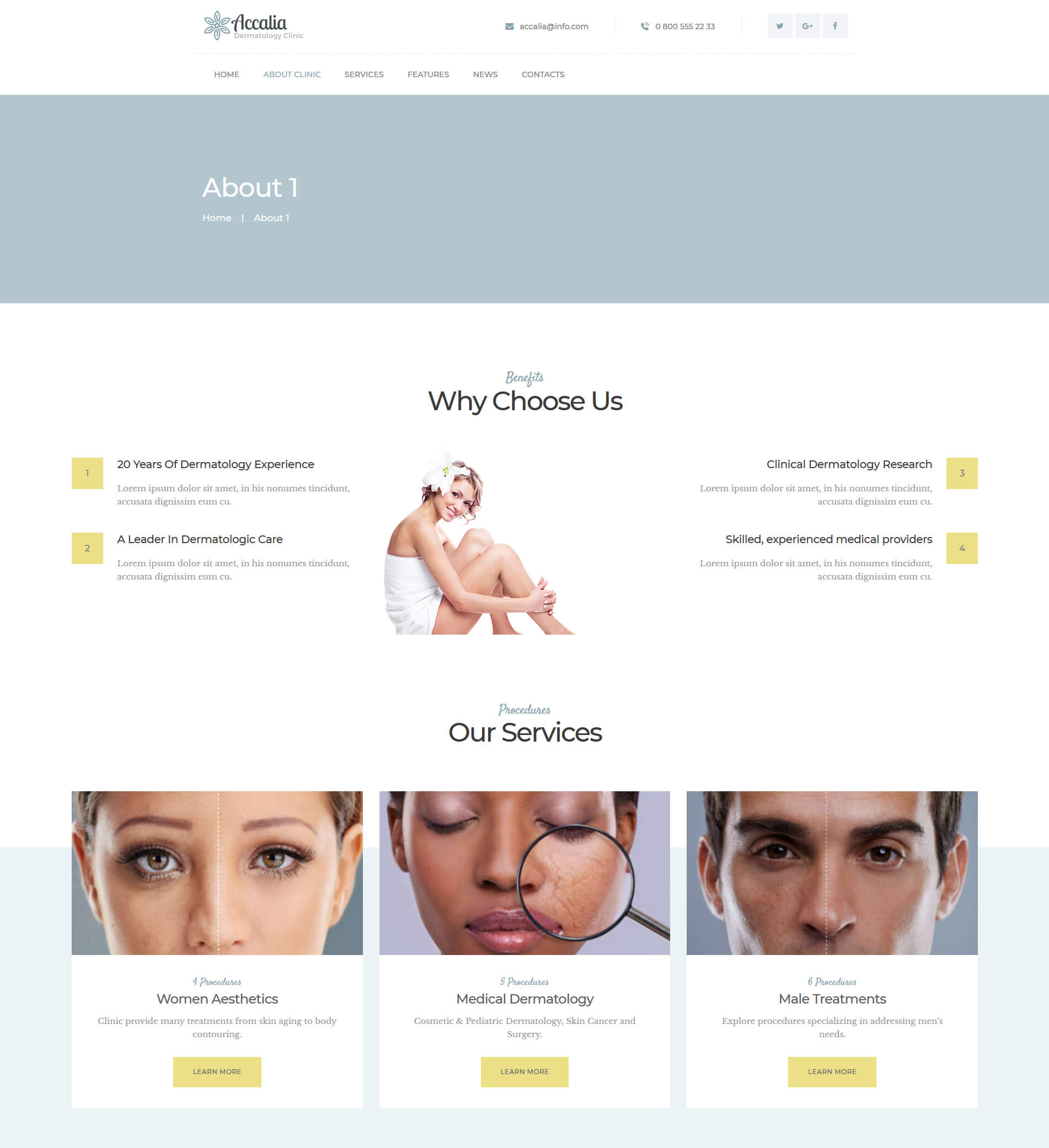
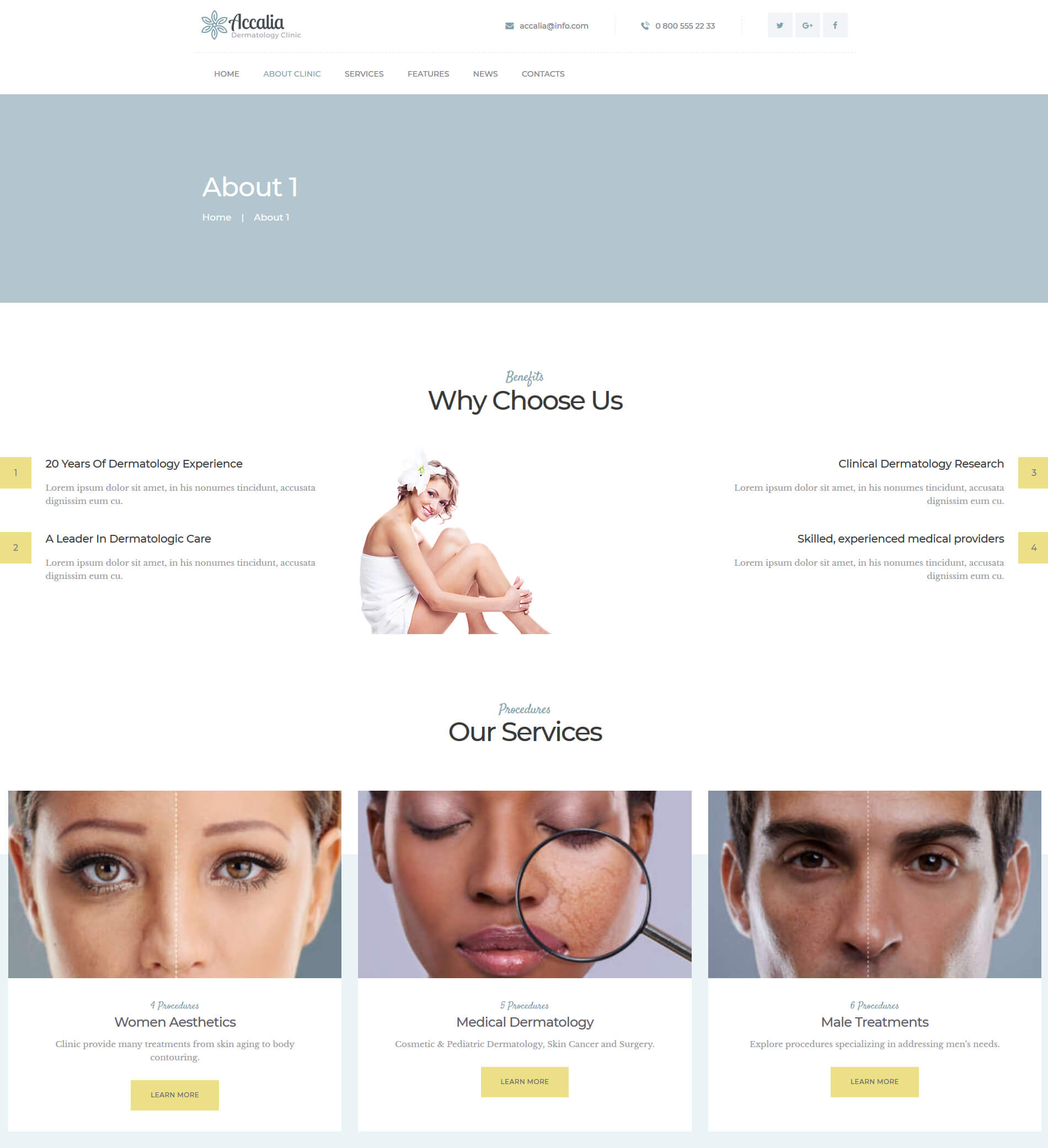
This is how the third version looks like.
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][rev_slider_vc alias="home-4"][/vc_column][/vc_row][vc_row full_width="stretch_row"][vc_column icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499434270419{margin-top: 1.25rem !important;}"][trx_sc_promo title_style="default" title_tag="h2" title_align="center" image_position="left" video_in_popup="" size="normal" full_height="" text_align="center" text_paddings="1" title="Welcome to Clinic" subtitle="Welcome There!" description="Our dermatology clinic care for both common and rare problems of skin, hair, nails and mucous membranes. More than 35 certified doctors provide care in medical and surgical dermatology. " link="/appointment/" link_text="make an appointment" image="627" text_margins="2.6rem 0 3.5rem -7.75rem" image2="628"][/trx_sc_promo][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1499165607506{background-image: url(/wp-content/uploads/2017/05/bg.jpg?id=462) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499163158598{margin-top: -0.7rem !important;}"][trx_sc_services type="default" featured="image" featured_position="top" hide_excerpt="" no_margin="" icons_animation="" cat="51" orderby="post_date" order="desc" slider="" title_style="default" title_tag="h2" title_align="center" columns="3" title="Our Services" subtitle="Procedures" ids="278,276,275"][vc_empty_space hide_on_mobile="" css=".vc_custom_1499165808268{margin-top: -0.5rem !important;}"][vc_separator style="dashed"][trx_sc_services type="list" featured="icon" featured_position="left" hide_excerpt="1" no_margin="" icons_animation="" cat="50" orderby="post_date" order="desc" title_style="default" title_tag="h5" count="12" columns="4" title="Explore All Procedures"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499346480344{margin-top: 1.6rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1493905295596{background-image: url(/wp-content/uploads/2017/05/bg-3.jpg?id=280) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2"][/vc_column][vc_column width="1/2"][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499180192611{margin-top: -0.9rem !important;}"][trx_sc_testimonials type="default" orderby="post_date" order="desc" slider="1" title_style="default" title_tag="h1" title_align="center" scheme="dark" count="3" columns="1" title="Our Clients Say" subtitle="Testimonials"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499181293715{margin-top: 0.6rem !important;}"][vc_empty_space alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1499348181147{background-color: #eaf3f6 !important;}"][vc_column width="1/2" icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499347886831{margin-top: 1.2rem !important;}"][trx_sc_title title_style="default" title_tag="h2" title="Dedicated Team" subtitle="Our Doctors"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499347913177{margin-top: -0.9rem !important;}"][vc_column_text 0=""]<span style="color: #a8a8ae;">At the Accalia Dermatological Clinic, we have assembled an outstanding team of doctors who are innovators in the cosmetic and dermatology fields.</span>[/vc_column_text][vc_empty_space alter_height="medium" hide_on_mobile=""][trx_sc_skills type="pie" compact="" color="#ffffff" back_color="#f3e992" max="100" values="%5B%7B%22title%22%3A%22Skin%20Treatments%22%2C%22value%22%3A%2279%25%22%7D%2C%7B%22title%22%3A%22Aging%20procedures%22%2C%22value%22%3A%2285%25%22%7D%2C%7B%22title%22%3A%22Body%20Contouring%22%2C%22value%22%3A%2290%25%22%7D%5D" title_style="default" columns="3" cutout="80"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][vc_column width="1/2" icons_position="left"][trx_sc_content size="none" push="small" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default"][trx_sc_team type="featured" orderby="post_date" order="desc" title_style="default" count="4" columns="2"][/trx_sc_content][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1499675599378{background-color: #eaf3f6 !important;}"][vc_column 0="" icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499435213296{margin-top: -1.45rem !important;}"][trx_sc_title title_style="default" title_tag="h2" title_align="center" title="Before & After" subtitle="Our Gallery"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499435272295{margin-top: 0.7rem !important;}"][rev_slider_vc alias="home-2"][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_button type="default" size="large" align="center" icon_position="left" link="/grid/" title="visit our gallery"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499435300661{margin-top: 1.35rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1493987382534{background-image: url(/wp-content/uploads/2017/04/bg-5.jpg?id=339) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2" icons_position="left"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499353283085{margin-top: 2.1rem !important;}"][trx_sc_title title_style="default" title_tag="h1" scheme="dark" title="Explore Anti-Aging Program" subtitle="Stay Young!"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499353374043{margin-top: -0.3rem !important;}"][vc_tta_accordion shape="square" color="white" c_icon="chevron" c_position="right" active_section="3"][vc_tta_section title="Step 1. Pixel Laser Tightening of Pores" tab_id="1482760615794-bc8fe56a-ed17"][vc_column_text 0=""]Neque non orci vehicula etiam odio, neque vitae nam modi nisl accumsan, hendrerit pede phasellus justo mattis.[/vc_column_text][/vc_tta_section][vc_tta_section title="Step 2. Liquid Facelifting" tab_id="1482760615841-d477df1f-d751"][vc_column_text 0=""]Sed ut perspiciatis, unde omnis iste natus error sit voluptatem ac cusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto.[/vc_column_text][/vc_tta_section][vc_tta_section title="Step 3. Chemichal Pills" tab_id="1482760774203-125c12de-7cde"][vc_column_text 0=""]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis interdum porttitor eros eget pellentesque.
[/vc_column_text][/vc_tta_section][/vc_tta_accordion][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499353420915{margin-top: 3.5rem !important;}"][/vc_column][vc_column width="1/2" icons_position="left" offset="vc_hidden-xs"][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="large" hide_on_mobile=""][cq_vc_hotspot image="594" position="10%|60%,30%|60%,0%|10%,30%|15%" iconbackground="#ffffff" circlecolor="#ffffff" ispulse="no" arrowposition="right,right,right,right" trigger="click"][hotspotitem]
<h6>Undereye Bags</h6>
<a href="/services/women-aesthetics/">How to Prevent?</a>
[/hotspotitem]
[hotspotitem]
<h6>Crow's Feet</h6>
<a href="/services/crows-feet/">How to Prevent?</a>
[/hotspotitem]
[hotspotitem]
<h6>Age Spots</h6>
<a href="/services/age-spots/">How to Prevent?</a>
[/hotspotitem]
[hotspotitem]
<h6>Facial Redness</h6>
<a href="/services/facial-redness/">How to Prevent?</a>
[/hotspotitem][/cq_vc_hotspot][/vc_column][/vc_row][vc_row][vc_column width="5/6" offset="vc_col-sm-offset-1"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499326337785{margin-top: 1rem !important;}"][trx_sc_events type="default" past="" cat="0" orderby="post_date" order="desc" title_style="default" title_tag="h2" title_align="center" count="2" columns="1" title="Upcoming Events" subtitle="Events & Presentations"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499327773672{margin-top: 1.45rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1499407094528{background-image: url(/wp-content/uploads/2017/05/bg.jpg?id=462) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][trx_sc_title title_style="default" title_tag="h2" title_align="center" title="Our Products" subtitle="Online Shop"][vc_tta_pageable no_fill_content_area="1" active_section="1" pagination_style="outline-square" pagination_color="white"][vc_tta_section tab_id="1493990086609-156cbf3c-257a"][products columns="4" orderby="date" order="DESC" ids="255, 250, 246, 240"][/vc_tta_section][vc_tta_section tab_id="1493990086717-0f9ace1f-66de"][products columns="4" orderby="date" order="DESC" ids="235, 223"][/vc_tta_section][/vc_tta_pageable][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499411370253{margin-top: -0.5rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_widget_recent_news style="news-portfolio" show_categories="" columns="4" orderby="date" order="desc" ids="357, 355, 353, 351"][vc_empty_space hide_on_mobile="" css=".vc_custom_1499416139512{margin-top: -2.1rem !important;}"][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499184584922{margin-top: 1.35rem !important;}"][/vc_column][vc_column width="1/3" icons_position="left"][vc_empty_space alter_height="huge" hide_on_mobile="1" css=".vc_custom_1499755140823{margin-top: 2.3rem !important;}"][trx_sc_title title_style="default" title_tag="h3" title_align="center" title="Contact Us" subtitle="Our Contacts"][vc_empty_space alter_height="small" hide_on_mobile="" css=".vc_custom_1499182919714{margin-top: 0.8rem !important;}"][vc_column_text]
<p style="text-align: center;"><big><span style="color: #807f89;">1 N. Cactus Ave, New York, USA</span></big>
<big><a style="color: #807f89;" href="mailto:[email protected]">[email protected]</a></big>
<big><a style="color: #807f89;" href="tel:0 800 555 22 11">0 800 555 22 11</a></big></p>
[/vc_column_text][/vc_column][vc_column width="1/3" icons_position="left" offset="vc_hidden-lg vc_hidden-md vc_hidden-sm"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][vc_column width="1/3" icons_position="left" offset="vc_hidden-lg vc_hidden-md vc_hidden-sm"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][vc_column width="1/3" icons_position="left"][trx_sc_googlemap style="dark" zoom="12" height="552" markers="%5B%7B%22latlng%22%3A%2240.664870%2C%20-73.941703%22%2C%22icon%22%3A%22207%22%2C%22title%22%3A%22One%22%7D%5D" title_style="default"][/trx_sc_googlemap][/vc_column][vc_column width="1/3" icons_position="left"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499184611946{margin-top: 2.3rem !important;}"][trx_sc_title title_style="default" title_tag="h3" title_align="center" title="Newsletter" subtitle="Stay Tuned!"][vc_empty_space alter_height="small" hide_on_mobile="" css=".vc_custom_1499183295699{margin-top: 1.4rem !important;}"][vc_column_text][mc4wp_form id="483"][/vc_column_text][/vc_column][vc_column icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499184661210{margin-top: 1.35rem !important;}"][/vc_column][/vc_row]
The background color/image for the page blocks can be customized in the Row Settings > Design Options tab in the WPBakery backend editor.
All slightly shaded columns in the WPBakery Page Builder's back-end editor are only displayed on mobile devices. Click the "pencil" icon on the top of the necessary column and check the Columns Settings > Responsive Options > Responsiveness options for more information.
Some page blocks are designed to partially cover the blocks above them. Such effect is set in the "Push block up" option (Content Area Settings > Push & Pull tab) in the WPBakery backend editor.
Theme Options settings ("Skin Care" homepage):Light Mode + Calendar
This is how the fourth version looks like.
[vc_row full_width="stretch_row" css=".vc_custom_1575449633918{background-image: url(/wp-content/uploads/2019/12/photo_alter.jpg?id=981) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="14em" alter_height="none" hide_on_mobile=""][vc_row_inner][vc_column_inner el_class="booked_cust" width="5/12" css=".vc_custom_1575890042980{padding-left: 5em !important;}"][vc_column_text css=".vc_custom_1575452236327{padding-top: 1em !important;padding-bottom: 1rem !important;}"]
<h3 style="text-align: center;"><strong>Book Today</strong></h3>
[/vc_column_text][quickcal-calendar calendar=53 size="small"][/vc_column_inner][vc_column_inner width="1/3" offset="vc_hidden-sm vc_hidden-xs"][/vc_column_inner][/vc_row_inner][vc_empty_space height="3.5em" alter_height="none" hide_on_mobile=""][vc_empty_space height="3.5em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row content_placement="middle" css=".vc_custom_1575455301757{margin-top: 4em !important;background-image: url(/wp-content/uploads/2019/10/image-copyright32.png?id=885) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: contain !important;}"][vc_column][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1575455200759{margin-top: -1rem !important;}"][trx_sc_title title_style="default" title_tag="h2" title_align="center" title="Welcome to Clinic" subtitle="Welcome There!" description="Our dermatology clinic care for both common and rare problems of skin, hair , nails and mucous membranes. More than 35 certified doctors provide care in medical and surgical dermatology." link="/appointment/" link_text="Make an appointment"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499243396718{margin-top: -1rem !important;}"][/vc_column][/vc_row][vc_row][vc_column][vc_separator style="dashed"][trx_sc_services type="list" featured="icon" featured_position="left" hide_excerpt="1" no_margin="" icons_animation="" cat="50" orderby="post_date" order="desc" title_style="default" title_tag="h5" count="12" columns="4" title="Explore All Procedures"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1499675599378{background-color: #eaf3f6 !important;}"][vc_column 0="" icons_position="left" css=".vc_custom_1570015147214{background-color: #f5f6f7 !important;}"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1575455543965{margin-top: -1.45rem !important;}"][trx_sc_title title_style="default" title_tag="h2" title_align="center" title="Before & After" subtitle="Our Gallery"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499435272295{margin-top: 0.7rem !important;}"][rev_slider_vc alias="home-2"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="huge" hide_on_mobile=""][trx_sc_title title_style="default" title_tag="h2" title_align="center" title="Why Choose Us" subtitle="Benefits"][vc_empty_space alter_height="medium" hide_on_mobile=""][vc_row_inner][vc_column_inner width="1/3"][vc_empty_space alter_height="small" hide_on_mobile=""][trx_sc_services type="light" featured="number" featured_position="left" hide_excerpt="" no_margin="" icons_animation="" cat="54" orderby="post_date" order="desc" title_style="default" count="2" columns="1"][/vc_column_inner][vc_column_inner width="1/3"][vc_single_image image="836" img_size="full"][/vc_column_inner][vc_column_inner width="1/3"][vc_empty_space alter_height="small" hide_on_mobile=""][trx_sc_services type="light" featured="number" featured_position="right" hide_excerpt="" no_margin="" icons_animation="" cat="54" orderby="post_date" order="desc" slider="" title_style="default" count="2" columns="1" offset="2"][/vc_column_inner][/vc_row_inner][vc_empty_space alter_height="small" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1499407094528{background-image: url(/wp-content/uploads/2017/05/bg.jpg?id=462) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][trx_sc_title title_style="default" title_tag="h2" title_align="center" title="Our Products" subtitle="Online Shop"][vc_tta_pageable no_fill_content_area="1" active_section="1" pagination_style="outline-square" pagination_color="white"][vc_tta_section tab_id="1493990086609-156cbf3c-257a"][products columns="4" orderby="date" order="ASC" ids="842, 846, 850, 854"][/vc_tta_section][vc_tta_section tab_id="1493990086717-0f9ace1f-66de"][products columns="4" orderby="date" order="DESC" ids="235, 223"][/vc_tta_section][/vc_tta_pageable][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499411370253{margin-top: -0.5rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1570017201148{background-image: url(/wp-content/uploads/2019/10/image-copyright31.png?id=868) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2" icons_position="left"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499353283085{margin-top: 2.1rem !important;}"][trx_sc_title title_style="default" title_tag="h1" scheme="dark" title="Explore Anti-Aging Program" subtitle="Stay Young!"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499353374043{margin-top: -0.3rem !important;}"][vc_tta_accordion shape="square" color="white" c_icon="chevron" c_position="right" active_section="3"][vc_tta_section title="Step 1. Pixel Laser Tightening of Pores" tab_id="1482760615794-bc8fe56a-ed17"][vc_column_text 0=""]Neque non orci vehicula etiam odio, neque vitae nam modi nisl accumsan, hendrerit pede phasellus justo mattis.[/vc_column_text][/vc_tta_section][vc_tta_section title="Step 2. Liquid Facelifting" tab_id="1482760615841-d477df1f-d751"][vc_column_text 0=""]Sed ut perspiciatis, unde omnis iste natus error sit voluptatem ac cusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto.[/vc_column_text][/vc_tta_section][vc_tta_section title="Step 3. Chemichal Pills" tab_id="1482760774203-125c12de-7cde"][vc_column_text 0=""]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis interdum porttitor eros eget pellentesque.
[/vc_column_text][/vc_tta_section][/vc_tta_accordion][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499353420915{margin-top: 3.5rem !important;}"][/vc_column][vc_column width="1/2" icons_position="left" offset="vc_hidden-xs"][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="large" hide_on_mobile=""][cq_vc_hotspot image="594" position="10%|60%,30%|60%,0%|10%,30%|15%" iconbackground="#ffffff" circlecolor="#ffffff" ispulse="no" arrowposition="right,right,right,right" trigger="click"][hotspotitem]
UNDEREYE BAGS
<span class="trx_addons_accent">How to Prevent?</span>
[/hotspotitem]
[hotspotitem]
CROW'S FEET
<span class="trx_addons_accent">How to Prevent?</span>
[/hotspotitem]
[hotspotitem]
AGE SPOTS
<span class="trx_addons_accent">How to Prevent?</span>
[/hotspotitem]
[hotspotitem]
FACIAL REDNESS
<span class="trx_addons_accent">How to Prevent?</span>
[/hotspotitem][/cq_vc_hotspot][/vc_column][/vc_row][vc_row full_width="stretch_row_content"][vc_column][vc_empty_space alter_height="medium" hide_on_mobile=""][ess_grid alias="Gallery"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column width="2/3" el_class="home_4"][vc_column_text][mc4wp_form id="483"][/vc_column_text][/vc_column][vc_column width="1/3" css=".vc_custom_1575459933371{padding-top: 0.8em !important;}"][trx_widget_socials align="center" class="social_round"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space hide_on_mobile="" css=".vc_custom_1575455798829{margin-top: 1.5em !important;}"][vc_separator style="dashed"][/vc_column][/vc_row]
Theme Options settings ("Light Mode + Calendar" homepage):
Video Background
This is how the fifth version looks like.
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][rev_slider_vc alias="home-5"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row content_placement="middle" css=".vc_custom_1570019654736{background-image: url(/wp-content/uploads/2019/10/image-copyright32.png?id=885) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: contain !important;}"][vc_column][trx_sc_title title_style="default" title_tag="h2" title_align="center" title="Welcome to Clinic" subtitle="Welcome There!" description="Our dermatology clinic care for both common and rare problems of skin, hair , nails and mucous membranes. More than 35 certified doctors provide care in medical and surgical dermatology." link="/appointment/" link_text="Make an appointment"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499243396718{margin-top: -1rem !important;}"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="default" css=".vc_custom_1575463692999{background-image: url(/wp-content/uploads/2019/10/image-copyright26.jpg?id=890) !important;}" el_class="derm_cust"][vc_column width="1/2"][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_title title_style="default" title_tag="h1" title="What Is Dermatology" subtitle="About Dermatology"][vc_empty_space alter_height="small" hide_on_mobile=""][vc_column_text]<span style="color: #ffffff;">Our dermatologists are leaders in the field of cosmetic surgery and medical dermatology. All specialists complet fellowships in surgical dermatology. We perform a wide range of cosmetic procedures including liposuction, blepharoplasty, face lifts etc. </span>[/vc_column_text][vc_empty_space alter_height="small" hide_on_mobile=""][trx_sc_services type="list" featured="icon" featured_position="left" hide_excerpt="1" no_margin="" icons_animation="" cat="50" orderby="post_date" order="desc" title_style="default" scheme="dark" ids="271, 270, 268, 267, 266, 265" columns="2"][vc_empty_space alter_height="small" hide_on_mobile=""][trx_sc_button type="default" new_window="" icon_position="left" link="/our-services/" title="learn more"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][vc_column width="1/2"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_title title_style="default" title_tag="h2" title_align="center" title="Why Choose Us" subtitle="Benefits"][vc_empty_space alter_height="medium" hide_on_mobile=""][vc_row_inner][vc_column_inner width="1/3"][vc_empty_space alter_height="small" hide_on_mobile=""][trx_sc_services type="light" featured="number" featured_position="left" hide_excerpt="" no_margin="" icons_animation="" cat="54" orderby="post_date" order="desc" title_style="default" count="2" columns="1"][/vc_column_inner][vc_column_inner width="1/3"][vc_single_image image="836" img_size="full"][/vc_column_inner][vc_column_inner width="1/3"][vc_empty_space alter_height="small" hide_on_mobile=""][trx_sc_services type="light" featured="number" featured_position="right" hide_excerpt="" no_margin="" icons_animation="" cat="54" orderby="post_date" order="desc" slider="" title_style="default" count="2" columns="1" offset="2"][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][trx_sc_title title_style="default" title_tag="h2" title_align="center" title="What's New" subtitle="Features"][vc_empty_space alter_height="medium" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="small" hide_on_mobile=""][trx_widget_recent_news style="news-portfolio" show_categories="" category="65" orderby="date" order="asc"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_events type="default" past="" cat="66" orderby="post_date" title_style="default" title_align="center" count="3" columns="1" title="Upcoming Events" subtitle="Events & Presentations"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1570022738232{background-image: url(/wp-content/uploads/2019/10/image-copyright27.jpg?id=924) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_testimonials type="default" orderby="post_date" order="desc" slider="1" title_style="default" title_tag="h1" title_align="center" color_style="dark" count="3" columns="1" title="Our Clients Say" subtitle="Testimonials"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column width="2/3" el_class="home_4"][vc_column_text][mc4wp_form id="483"][/vc_column_text][/vc_column][vc_column width="1/3" css=".vc_custom_1575525846534{padding-top: 0.8em !important;}"][trx_widget_socials align="center" class="social_round"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][/vc_row]
Theme Options settings ("Video Background" homepage):
Homepage Boxed
This is how the boxed version looks like.
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][rev_slider_vc alias="home-1"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1499242902200{background-image: url(/wp-content/uploads/2017/05/bg_1.jpg?id=506) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left" offset="vc_col-md-6"][trx_sc_content size="none" push="medium" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default"][vc_single_image image="333" img_size="full" style="vc_box_border" border_color="white"][/trx_sc_content][/vc_column][vc_column width="1/2" icons_position="left" offset="vc_hidden-lg vc_hidden-md vc_hidden-sm"][vc_empty_space alter_height="medium" hide_on_mobile=""][/vc_column][vc_column icons_position="left" offset="vc_col-md-offset-1 vc_col-md-5 vc_col-sm-offset-0"][vc_empty_space alter_height="large" hide_on_mobile="1" css=".vc_custom_1499762724714{margin-top: 1.4rem !important;}"][trx_sc_title title_style="default" title_tag="h2" title="Welcome to Clinic" subtitle="Welcome There!"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499243396718{margin-top: -1rem !important;}"][vc_column_text]<span style="color: #96959c;">Our dermatology clinic care for both common and rare problems of skin, hair, nails and mucous membranes. More than 35 certified doctors provide care in medical and surgical dermatology. </span>[/vc_column_text][vc_empty_space alter_height="medium" hide_on_mobile=""][trx_sc_services type="light" featured="number" featured_position="left" hide_excerpt="1" no_margin="" icons_animation="" cat="54" orderby="post_date" order="desc" title_style="default" count="3" columns="1"][vc_empty_space alter_height="large" hide_on_mobile="1"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1499165607506{background-image: url(/wp-content/uploads/2017/05/bg.jpg?id=462) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499163158598{margin-top: -0.7rem !important;}"][trx_sc_services type="default" featured="image" featured_position="top" hide_excerpt="" no_margin="" icons_animation="" cat="51" orderby="post_date" order="desc" slider="" title_style="default" title_tag="h2" title_align="center" columns="3" title="Our Services" subtitle="Procedures" ids="278,276,275"][vc_empty_space hide_on_mobile="" css=".vc_custom_1499165808268{margin-top: -0.5rem !important;}"][vc_separator style="dashed"][trx_sc_services type="list" featured="icon" featured_position="left" hide_excerpt="1" no_margin="" icons_animation="" cat="50" orderby="post_date" order="desc" title_style="default" title_tag="h5" count="12" columns="4" title="Explore All Procedures"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499346480344{margin-top: 1.6rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1493905295596{background-image: url(/wp-content/uploads/2017/05/bg-3.jpg?id=280) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2"][/vc_column][vc_column width="1/2"][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499180192611{margin-top: -0.9rem !important;}"][trx_sc_testimonials type="default" orderby="post_date" order="desc" slider="1" title_style="default" title_tag="h1" title_align="center" scheme="dark" count="3" columns="1" title="Our Clients Say" subtitle="Testimonials"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499181293715{margin-top: 0.6rem !important;}"][vc_empty_space alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1499348181147{background-color: #eaf3f6 !important;}"][vc_column width="1/2" icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499347886831{margin-top: 1.2rem !important;}"][trx_sc_title title_style="default" title_tag="h2" title="Dedicated Team" subtitle="Our Doctors"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499347913177{margin-top: -0.9rem !important;}"][vc_column_text 0=""]<span style="color: #a8a8ae;">At the Accalia Dermatological Clinic, we have assembled an outstanding team of doctors who are innovators in the cosmetic and dermatology fields.</span>[/vc_column_text][vc_empty_space alter_height="medium" hide_on_mobile=""][trx_sc_skills type="pie" compact="" color="#ffffff" back_color="#f3e992" max="100" values="%5B%7B%22title%22%3A%22Skin%20Treatments%22%2C%22value%22%3A%2279%25%22%7D%2C%7B%22title%22%3A%22Aging%20procedures%22%2C%22value%22%3A%2285%25%22%7D%2C%7B%22title%22%3A%22Body%20Contouring%22%2C%22value%22%3A%2290%25%22%7D%5D" title_style="default" columns="3" cutout="80"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][vc_column width="1/2" icons_position="left"][trx_sc_content size="none" push="small" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default"][trx_sc_team type="featured" orderby="post_date" order="desc" title_style="default" count="4" columns="2"][/trx_sc_content][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1499352192930{background-color: #eaf3f6 !important;}"][vc_column 0=""][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_title title_style="default" title_tag="h2" title_align="center" title="Before & After" subtitle="Our Gallery"][vc_empty_space alter_height="small" hide_on_mobile=""][rev_slider_vc alias="home-2"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1493987382534{background-image: url(/wp-content/uploads/2017/04/bg-5.jpg?id=339) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2" icons_position="left"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499353283085{margin-top: 2.1rem !important;}"][trx_sc_title title_style="default" title_tag="h1" scheme="dark" title="Explore Anti-Aging Program" subtitle="Stay Young!"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499353374043{margin-top: -0.3rem !important;}"][vc_tta_accordion shape="square" color="white" c_icon="chevron" c_position="right" active_section="3"][vc_tta_section title="Step 1. Pixel Laser Tightening of Pores" tab_id="1482760615794-bc8fe56a-ed17"][vc_column_text 0=""]Neque non orci vehicula etiam odio, neque vitae nam modi nisl accumsan, hendrerit pede phasellus justo mattis.[/vc_column_text][/vc_tta_section][vc_tta_section title="Step 2. Liquid Facelifting" tab_id="1482760615841-d477df1f-d751"][vc_column_text 0=""]Sed ut perspiciatis, unde omnis iste natus error sit voluptatem ac cusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto.[/vc_column_text][/vc_tta_section][vc_tta_section title="Step 3. Chemichal Pills" tab_id="1482760774203-125c12de-7cde"][vc_column_text 0=""]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis interdum porttitor eros eget pellentesque.
[/vc_column_text][/vc_tta_section][/vc_tta_accordion][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499353420915{margin-top: 3.5rem !important;}"][/vc_column][vc_column width="1/2" icons_position="left" offset="vc_hidden-xs"][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="large" hide_on_mobile=""][cq_vc_hotspot image="594" position="10%|60%,30%|60%,0%|10%,30%|15%" iconbackground="#ffffff" circlecolor="#ffffff" ispulse="no" arrowposition="right,right,right,right" trigger="click"][hotspotitem]
<h6>Undereye Bags</h6>
<a href="/services/women-aesthetics/">How to Prevent?</a>
[/hotspotitem]
[hotspotitem]
<h6>Crow's Feet</h6>
<a href="/services/crows-feet/">How to Prevent?</a>
[/hotspotitem]
[hotspotitem]
<h6>Age Spots</h6>
<a href="/services/age-spots/">How to Prevent?</a>
[/hotspotitem]
[hotspotitem]
<h6>Facial Redness</h6>
<a href="/services/facial-redness/">How to Prevent?</a>
[/hotspotitem][/cq_vc_hotspot][/vc_column][/vc_row][vc_row][vc_column width="5/6" offset="vc_col-sm-offset-1"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499326337785{margin-top: 1rem !important;}"][trx_sc_events type="default" past="" cat="0" orderby="post_date" order="desc" title_style="default" title_tag="h2" title_align="center" count="2" columns="1" title="Upcoming Events" subtitle="Events & Presentations"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499327773672{margin-top: 1.45rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1499407094528{background-image: url(/wp-content/uploads/2017/05/bg.jpg?id=462) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][trx_sc_title title_style="default" title_tag="h2" title_align="center" title="Our Products" subtitle="Online Shop"][vc_tta_pageable no_fill_content_area="1" active_section="1" pagination_style="outline-square" pagination_color="white"][vc_tta_section tab_id="1493990086609-156cbf3c-257a"][products columns="4" orderby="date" order="DESC" ids="255, 250, 246, 240"][/vc_tta_section][vc_tta_section tab_id="1493990086717-0f9ace1f-66de"][products columns="4" orderby="date" order="DESC" ids="235, 223"][/vc_tta_section][/vc_tta_pageable][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499411370253{margin-top: -0.5rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_widget_recent_news style="news-portfolio" show_categories="" columns="4" orderby="date" order="desc" ids="357, 355, 353, 351"][vc_empty_space hide_on_mobile="" css=".vc_custom_1499416139512{margin-top: -2.1rem !important;}"][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499184584922{margin-top: 1.35rem !important;}"][/vc_column][vc_column width="1/3" icons_position="left"][vc_empty_space alter_height="huge" hide_on_mobile="1" css=".vc_custom_1499755140823{margin-top: 2.3rem !important;}"][trx_sc_title title_style="default" title_tag="h3" title_align="center" title="Contact Us" subtitle="Our Contacts"][vc_empty_space alter_height="small" hide_on_mobile="" css=".vc_custom_1499182919714{margin-top: 0.8rem !important;}"][vc_column_text]
<p style="text-align: center;"><big><span style="color: #807f89;">1 N. Cactus Ave, New York, USA</span></big>
<big><a style="color: #807f89;" href="mailto:[email protected]">[email protected]</a></big>
<big><a style="color: #807f89;" href="tel:0 800 555 22 11">0 800 555 22 11</a></big></p>
[/vc_column_text][/vc_column][vc_column width="1/3" icons_position="left" offset="vc_hidden-lg vc_hidden-md vc_hidden-sm"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][vc_column width="1/3" icons_position="left" offset="vc_hidden-lg vc_hidden-md vc_hidden-sm"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][vc_column width="1/3" icons_position="left"][trx_sc_googlemap style="dark" zoom="12" height="552" markers="%5B%7B%22latlng%22%3A%2240.664870%2C%20-73.941703%22%2C%22icon%22%3A%22207%22%2C%22title%22%3A%22One%22%7D%5D" title_style="default"][/trx_sc_googlemap][/vc_column][vc_column width="1/3" icons_position="left"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499184611946{margin-top: 2.3rem !important;}"][trx_sc_title title_style="default" title_tag="h3" title_align="center" title="Newsletter" subtitle="Stay Tuned!"][vc_empty_space alter_height="small" hide_on_mobile="" css=".vc_custom_1499183295699{margin-top: 1.4rem !important;}"][vc_column_text][mc4wp_form id="483"][/vc_column_text][/vc_column][vc_column icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499184661210{margin-top: 1.35rem !important;}"][/vc_column][/vc_row]
The background color/image for the page blocks can be customized in the Row Settings > Design Options tab in the WPBakery backend editor.
All slightly shaded columns in the WPBakery Page Builder's back-end editor are only displayed on mobile devices. Click the "pencil" icon on the top of the necessary column and check the Columns Settings > Responsive Options > Responsiveness options for more information.
Some page blocks are designed to partially cover the blocks above them. Such effect is set in the "Push block up" option (Content Area Settings > Push & Pull tab) in the WPBakery backend editor.
Theme Options settings (Homepage Boxed):Public Health
This is how the seventh version looks like.
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][rev_slider_vc alias="Home-Covid"][/vc_column][/vc_row][vc_row full_width="stretch_row"][vc_column icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499434270419{margin-top: 1.25rem !important;}"][trx_sc_promo title_style="default" title_tag="h2" title_align="center" image_position="left" video_in_popup="" size="normal" full_height="" text_align="center" text_paddings="1" title="What is COVID-19?" subtitle="We're in This Together" description="The newly identified coronavirus disease (COVID-19) is caused by a virus called SARS-CoV 2. First identified in China in December 2019, COVID-19 has infected more than a million people around the world." link="/appointment/" link_text="Read more about COVID-19" image="1172" text_margins="2.6rem 0 3.5rem -7.75rem" image2="1192"][/trx_sc_promo][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1586951794201{background-image: url(/wp-content/uploads/2020/04/bg-covid-4.jpg?id=1198) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499163158598{margin-top: -0.7rem !important;}"][trx_sc_services type="default" featured="image" featured_position="top" hide_excerpt="" no_margin="" icons_animation="" cat="73" orderby="post_date" order="desc" slider="" title_style="default" title_tag="h2" title_align="center" columns="3" title="How Do I Prevent Infection?" subtitle="Protection Measures for Everyone"][vc_empty_space hide_on_mobile="" css=".vc_custom_1499165808268{margin-top: -0.5rem !important;}"][vc_separator style="dashed"][trx_sc_services type="list" featured="icon" featured_position="left" hide_excerpt="1" no_margin="" icons_animation="" cat="74" orderby="post_date" order="desc" slider="" title_style="default" title_tag="h5" count="8" columns="4" title="Explore All Procedures"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499346480344{margin-top: 1.6rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1586950760604{background-image: url(/wp-content/uploads/2020/04/bg-covid-2.jpg?id=1195) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2"][/vc_column][vc_column width="1/2"][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499180192611{margin-top: -0.9rem !important;}"][trx_sc_testimonials type="default" cat="72" orderby="post_date" order="desc" slider="1" title_style="default" title_tag="h1" title_align="center" scheme="dark" count="3" columns="1" title="Recovery Stories" subtitle="Testimonials"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499181293715{margin-top: 0.6rem !important;}"][vc_empty_space alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1586950673767{background-color: #f0f4f5 !important;}"][vc_column width="1/2" icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499347886831{margin-top: 1.2rem !important;}"][trx_sc_title title_style="default" title_tag="h2" title="Coronavirus disease (COVID-19) outbreak situation" subtitle="Lats Updated: 04/15/2020, 7:00 CEST"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499347913177{margin-top: -0.9rem !important;}"][vc_column_text 0=""]<span style="color: #a8a8ae;">At the Accalia Dermatological Clinic, we have assembled an outstanding team of doctors who are innovators in the cosmetic and dermatology fields.</span>[/vc_column_text][vc_empty_space alter_height="medium" hide_on_mobile=""][trx_sc_skills type="pie" compact="" color="#ffffff" back_color="#f3e992" max="100" values="%5B%7B%22title%22%3A%22Confirmed%20Cases%22%2C%22value%22%3A%225%22%7D%2C%7B%22title%22%3A%22Confirmed%20Deaths%22%2C%22value%22%3A%2225%22%7D%2C%7B%22title%22%3A%22Affected%20Countries%22%2C%22value%22%3A%22213%22%7D%5D" title_style="default" columns="3" cutout="80"][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][vc_column width="1/2" icons_position="left"][trx_sc_content size="none" push="small" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default"][trx_sc_team type="featured" orderby="post_date" order="desc" title_style="default" count="4" columns="2"][/trx_sc_content][/vc_column][/vc_row][vc_row full_width="stretch_row" content_placement="middle" css=".vc_custom_1587015551314{background-image: url(/wp-content/uploads/2020/04/bg-covid-3.jpg?id=1201) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2" icons_position="left"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499353283085{margin-top: 2.1rem !important;}"][trx_sc_title title_style="default" title_tag="h1" scheme="dark" title="Frequently Asked Questions" subtitle="Q&A on Coronaviruses (COVID-19)"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1499353374043{margin-top: -0.3rem !important;}"][vc_tta_accordion shape="square" color="white" c_icon="chevron" c_position="right" active_section="3"][vc_tta_section title="1. What is a coronavirus?" tab_id="1482760615794-bc8fe56a-ed17"][vc_column_text 0=""]This virus gets inside our body by respiratory etiquette violation. It causes pneumonia and shortness of breath.[/vc_column_text][/vc_tta_section][vc_tta_section title="2. What are the symptoms of COVID-19?" tab_id="1482760615841-d477df1f-d751"][vc_column_text 0=""]This virus gets inside our body by respiratory etiquette violation. It causes pneumonia and shortness of breath. The symptoms are fever, sore throat, dry cough and lung pain.[/vc_column_text][/vc_tta_section][vc_tta_section title="3. How does COVID-19 spread?" tab_id="1482760774203-125c12de-7cde"][vc_column_text 0=""]This virus gets inside our body by respiratory etiquette violation. It causes pneumonia and shortness of breath.[/vc_column_text][/vc_tta_section][/vc_tta_accordion][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1499353420915{margin-top: 3.5rem !important;}"][/vc_column][vc_column width="1/2" icons_position="left" offset="vc_hidden-xs"][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_row_inner content_placement="middle"][vc_column_inner width="1/2"][vc_single_image image="1211" img_size="full" alignment="center"][vc_empty_space height="30px" alter_height="none" hide_on_mobile=""][vc_single_image image="1213" img_size="full" alignment="center"][/vc_column_inner][vc_column_inner width="1/2"][vc_single_image image="1212" img_size="full" alignment="center"][vc_empty_space height="30px" alter_height="none" hide_on_mobile=""][vc_single_image image="1214" img_size="full" alignment="center"][/vc_column_inner][/vc_row_inner][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1586952097015{background-image: url(/wp-content/uploads/2020/04/bg-covid-4.jpg?id=1198) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1587018887869{margin-top: 22px !important;}"][trx_sc_title title_style="default" title_tag="h2" title_align="center" title="Recommended Products" subtitle="Online Shop"][vc_tta_pageable no_fill_content_area="1" active_section="1" pagination_style="outline-square" pagination_color="white"][vc_tta_section tab_id="1493990086609-156cbf3c-257a"][products columns="4" orderby="date" order="DESC" ids="1122, 1132, 1137, 1142"][/vc_tta_section][vc_tta_section tab_id="1493990086717-0f9ace1f-66de"][products columns="4" orderby="date" order="DESC" ids="235, 223"][/vc_tta_section][/vc_tta_pageable][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499411370253{margin-top: -0.5rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1587019028730{margin-top: -0.5rem !important;}"][trx_sc_title title_style="default" title_tag="h2" title_align="center" title="Latest News On The Coronavirus Outbreak" subtitle="Fresh Covid-19 Updates"][vc_empty_space height="88px" alter_height="large" hide_on_mobile="" css=".vc_custom_1587118486585{margin-top: -0.5rem !important;}"][trx_widget_recent_news style="news-portfolio" show_categories="" category="71" count="4" columns="4" orderby="date" order="desc"][vc_empty_space hide_on_mobile="" css=".vc_custom_1499416139512{margin-top: -2.1rem !important;}"][/vc_column][/vc_row]
Theme Options settings ("Public Health" homepage):
Elementor Demo
This is how the seventh version looks like. This homepage is built through Elementor page builder.
The background color/image for the page blocks can be set or managed in the Edit Section/Column > Style > Background tabs in the Elementor widgets panel.
The entrance animation for page elements can be set or managed in Edit Section/any element > Advanced > Motion Effects.
Theme Options settings ("Elementor Demo" homepage):
Layouts
Description
The Layout is a storage for pages' fragments. In case there are a few identical fragments on different pages you can create the necessary fragment through WP dashboard menu > Layouts > Add new option and multiply it using the "Layouts" shortcode. Respectively, you can simply apply changes to the shortcode itself; there is no need to make corrections to the same fragment on every other page.
With Layouts you can create different custom headers and footers.
In case there are some fragments with more or less identical structure but different content, you can create one layout with the necessary structure in the WPBakery Page Builder, save it as a template and apply the needed changes to the content only. Thus, there is no need to create a new layout or block each time.
Tutorials for WPBakery Page Builder:
Please check this article or our video tutorial for detailed information regarding layouts customization.
Tutorials for Elementor:
Please check this article for detailed information regarding layouts customization.
You can also view our video tutorials about header and footer layouts customization.
Each layout has a Type parameter which can accept values:
- Header - the layout is applied only to output in the header area. It appears in the list of available headers.
- Footer - the layout is applied only to output in the footer area. It appears in the list of available footers.
- Custom - the standard layout fragment intended for use with the Layouts shortcode for an insertion in several pages.
There are additional parameters for rows and columns in order to expand the standard functionality.
These settings are available for both page builders, that are used in the theme:
For WPBakery Page Builder:
Row Settings
These settings are available for both page builders, that are used in the theme:
- Row type - defines a row type. Accepts the following values.
- Inherit - a standard row without additional settings.
- Normal - a "normal" row. Applies to titles. Gives to the shortcodes inserted into it (only for the Layout-related shortcodes) the following features: a standard font, the text with a medium-sized icon in two lines.
- Narrow - a "narrow" row. Applies to titles. Gives to the shortcodes inserted into it (only for the Layout-related shortcodes) the following features: a small font, the text with a small icon in one line (even for two-line option).
- Compact - a "compact" row. Applies to titles. Gives to the shortcodes inserted into it (only for the Layout-related shortcodes) the following features: a standard font, the text with a small icon in one line (even for two-line option), a cart shortcode (icon with counter).
- Delimiter - adds a border to the row's bottom.
-
Fix this row when scroll - "fixes" the row when scrolling to a window's top, either to an admin's panel or the last "fixed" row. Thus it is possible to create a "composite" fixed title with several lines.
To avoid "Sticky Menu" behavior check "Don't fix" option. - Hide on desktops - conceals a row entirely on desktops.
- Hide on notebooks - conceals a row entirely on notebooks.
- Hide on tablets - conceals a row entirely on tablets.
- Hide on mobile devices - conceals a row entirely on mobile devices and for screen resolution less than 768 pixels.
- Hide on the Frontpage - conceals a row on the page assigned to the "Homepage." In case the Blog Feed assigned as the Homepage (Front page) - the row does not disappear.
Column Settings
-
Column alignment - alignment of elements inside a column.
- Inherit - alignment of elements in a column.
- Left - all items in a column "nestle" to the left one after another.
- Center - all items in a column are centered.
- Right - all items in a column "nestle" to the right one after another.
- Icons position - allows specifying an icon position inside a shortcode: on the left (by default) or on the right.
For Elementor Page Builder:
Elementor Section Settings
Choose which section you want to edit, click on the Edit Section button and go to the panel > Edit Section > Custom Layout.
- Row type - defines a row type. It accepts the following values:
- Inherit - a default row with no layout-specific styles applied.
- Narrow - the smallest type of row. The elementor widgets feature a small font size and small icons. The Layouts: Iconed Text widget places text in 1 line (even for two-line option).
- Compact - a smaller variation of the normal row type. The elementor widgets have a standard font size and small icons. The Iconed Text widget puts text in 1 line (even for the two-line option).
- Normal - a row of a normal height. The elementor widgets inserted into this type of row have a standard font size, and medium-sized icons. The Layouts: Iconed Text widget features text divided into 2 lines.
- Delimiter - adds a border to the row's bottom.
- Hide this row on unfix - hides the row until scrolling down.
-
Fix this row when scroll - 'fixes' the row to the top of the page (or to the last 'fixed row'). Useful for creating sticky navigation.
To avoid "Sticky Menu" behavior select "Don't fix" option. - Hide on the Frontpage - hides the row on the page assigned as the Homepage (Frontpage) in Settings > Reading. In case the Blog Feed page is assigned as the Homepage, the row stays visible.
- Hide on single posts and pages - hides the row on single pages and posts.
-
Hide on other pages - hides the row on pages that are not single ones (other than
is_singular()).
Layouts Shortcodes/Widgets
There are no limitations which shortcode (for WPBakery Page Builder) or Elementor widget to use for building a layout. Nevertheless, below is a list of several shortcodes and Elementor widgets that allow expanding the functionality of header/footer-related layouts.
IMPORTANT! Please use one page builder for creating/customizing one particular layout!
To manage/create a layout through WPBakery Page Builder, proceed to the WordPress Dashboard Menu > Layouts section.
Find the custom shortcodes on the Layouts tab in the WPBakery Page Builder's Back-end Editor.
In case you are using Elementor Page Builder, you can find layout-specific widgets under the ThemeREX Addons Layouts group in the Elementor widgets panel.
- Layouts: Logo - inserts a logo (any image). In case there is no logo, the theme displays the website's name and its description.
- Layouts: Iconed text - inserts an icon and two text lines. It is possible to add a URL to the object.
- Layouts: Cart (for WPBakery Page Builder ONLY!) - in case the WooCommerce plug-in is active, the shortcode displays cart with items quantity (for Narrow and Normal rows) and cart icon with counter only (for Compact rows).
-
Layouts: Login link (for WPBakery Page Builder ONLY!) - displays the Login link with an icon (if the user is not registered) or the Logout link with an icon.
The text for the checkbox "I agree..." (registration form) is set in Appearance > Customize > Content > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use the registration form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > Content section! -
Layouts: Menu - displays selected menu. Specify Menu in the Location field or simply by its name.
The Layout parameter allows selecting the Menu Style:
- Default - standard menu with links.
- Burger - just a button that opens Mobile menu.
Specify a default behavior for a responsive menu on the "Mobile Menu" tab:
- Mobile button - whether to add the button instead of this menu upon switching to the mobile version.
- Add to the mobile menu - whether to add current menu items to the mobile menu. This option allows locating several menus in the header area.
- Hide on mobile - whether to hide or display this menu on mobile devices.
-
Layouts: Search form (for WPBakery Page Builder ONLY!) - adds the button or a search box (depending on the Style parameter settings). Available options:
- Normal - a standard field.
- Expand - displays the button that expands the field on click.
- Fullscreen - displays the button that expands the search field to the entire screen.
- Layouts: Title and Breadcrumbs - displays the title's line for the current row or displays the breadcrumbs.
-
Layouts: Featured image (for WPBakery Page Builder ONLY!) - displays the image assigned to the current post/page. Works for the Single Page only. In case the shortcode does not contain an internal content the image disappears, except for the content itself.
Shortcode allows displaying featured image in the page's heading only. It also acts as a container and allows including the other shortcodes. - Layouts: Language (for WPBakery Page Builder ONLY!) - in case the WPML plug-in is active, the shortcode displays button (drop-down list) that allows choosing the necessary language for the current page. The shortcode has several displaying options.
- Layouts: Currency (for WPBakery Page Builder ONLY!) - in case the WooCommerce and WooCommerce Currency Selector plug-ins are active, the shortcode displays button that allows choosing the currency and displays products prices drop-down.
- Layouts: Widgets - displays the active/current widgets set (sidebar). The shortcode allows specifying columns quantity for widgets. In case the option has 0 value, the column quantity equals to widgets quantity in the active/current sidebar.
- Layouts: Container (for WPBakery Page Builder ONLY!) - special container that allows embedding several shortcodes into 1 layout.
- Header Layouts - Responsible for displaying layouts in the header area.
- Footer Layouts - Responsible for displaying layouts in the footer area.
- Custom Layouts - Responsible for displaying layouts in any area of the website, except header and footer. Feel free to create your own layouts.
Accalia Header Fullwidth Simple
Accalia Header Fullwidth Simple without Page Title
Accalia Header Standard
Accalia Header Standard + Page Title
Elementor Header
Header Home5
Home 4
Elementor Footer
Footer Informed (*Accalia)
Footer Subscribe
Footer white
IMPORTANT! Logo is available for editing in each particular layout. Use "Templates" in the WPBakery Page Builder's settings for layouts managing.
Default Layouts
There are three groups of Layouts available with this theme:
You can view the list of available Layouts in Layouts (WP dashboard) > All Layouts.
PLEASE NOTE! WPBakery Page Builder is the main page builder for the whole theme.
Only "Elementor Footer" and "Elementor Header" layouts are created using the Elementor page builder.
Header Layouts
The header menu can be customized in Appearance > Menus > Edit Menus or Appearance > Customize > Menus.
In case no logo is selected in the "Layouts: Logo" shortcode, the initial logo from the Appearance > Customize > Header will be used.
The custom paddings for the logo and menu area are set in the Row Settings > Design Options tab in the WPBakery backend editor.
[vc_row row_type="normal" row_delimiter="" row_fixed="1" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1498547122736{padding-right: 6em !important;padding-left: 6em !important;}"][vc_column column_align="left" icons_position="left" column_type="center" offset="vc_col-md-3"][trx_sc_layouts_logo][/vc_column][vc_column column_align="right" icons_position="left" offset="vc_col-md-9"][trx_sc_layouts_menu location="none" menu="main-menu" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][trx_sc_layouts_iconed_text icon="icon-phone-1" hide_on_mac="1" text1="0 800 555 22 33" link="tel:0 800 555 22 33"][trx_widget_socials align="center" hide_on_mac="1"][/vc_column][/vc_row][vc_row scheme="dark" row_type="normal" row_delimiter="" row_fixed="" hide_on_mobile="" hide_on_frontpage="1" css=".vc_custom_1498554848222{background-color: #b3c6cf !important;}"][vc_column column_align="center" icons_position="left"][trx_sc_content size="1_1" align="left" number_position="br" title_style="default" padding="none"][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_layouts_title title="1" meta="" breadcrumbs="1" icon_type="fontawesome" icon_fontawesome=""][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1498555571881{margin-top: 0.8rem !important;}"][/trx_sc_content][/vc_column][/vc_row]
The background color for the Title and Breadcrumbs area can be customized in the Row Settings > Design Options tab in the WPBakery backend editor.
The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
[vc_row row_type="normal" row_delimiter="" row_fixed="1" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1498547122736{padding-right: 6em !important;padding-left: 6em !important;}"][vc_column width="1/4" column_align="left" icons_position="left" column_type="center"][trx_sc_layouts_logo][/vc_column][vc_column width="3/4" column_align="right" icons_position="left"][trx_sc_layouts_menu location="none" menu="main-menu" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][trx_sc_layouts_iconed_text icon="icon-phone-1" hide_on_tablet="1" hide_on_mac="1" text1="0 800 555 22 33" link="tel:0 800 555 22 33"][/vc_column][/vc_row]
[vc_row row_type="normal" row_delimiter="" row_fixed="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1499428510646{padding-top: 0px !important;padding-bottom: 0px !important;}"][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default"][vc_row_inner row_delimiter="1" css=".vc_custom_1499428279668{padding-top: 20px !important;padding-bottom: 15px !important;}"][vc_column_inner width="1/4" icons_position="left" css=".vc_custom_1499424652403{margin-top: -5px !important;}"][trx_sc_layouts_logo][/vc_column_inner][vc_column_inner width="3/4" column_align="right" icons_position="left" offset="vc_hidden-xs"][trx_sc_layouts_iconed_text icon="icon-mail" text1="[email protected]" link="mailto:[email protected]"][trx_sc_layouts_iconed_text icon="icon-phone-1" text1="0 800 555 22 33" link="tel:0 800 555 22 33"][trx_widget_socials align="center"][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row row_type="normal" row_delimiter="" row_fixed="1" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1499428524829{padding-top: 0.4rem !important;padding-bottom: 0.4rem !important;background-color: #ffffff !important;}"][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default"][trx_sc_layouts_menu location="none" menu="main-menu" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][/trx_sc_content][/vc_column][/vc_row]
The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
[vc_row row_type="normal" row_delimiter="" row_fixed="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1499428510646{padding-top: 0px !important;padding-bottom: 0px !important;}"][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default"][vc_row_inner row_delimiter="1" css=".vc_custom_1499428279668{padding-top: 20px !important;padding-bottom: 15px !important;}"][vc_column_inner width="1/4" icons_position="left" css=".vc_custom_1499424652403{margin-top: -5px !important;}"][trx_sc_layouts_logo][/vc_column_inner][vc_column_inner width="3/4" column_align="right" icons_position="left" offset="vc_hidden-xs"][trx_sc_layouts_iconed_text icon="icon-mail" text1="[email protected]" link="mailto:[email protected]"][trx_sc_layouts_iconed_text icon="icon-phone-1" text1="0 800 555 22 33" link="tel:0 800 555 22 33"][trx_widget_socials align="center"][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row row_type="normal" row_delimiter="" row_fixed="1" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1499428524829{padding-top: 0.4rem !important;padding-bottom: 0.4rem !important;background-color: #ffffff !important;}"][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default"][trx_sc_layouts_menu location="none" menu="main-menu" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][/trx_sc_content][/vc_column][/vc_row][vc_row scheme="dark" row_type="normal" row_delimiter="" row_fixed="" hide_on_mobile="" hide_on_frontpage="1" css=".vc_custom_1498554848222{background-color: #b3c6cf !important;}"][vc_column column_align="center" icons_position="left"][trx_sc_content size="1_1" align="left" number_position="br" title_style="default" padding="none"][vc_empty_space alter_height="large" hide_on_mobile=""][trx_sc_layouts_title title="1" meta="" breadcrumbs="1" icon_type="fontawesome" icon_fontawesome=""][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1498555571881{margin-top: 0.8rem !important;}"][/trx_sc_content][/vc_column][/vc_row]
The background color for the menu and Title and Breadcrumbs areas can be customized in the Row Settings > Design Options tab in the WPBakery backend editor.
The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
This layout is built using Elementor page builder.
The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
The background color/image for the page blocks can be set or managed in the Edit Section/Column > Style > Background tabs in the Elementor widgets panel.
[vc_row row_type="normal" row_delimiter="" row_fixed="1" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_column column_align="left" icons_position="left" column_type="center" offset="vc_col-md-3"][trx_sc_layouts_logo logo="980"][/vc_column][vc_column column_align="right" icons_position="left" offset="vc_col-md-9"][trx_sc_layouts_menu location="none" menu="main-menu" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][trx_sc_layouts_iconed_text icon="icon-phone-1" hide_on_mac="1" text1="0 800 555 22 33" link="tel:0 800 555 22 33"][trx_widget_socials align="center" hide_on_mac="1"][/vc_column][/vc_row]
The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
[vc_row row_type="normal" row_delimiter="" row_fixed="1" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1498547122736{padding-right: 6em !important;padding-left: 6em !important;}"][vc_column column_align="left" icons_position="left" column_type="center" offset="vc_col-md-3"][trx_sc_layouts_logo logo="980"][/vc_column][vc_column column_align="right" icons_position="left" offset="vc_col-md-9"][trx_sc_layouts_menu location="none" menu="main-menu" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][trx_sc_layouts_iconed_text icon="icon-phone-1" hide_on_mac="1" text1="0 800 555 22 33" link="tel:0 800 555 22 33"][/vc_column][/vc_row]
Footer Layout
The footer menu can be customized in Appearance > Menus > Edit Menus or Appearance > Customize > Menus.
The background color for footer blocks can be managed in the Row Settings > Design Options tab in the WPBakery backend editor.
In order to make the current year change automatically in the copyright area, just paste {Y} or {{Y}} instead of the year.
The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
This layout is built using Elementor page builder.
In the example below the footer color scheme is set to "Dark" in the Theme Options of a particular page.
The background color/image for the page blocks can be set or managed in the Edit Section/Column > Style > Background tabs in the Elementor widgets panel.
[vc_row row_type="normal" row_delimiter="" row_fixed="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1494587623452{background-color: #35444a !important;}"][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default" padding="none"][vc_empty_space alter_height="small" hide_on_mobile="" css=".vc_custom_1498564470146{margin-top: 0.2rem !important;}"][vc_row_inner][vc_column_inner width="1/4" icons_position="left"][vc_wp_custommenu title="Skin Treatments" nav_menu="56"][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][vc_wp_custommenu title="Information" nav_menu="57"][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][vc_wp_custommenu title="About Us" nav_menu="58"][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][trx_widget_socials title="Stay Connected"][/vc_column_inner][/vc_row_inner][vc_empty_space alter_height="small" hide_on_mobile="" css=".vc_custom_1498564790482{margin-top: 0.2rem !important;}"][/trx_sc_content][/vc_column][/vc_row][vc_row scheme="dark" row_delimiter="" row_fixed="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1498564177560{background-color: #29353a !important;}"][vc_column column_align="center" icons_position="left"][trx_sc_content size="1_1" float="center" number_position="br" title_style="default" padding="none"][vc_empty_space hide_on_mobile="" css=".vc_custom_1498564020757{margin-top: -0.5rem !important;}"][vc_wp_text]
<p style="text-align: left;"<<a href="https://themeforest.net/user/ancorathemes/portfolio" target="_blank" rel="noopener noreferrer"< AncoraThemes </a< © {Y}. All Rights Reserved</p<
[/vc_wp_text][vc_empty_space hide_on_mobile="" css=".vc_custom_1498564028454{margin-top: -0.4rem !important;}"][/trx_sc_content][/vc_column][/vc_row]
In the example below the "Footer Color Scheme" is set to "Default" in the Theme Options settings of the page.
[vc_row content_placement="middle"][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1586956227329{margin-top: 1.5em !important;}"][vc_row_inner content_placement="middle" row_delimiter="" el_class="home_4"][vc_column_inner width="2/3" icons_position="left"][vc_column_text][mc4wp_form id="483"][/vc_column_text][/vc_column_inner][vc_column_inner width="1/3" icons_position="left"][trx_widget_socials align="center" class="social_round custom_color"][/vc_column_inner][/vc_row_inner][vc_empty_space hide_on_mobile="" css=".vc_custom_1575455798829{margin-top: 1.5em !important;}"][vc_separator style="dashed"][vc_empty_space alter_height="small" hide_on_mobile=""][vc_row_inner][vc_column_inner width="1/4" icons_position="left"][vc_empty_space hide_on_mobile="" css=".vc_custom_1575385950388{margin-top: 0.5em !important;}"][trx_sc_layouts_logo logo_slogan="The greatest professionals are working for your perfect look and well-being."][vc_empty_space hide_on_mobile=""][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit.[/vc_column_text][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][vc_wp_custommenu title="Skin Treatments" nav_menu="56"][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][vc_wp_custommenu title="Information" nav_menu="57"][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][vc_empty_space alter_height="small" hide_on_mobile=""][vc_column_text]<span style="color: #3a3a3a;">Call Now for Services!</span><br />
<span style="color: #5de0f1;"><a style="color: #82a1ad;" href="tel:(669)-376-4951">(669)-376-4951</a></span><br />
<span style="color: #5de0f1;"><a class="icon-001-envelope" style="color: #82a1ad;" href="mailto:[email protected]">email us</a></span></p>
<p><span style="color: #3a3a3a;">5565 Poplar Dr</span><br />
<span style="color: #3a3a3a;">Chicago, IL 60606</span><br />
<span style="color: #5de0f1;"><a class="get_direction icon-002-maps-and-flags" style="color: #82a1ad;" href="https://goo.gl/maps/5CSixJrqLao4m78w9">get direction</a></span>[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_empty_space alter_height="small" hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default"][vc_empty_space hide_on_mobile=""][vc_wp_text]</p>
<p style="text-align: center;"><a href="https://themeforest.net/user/ancorathemes/portfolio" target="_blank" rel="noopener noreferrer"> AncoraThemes </a> © {Y}. All Rights Reserved</p>
<p>[/vc_wp_text][vc_empty_space hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row]
In the example below the "Footer Color Scheme" is set to "Alternative" in the Theme Options settings of the page.
[vc_row][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default"][vc_empty_space alter_height="small" hide_on_mobile=""][vc_row_inner][vc_column_inner width="1/4" icons_position="left"][vc_empty_space hide_on_mobile="" css=".vc_custom_1575385950388{margin-top: 0.5em !important;}"][trx_sc_layouts_logo logo="980" logo_retina="414" logo_slogan="The greatest professionals are working for your perfect look and well-being."][vc_empty_space hide_on_mobile=""][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit.[/vc_column_text][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][vc_wp_custommenu title="Skin Treatments" nav_menu="56"][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][vc_wp_custommenu title="Information" nav_menu="57"][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][vc_empty_space alter_height="small" hide_on_mobile=""][vc_column_text]<span style="color: #3a3a3a;">Call Now for Services!</span>
<span style="color: #5de0f1;"><a style="color: #5de0f1;" href="tel:(669)-376-4951">(669)-376-4951</a></span>
<span style="color: #5de0f1;"><a style="color: #5de0f1;" href="mailto:[email protected]">email us</a></span>
<span style="color: #3a3a3a;">5565 Poplar Dr</span>
<span style="color: #3a3a3a;">Chicago, IL 60606</span>
<span style="color: #5de0f1;"><a class="get_direction" style="color: #5de0f1;" href="https://goo.gl/maps/5CSixJrqLao4m78w9">get direction</a></span>[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_empty_space alter_height="small" hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default"][vc_empty_space hide_on_mobile=""][vc_wp_text]
<p style="text-align: center;"><a href="https://themeforest.net/user/ancorathemes/portfolio" target="_blank" rel="noopener noreferrer"> AncoraThemes </a> © {Y}. All Rights Reserved</p>
[/vc_wp_text][vc_empty_space hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row]
Slider
By default our theme supports a simple Swiper posts slider. Built-in theme's slider allows you to display Featured images from the posts of any category. You can add a slider to the page using slider shortcode. The settings of this shortcode allow you to select a category, and specify the number of the posts to be displayed. Check the Slider Shortcode for more information.
Nevertheless, the theme is fully compatible with an extremely powerful and beautiful Revolution Slider plugin. It allows you to create an unlimited number of sliders and set anywhere you want on the page within the necessary widget.
Below are examples of the Revolution Slider's main page back-end and front-end:
To have a better understanding of this plugin's functionality, we highly recommend checking the following links:
The slider can be added through the "Widgets" section as well as through the WPBakery Page Builder. Using Widgets allows you to place the slider not only in the header of the page (might vary, and depends on how many default sidebars locations are available for each particular theme), where it usually supposed to be.
Please note! In case you do not have a slider set up (but the Revolution Slider plugin is already installed) you need to create it first and fill with slides by navigating to Slider Revolution tab in the WP Dashboard side menu.
Configure a Revolution Slider through pages' widgets settings by following the steps below:
- Navigate to the Appearance > Widgets menu item in the WP dashboard side menu.
- Locate the Revolution slider widget and drag and drop it to any of the available widget sets. Once it's done specify the necessary parameters and click on "Save" button. See the example below.
- Navigate to the page you want your slider to appear on and enable the necessary widget area. For example, let's activate Slider in the "Header Widgets" section (Theme Options > Header tab).
- Once it's finished click "Update" and "Preview Changes" buttons to see how it will look on the front-end.
Shortcodes
Shortcodes is a handy feature in WordPress that allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is very straight-forward, just insert one where you want the relevant content to show up.
PLEASE NOTE! The shortcodes described in this chapter are available for WPBakery Page Builder only!
Our theme comes with a number of custom shortcodes allowing you to add the information in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page. Find the theme-related custom shortcodes on the ThemeREX tab in the WPBakery Page Builder's Back-end Editor.
Below is a list of the shortcodes available with this theme.
Action
This shortcode inserts "Call to action", event item or columns layout.
Example:
[vc_row][vc_column][trx_sc_action type="simple" full_height="" actions="%5B%7B%22position%22%3A%22ml%22%2C%22title%22%3A%22Lorem%20Ipsum!%22%2C%22subtitle%22%3A%22Lorem!%22%2C%22description%22%3A%22Lorem%20Ipsum%22%2C%22link%22%3A%22%23%22%2C%22link_text%22%3A%22Lorem%20Ipsum%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default"][/vc_column][/vc_row]
Blogger
This shortcode displays category posts/pages/custom posts types. Just specify the post type to show the posts from in the Blogger Settings > General > Post type field.
Example:
[vc_row][vc_column][trx_sc_blogger type="default" cat="0" orderby="none" title_style="default" count="2" columns="2"][/vc_column][/vc_row]
Button
This shortcode displays buttons.
Example:
[trx_sc_button type="default" size="normal" link="/programs/" title="more about us" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478698151109{margin-top: 4.75em !important;}"]
Content Area
This shortcode limits content width inside the fullwide rows. Just set the necessary width in the shortcode's options window.
"Push & Pull" settings let page blocks overlap each other, the following parameters are available:
- "Push block up"/"Pull next block up" options - move blocks by setting the negative margins, all nearby blocks shift accordingly.
In the example below we insert the Button shortcode inside the content area with a limited width.
Example:
[vc_row][vc_column][trx_sc_content type="default" width="1_3" float="center" align="right" padding="none" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][trx_sc_button type="default" size="normal" link="/programs/" title="more about us" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478698151109{margin-top: 4.75em !important;}"][/trx_sc_content][/vc_column][/vc_row]
Countdown
This shortcode displays countdown.
Example:
[vc_row][vc_column][trx_sc_countdown type="default" date="2017-03-03" time="12:00" title_style="default"][/vc_column][/vc_row]
Events
This shortcode displays events. To customize a single event post, proceed to the WordPress Dashboard Menu > Events, open a single event post and update the "Event Categories", "Featured Image", "The Events Calendar" (for time and date) sections to your needs.
Example:
[vc_row][vc_column][trx_sc_events type="default" past="" cat="0" orderby="none" title_style="default" count="2" columns="2"][/vc_column][/vc_row]
Form
This shortcode displays a contact form. The text for the checkbox "I agree..." is set in Appearance > Customize > Content > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > Content section!
Example:
[vc_row][vc_column][trx_sc_form type="default" labels="" title_style="default"][/vc_column][/vc_row]
Important! Check the following directory .../wp-content/plugins/trx_addons/сomponents/shortcodes/form... for the form-related files such as tpl.default.php, tpl.detailed.php and others. Each of these files is responsible for displaying the form in different styles. Choose the necessary file, open it with any text editor (for example Sublime or Atom), and modify the code according to your needs. To translate the form fields edit .pot file in the following directory .../wp-content/plugins/trx_addons/languages/.... See the Theme Translation section for more information.
Googlemap
This shortcode displays a Googlemap. Make sure there is a valid API key in the "Google API key" field on the Appearance > ThemeREX Addons > API tab.
Example:
[trx_sc_googlemap style="dark" zoom="11" height="552" markers="%5B%7B%22latlng%22%3A%2240.664870%2C%20-73.941703%22%2C%22icon%22%3A%22207%22%2C%22title%22%3A%22One%22%7D%5D" title_style="default"][/trx_sc_googlemap]
Icons
This shortcode displays icon(s) or image(s) with title and description. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Example:
[vc_row][vc_column][trx_sc_icons type="default" align="center" size="medium" color="" columns="2" icons_animation="" icons="%5B%7B%22title%22%3A%22One%22%2C%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-spin2%22%7D%2C%7B%22title%22%3A%22Two%22%2C%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-clock%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][/vc_column][/vc_row]
Layouts
This shortcode displays one of the layouts available in WP dashboard menu > Layouts post type.
Example:
[vc_row][vc_column][trx_sc_layouts layout="623"][/vc_column][/vc_row]
Price
This shortcode inserts a price table divided by blocks.
Example:
[trx_sc_price prices="%5B%7B%22title%22%3A%22Women%20Aesthetics%22%2C%22before_price%22%3A%22from%22%2C%22price%22%3A%22%7B%7Bspan%7D%7D%24%7B%7B%2Fspan%7D%7D34%22%2C%22details%22%3A%22%3Cul%3E%5Cn%3Cli%3ELorem%20ipsum%20dolor%20sit%20%3C%2Fli%3E%5Cn%3Cli%3EAmet%2C%20consectetuer%20%3C%2Fli%3E%5Cn%3Cli%3EDipiscing%20elit%20sed%20diam%3C%2Fli%3E%5Cn%3Cli%3ENonummy%20nibh%20%3C%2Fli%3E%5Cn%3Cli%3EEuismod%20tincidunt%20%3C%2Fli%3E%5Cn%3C%2Ful%3E%22%2C%22link%22%3A%22%23%22%2C%22link_text%22%3A%22learn%20more%22%2C%22image%22%3A%22203%22%2C%22icon%22%3A%22icon-icon5%22%7D%2C%7B%22title%22%3A%22Women%20Aesthetics%22%2C%22before_price%22%3A%22from%22%2C%22price%22%3A%22%7B%7Bspan%7D%7D%24%7B%7B%2Fspan%7D%7D34%22%2C%22details%22%3A%22%3Cul%3E%5Cn%3Cli%3ELorem%20ipsum%20dolor%20sit%20%3C%2Fli%3E%5Cn%3Cli%3EAmet%2C%20consectetuer%20%3C%2Fli%3E%5Cn%3Cli%3EDipiscing%20elit%20sed%20diam%3C%2Fli%3E%5Cn%3Cli%3ENonummy%20nibh%20%3C%2Fli%3E%5Cn%3Cli%3EEuismod%20tincidunt%20%3C%2Fli%3E%5Cn%3C%2Ful%3E%22%2C%22link%22%3A%22%23%22%2C%22link_text%22%3A%22learn%20more%22%2C%22image%22%3A%22203%22%2C%22icon%22%3A%22icon-icon5%22%7D%2C%7B%22title%22%3A%22Women%20Aesthetics%22%2C%22before_price%22%3A%22from%22%2C%22price%22%3A%22%7B%7Bspan%7D%7D%24%7B%7B%2Fspan%7D%7D34%22%2C%22details%22%3A%22%3Cul%3E%5Cn%3Cli%3ELorem%20ipsum%20dolor%20sit%20%3C%2Fli%3E%5Cn%3Cli%3EAmet%2C%20consectetuer%20%3C%2Fli%3E%5Cn%3Cli%3EDipiscing%20elit%20sed%20diam%3C%2Fli%3E%5Cn%3Cli%3ENonummy%20nibh%20%3C%2Fli%3E%5Cn%3Cli%3EEuismod%20tincidunt%20%3C%2Fli%3E%5Cn%3C%2Ful%3E%22%2C%22link%22%3A%22%23%22%2C%22link_text%22%3A%22learn%20more%22%2C%22image%22%3A%22203%22%2C%22icon%22%3A%22icon-icon5%22%7D%5D" slider="" title_style="default" columns="3"]
Promo
This shortcode inserts a promo block. It also allows you to use custom images, icons and apply different color schemes.
Example:
[vc_row][vc_column][trx_sc_promo title_style="default" image_position="left" video_in_popup="" size="large" full_height="" text_paddings="" icon_type="fontawesome" countdown="" quote="" title="Promo" link="#" link_text="Button" image="187" description="Description"][/trx_sc_promo][/vc_column][/vc_row]
Services
This shortcode displays category posts/pages/custom posts types. By default, it inserts available services.
To manage "Services" proceed to the WordPress Dashboard Menu > Services post type. Use "Services Group", "Item options" (for the icon), "Featured Image" (for the image), "Excerpt" (for the summary) settings and the general content section (if the "Excerpt" section is empty) to customize the post.
Example:
[vc_row][vc_column][trx_sc_services type="default" featured="image" featured_position="top" hide_excerpt="" no_margin="" icons_animation="" orderby="none" title_style="default" count="2" columns="2"][/vc_column][/vc_row]
In the Services Settings > General > Post type field you can select another type of posts for output: category posts/pages/custom posts types.
Skills
This shortcode displays skills counters and pie charts.
Example:
[trx_sc_skills type="pie" compact="" color="#f3e992" max="100" values="%5B%7B%22title%22%3A%22Skin%20Treatments%22%2C%22value%22%3A%2279%25%22%7D%2C%7B%22title%22%3A%22Aging%20procedures%22%2C%22value%22%3A%2285%25%22%7D%2C%7B%22title%22%3A%22Body%20Contouring%22%2C%22value%22%3A%2290%25%22%7D%5D" title_style="default" cutout="82" columns="3"]
Socials
This shortcode displays social icons.
Example:
[vc_row][vc_column][trx_sc_socials icons="%5B%7B%22link%22%3A%22%23%22%2C%22icon%22%3A%22icon-facebook%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon%22%3A%22icon-gplus%22%7D%5D" title_style="default"][/vc_column][/vc_row]
Table
This shortcode inserts a regular table.
Example:
[vc_row][vc_column][trx_sc_table title_style="default"] <table summary="Table example" cellspacing="0"> <tbody> <tr> <th>#</th> <th>COLUMN 1</th> <th>COLUMN 2</th> <th>COLUMN 3</th> <th>COLUMN 4</th> </tr> <tr> <td style="text-align: center;">1</td> <td style="text-align: center;">Row 1 Cell 1</td> <td style="text-align: center;">Row 1 Cell 2</td> <td style="text-align: center;">Row 1 Cell 3</td> <td style="text-align: center;">Row 1 Cell 4</td> </tr> <tr> <td style="text-align: center;">2</td> <td style="text-align: center;">Row 2 Cell 1</td> <td style="text-align: center;">Row 2 Cell 2</td> <td style="text-align: center;">Row 2 Cell 3</td> <td style="text-align: center;">Row 2 Cell 4</td> </tr> <tr> <td style="text-align: center;">3</td> <td style="text-align: center;">Row 3 Cell 1</td> <td style="text-align: center;">Row 3 Cell 2</td> <td style="text-align: center;">Row 3 Cell 3</td> <td style="text-align: center;">Row 3 Cell 4</td> </tr> <tr> <td style="text-align: center;">4</td> <td style="text-align: center;">Row 4 Column 1</td> <td style="text-align: center;">Row 4 Column 2</td> <td style="text-align: center;">Row 4 Column 3</td> <td style="text-align: center;">Row 4 Column 4</td> </tr> </tbody> </table> [/trx_sc_table][/vc_column][/vc_row]
Title
This shortcode displays a regular title.
Example:
[vc_row][vc_column][trx_sc_title title_style="default" title_align="default" title="Title" subtitle="" description="" color="#000000" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row]
Team
This shortcode displays team members. To manage "Teams" proceed to the WordPress Dashboard Menu > Team post type. Use "Team Group", "Item Options" (for the position and social links), "Featured Image", "Excerpt" (for the summary) settings and the general content section (if the "Excerpt" section is empty) to customize the post. The summary is available for "Default" shortcode's layout.
Example:
[vc_row full_width="stretch_row" css=".vc_custom_1499682005532{background-image: url(/wp-content/uploads/2017/07/bg_2.jpg?id=653) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499248211967{margin-top: 0.7rem !important;}"][trx_sc_team type="featured" orderby="post_date" order="desc" title_style="default" title_tag="h2" title_align="center" count="4" columns="4" title="Our Team" subtitle="Professionals" link="/team/" link_text="learn more"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1499248680270{margin-top: 0.9rem !important;}"][/vc_column][/vc_row]
Testimonials
This shortcode displays testimonials block. To manage "Testimonials" proceed to the WordPress Dashboard Menu > Testimonials post type. Use "Testimonials Group", "Item Options", "Featured Image", "Excerpt" (for the summary) settings and content section (in case the "Excerpt" section is empty) to customize the post.
Example:
[vc_row][vc_column][trx_sc_testimonials type="default" orderby="none" title_style="default" count="2" columns="2"][/vc_column][/vc_row]
Audio Player
This shortcode inserts an Audio Player widget.
Example:
[trx_widget_audio scheme="default" caption="Insert Audio Title Here" author="Lily Hunter" url="/wp-content/uploads/2017/02/sample-melody.mp3"]
Calendar
This shortcode displays a widget calendar.
Example:
[trx_widget_calendar title="Calendar" weekdays="" id="" class="" css=""]
Contacts
This shortcode displays widget with logo, short description and contacts. Please do not forget to specify the necessary links (URLs) to your social profiles in the Appearance > ThemeREX Addons > Socials tab. If you want to add a google map, make sure there is a valid API key in the "Google API key" field in the Appearance > ThemeREX Addons > API tab.
Example:
[vc_row][vc_column][trx_widget_contacts columns="" googlemap="" socials="" logo="220" address="7337 Trade St, San Diego, CA 92121" phone="1-555-45-54" email="[email protected]"][/trx_widget_contacts][/vc_column][/vc_row]
Recent News
This shortcode displays the most recent news.
Example:
[vc_row][vc_column][trx_widget_recent_news style="news-magazine" show_categories="" category="20" count="2" columns="2" featured="2" orderby="none" order="asc"][/vc_column][/vc_row]
Recent Posts
This shortcode displays the most recent posts. You can set additional options on the "Details" tab in the WPBakery Page Builder's Posts Settings window.
Example:
[vc_row][vc_column][trx_widget_recent_posts number="2" show_image=""][/vc_column][/vc_row]
Slider
This shortcode allows displaying either (default) Swiper Slider or the Revolution Slider. In the WPBakery Page Builder's settings you can manage the slider's settings by specifying a category to get the posts from, number of posts, slider's height and other options.
Example (Swiper Slider):
[vc_row][vc_column][trx_widget_slider engine="swiper" noresize="" effect="slide" direction="horizontal" controls="" pagination="" titles="center" large="" category="21" slides="%5B%7B%7D%5D"][/trx_widget_slider][/vc_column][/vc_row]
Example (Revolution Slider):
[vc_row][vc_column][trx_widget_slider engine="revo" alias="home-1"][/trx_widget_slider][/vc_column][/vc_row]
Slider Controller + Slider Controls
There are two more additional slider-related shortcodes we have added to this theme and they are the Slider Controller and the Slider Controls. Basically, the Slider Controller shortcode allows you to combine 2 different sliders into a single one. It becomes handy if you want to create a video gallery, but display it with a slider. It also allows adding arrow-like controls. The Slider Controls inserts separate arrows under the specified slider. You can choose between adding separate arrows or the buttons "Prev"/"Next". Check the screenshots below for more information.
IMPORTANT!
Make sure the following parameters id="" and slider_id="" are the same for both sliders.
Example:
[vc_row][vc_column] [trx_widget_slider engine="swiper" noresize="" effect="slide" direction="horizontal" controls="" pagination="" titles="center" large="" category="21" slides="%5B%7B%7D%5D" id="1"][/trx_widget_slider] [trx_slider_controller controls="" slider_id="1"] [trx_slider_controls hide_prev="" hide_next="" slider_id="1"] [/vc_column][/vc_row]
Social Icons
This shortcode displays social icons to the social networks you are subscribed. Please do not forget to specify the necessary links (URLs) to your social profiles on the Appearance > ThemeREX Addons > Socials tab. Works in a sidebar (as a widget) as well.
Example:
[vc_row][vc_column][trx_widget_socials align="center"][/vc_column][/vc_row]
Video Player
This shortcode inserts a video file.
Example:
[trx_widget_video popup="" cover="202" embed="#E-8_JTNDaWZyYW1lJTIwc3JjJTNEJTIyaHR0cHMlM0ElMkYlMkZwbGF5ZXIudmltZW8uY29tJTJGdmlkZW8lMkYxMTM5Njc0NzQlMjIlMjB3aWR0aCUzRCUyMjY0MCUyMiUyMGhlaWdodCUzRCUyMjM2MCUyMiUyMGZyYW1lYm9yZGVyJTNEJTIyMCUyMiUyMGFsbG93ZnVsbHNjcmVlbiUzRCUyMmFsbG93ZnVsbHNjcmVlbiUyMiUzRSUzQyUyRmlmcmFtZSUzRSUwQSUwQSUzQ2ElMjBocmVmJTNEJTIyaHR0cHMlM0ElMkYlMkZ2aW1lby5jb20lMkYxMTM5Njc0NzQlMjIlM0VMb3MlMjBBbmdlbGVzJTNBJTIwVGhlJTIwR2xvd2luZyUyMENpdHklM0MlMkZhJTNFJTIwZnJvbSUyMCUzQ2ElMjBocmVmJTNEJTIyaHR0cHMlM0ElMkYlMkZ2aW1lby5jb20lMkZhbGV4cml2ZXN0JTIyJTNFQWxleCUyMFJpdmVzdCUzQyUyRmElM0UlMjBvbiUyMCUzQ2ElMjBocmVmJTNEJTIyaHR0cHMlM0ElMkYlMkZ2aW1lby5jb20lMjIlM0VWaW1lbyUzQyUyRmElM0Uu"]
Elementor Widgets
Elementor Widgets in WordPress let you add different kinds of functionality to your website without writing a single line of code.
Our theme comes with a number of custom Elementor widgets allowing you to add the information in a simple way. All custom Elementor widgets are divided into the following groups of elements in the Elementor Editor:
You can find the description of these widgets in the corresponding sections of Shortcodes chapter of this documentation file.
PLEASE NOTE! Only some shortcodes of WPBakery Page Builder have their analogues in the Elementor page builder and the output of widgets in different page builders can vary.
Plug-ins
This section contains a brief description, as well as references, to some of the plug-ins available with this theme.
ThemeREX Addons
As a free addition to this theme, we have included a unique ThemeREX Addons plugin. Once activated, it allows expanding the options of the theme noticeably. These add-ons allow you to enable/disable widgets, shortcodes, show custom post types, set links to your social profiles as well as some advanced theme-specific settings.
After plugin's installation, the "ThemeREX Addons" menu item should appear in the "Appearance" tab in WordPress dashboard menu panel.
Below is a brief description of all the available settings.
General
Settings of this tab define the general behavior of your theme.
-
Debug Mode - Enable debug functions and theme profiler output.
IMPORTANT! There is a separate file for each script snippet.jsand style related.cssdata. For better theme performance the system automatically re-compiles/re-merges these files into a single.js/.cssrelated one after every "Save Options" button click in Customizer (Appearance > Customize) and ThemeREX Addons settings (Appearance > ThemeREX Addons).
In case the "Debug Mode" is on, the theme does not run the re-compile/re-merge mode, so each and every file loads separately. That is why we do recommend to turn this mode on only if you need to edit/customize the source script and style related files. Please do not edit the following (re-merged) files:trx_addons.css,trx_addons.js,__colors.css,__style.css,__scripts.js. - Disable new Widgets Block Editor - disable new Widgets Block Editor, if after the update to WordPress 5.8+ you are having trouble with editing widgets or working in Customizer. New Widgets Block Editor is used in WordPress 5.8+ instead of classic widgets panel.
- Move styles to the head - This is a W3C validation setting. It captures page's output and moves all the "style" tags from the body into the head. We suggest leaving it intact.
- Views counter via AJAX - This setting allows managing the views counter. We recommend leaving it intact.
-
Image dimensions - Which dimensions will be used for the uploaded images: "Original" or "Retina ready" (twice enlarged).
If "Retina" option is enabled, twice enlarged images will be loaded on devices with retina displays and regular images will be used for non-retina screens. The system automatically creates retina versions for all sets of thumbnails. This will significantly enlarge your disc space. It doesn't work for previously uploaded images. In this case you can install and launch any plug-in, like regenerate thumbnails, after switching this option. -
Quality for cropped images - Specify range of quality (1-100) to save cropped images.
PLEASE NOTE If you change the images quality do not forget to regenerate the thumbnails again. - Show page preloader - Select or upload page preloader image for your site.
- Add "Scroll to Top" - Add "Scroll to Top" button when page is scrolled.
- Animate inner links - This setting adds "smooth scroll" effect to the inner page links.
- Popup Engine - Choose one of two scripts to display your popup images.
- Use menu cache - The menu caching option is responsible for increasing the overall theme's performance.
- Breadcrumbs nestings - Specify the necessary nesting level for breadcrumbs.
- Login via AJAX - Define whether to use AJAX Login or direct link on the WP Login Page.
- Login via social profiles - Add the necessary code snippet/shortcode from the Social Login Plugin.
- Notify about new registration - Define the person who receives a registration notification message.
CPT
CPT stands for Custom Post Types. Settings of this tab allow managing output styles for page such as Team, Services.
API
Insert a generated Google API key (as well as analytics, remarketing-related information and marker & cluster icons) to make your Google map function properly. Follow this link for more information on how to properly obtain an API key.
Socials
Here you can specify all the necessary links (URLs) to your social profiles. Just paste the permanent URL addresses into the needed fields and click "Save."
Shortcodes
Here you can define whether you want to specify hover effects or not.
Theme Specific
Settings of this section override the default theme's grid classes, and recreate layouts. We recommend leaving these settings intact.
Create Layouts setting is responsible for recreating the set of predefined layouts. It might become useful in case there are no layouts available after theme installation.
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
Check this link for more information. More guides are available here (video tutorial) and here.
The theme comes with pre-built contact form that can be customized in Contact (WP Dashboard) > Contact Forms.
[contact-form-7 id="725" title="Contact form 1"]
IMPORTANT! According to General Data Protection Regulation, you need to make your forms compliant. Some prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms you should add the consent checkboxes in ONE of the following ways:
- Use
[acceptance acceptance-261]...[/acceptance]tag, like in the example below: - Use any external GDPR plug-in, like The GDPR Framework or Cookie Information (not provided with the theme).
Elementor Page Builder
To make your customization even easier we have added the Elementor Page Builder to this theme. Before you start, please check these Elementor-related tutorials. They will give you a basic understanding of how to build a page properly.
- Official plug-in page.
- Official Elementor Tips page.
- Getting Started With Elementor.
- Official Documentation for Elementor page builder.
- Official Elementor Video Tutorials.
Essential Grid
We have added an Essential Grid plugin, to let you create nice gallery views. Check this link for more information.
You can also check a video tutorial showing how to create a new essential grid gallery: https://www.youtube.com/watch?v=_8LDmFN0yvc.
All demo galleries can be customized in WP dashboard > Ess. Grid tab:
Image Hotspot by DevVN
This plug-in allows you to add hotspots to your images. Create the hotspot items in Image Hotspot (WP Dashboard) section and output them on your website using a shortcode. Check this link or video tutorial for more information.
[devvn_ihotspot id="2519"]
MailChimp
MailChimp is a newsletter service that allows you to send out email campaigns to a list of email subscribers. MailChimp is free for lists up to 2000 subscribers, which is why it is the newsletter-service of choice for thousands of businesses.
This plugin acts as a bridge between your WordPress site and your MailChimp account, connecting the two together.
Check this link for more information.
More guides are available here.
[mc4wp_form id="483"]
QuickCal
We have added an Appointment Booking plugin, to let you easily manage your appointments.
Please check the following links for more information regarding plugin functionality:
Plug-in settings are accessible in the "Appointments (WP Dashboard menu) > Settings" tab.
Slider Revolution
Our theme is fully compatible with an extremely powerful Revolution Slider plugin.
Once the demo content is installed Revolution Slider item will show up in the theme's menu (otherwise you can install the plugin manually and create/add the necessary slides on your own).
Please check the following links for more information regarding the Revolution Slider functionality:
The Events Calendar
This awesome plug-in helps you create and manage events easily. Here are some of its features: Rapidly create events, Saved venues & organizers, Calendar month view with tooltips, Event search, Events Taxonomies (Categories & Tags), Completely responsive from mobile to tablet to desktop.
More information on how to properly use this plug-in can be found here.
Here is additional video tutorial that might help you to have a better understanding of how this plug-in functions.
ThemeREX Updater
This is our self-made plugin that allows you to update the main theme as well as the bundled plugins through the WordPress admin panel. ThemeREX Updater plugin requires a valid purchase code that can be entered in the Appearance > ThemeREX Updater section. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. Once any plugins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
All In One Addons for WPBakery Page Builder
Add 40+ new elements to WPBakery Page Builder, includes: Draggable Timeline, Metro Carousel and Tile, Zooma or Magnify, Carousel & Gallery, Tabs, Accordion, Image Hotspot with Tooltip, Parallax, Medium Gallery, Stack Gallery, Testimonial Carousel, iHover, Scrolling Notification and Masonry Gallery etc.
Check the links below for more information about this plug-in:
WooCommerce
WooCommerce is an industry leader e-commerce plug-in for WordPress. Another good news is that our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just a few clicks. You simply need to install this plugin and allow it to create a set of pages to display categories, products etc. Then you need to add a set of products.
We highly encourage you to read the great documentation files WooCommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping you create and polish your shop.
- Documentation - official plug-in documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop
- iOS app for Woocommerce - this application gives you full control over your shop.
WPBakery Page Builder
To make your customization even easier we have added the WPBakery Page Builder to this theme. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
Theme Translation
We recommend using Poedit software for translation-related purposes.
To translate the theme to your language, please follow these steps:
- Download and install Poedit software.
-
Navigate to the
theme/.../languages/folder and locate.potfile. Copy it to your desktop for editing. -
Double click on the
.potfile. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK." -
Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field.
You can translate as much as you want, just go through the file and click on each string in "Poedit" and add your translation. -
Next, you have to save the changes to your
.pofile using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil). To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below.
The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany.
However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website. See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation. -
When saving your
.pofile, Poedit automatically creates a new.mofile, with the same naming convention. According to the example above, the file would be called pt_BR.mo. -
Upload the
.poand.mofiles you just created to the.../languagesfolder. Make sure these files are in the same directory as thedefault.potone. - Our theme is using ThemeREX Addons plug-in, so some translation should be done in language files of this plug-in in the
.../wp-content/plugins/trx_addons/languagesdirectory. There is also atrx_addons.potfile in this directory.
Generate the.poand.mofiles according to your language. See the file names on the example below:
trx_addons-pt_BR.po,trx_addons-pt_BR.mo.
Make sure that the language of your files is the same as in your WordPress admin panel > Settings > General Settings section.
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
In this section you can find additional information regarding fonts, clipart, .PSD files used in this theme.
-
Fonts:
- "'Libre Baskerville', 'serif'"; "'Montserrat', 'sans-serif'"; "'Satisfy', 'cursive'".
- You can also check the
theme.setup.phpfile for more detailed information on this matter.
Please note! To manage fonts quantity available for upload edit
'max_load_fonts' => 5variable in thetheme.setup.phpfile. -
Clipart:
- Images were taken from http:/www.depositphotos.com/.
-
IMPORTANT!
Please be aware that all clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the image IDs/references by contacting our support department.
-
PSD Files:
-
IMPORTANT!
Please note that
we do not includetheme related.PSD filesinto the theme package, because it might significantly increase the size of a downloadable archive. In case you need these files you can always request them by contacting our support department as well.
-
IMPORTANT!
Please note that
Troubleshooting
Thank you for purchasing our theme. We are happy that you are one of our customers.
If you come up with any theme-related questions that are beyond the scope of this help file, feel free to contact us. We will respond as soon as possible (within 24 – 48 hours, usually faster).
Please do not forget to check our Video Tutorials and Articles.
We are open from 10am to 7pm (CET), from Monday till Friday. Please be aware that we are off on weekends.
PLEASE NOTE!
Our support policy covers trouble using any features related strictly to this theme. We do not provide support for additional customizations, 3rd party plugins integration or any other compatibility issues that might arise. You also need to have a valid purchase code to request an assistance from our support team.